浙江融佳企业管理咨询有限公司官网上线 | LTD企业管理咨询行业案例分享
2022-11-02 09:16:09

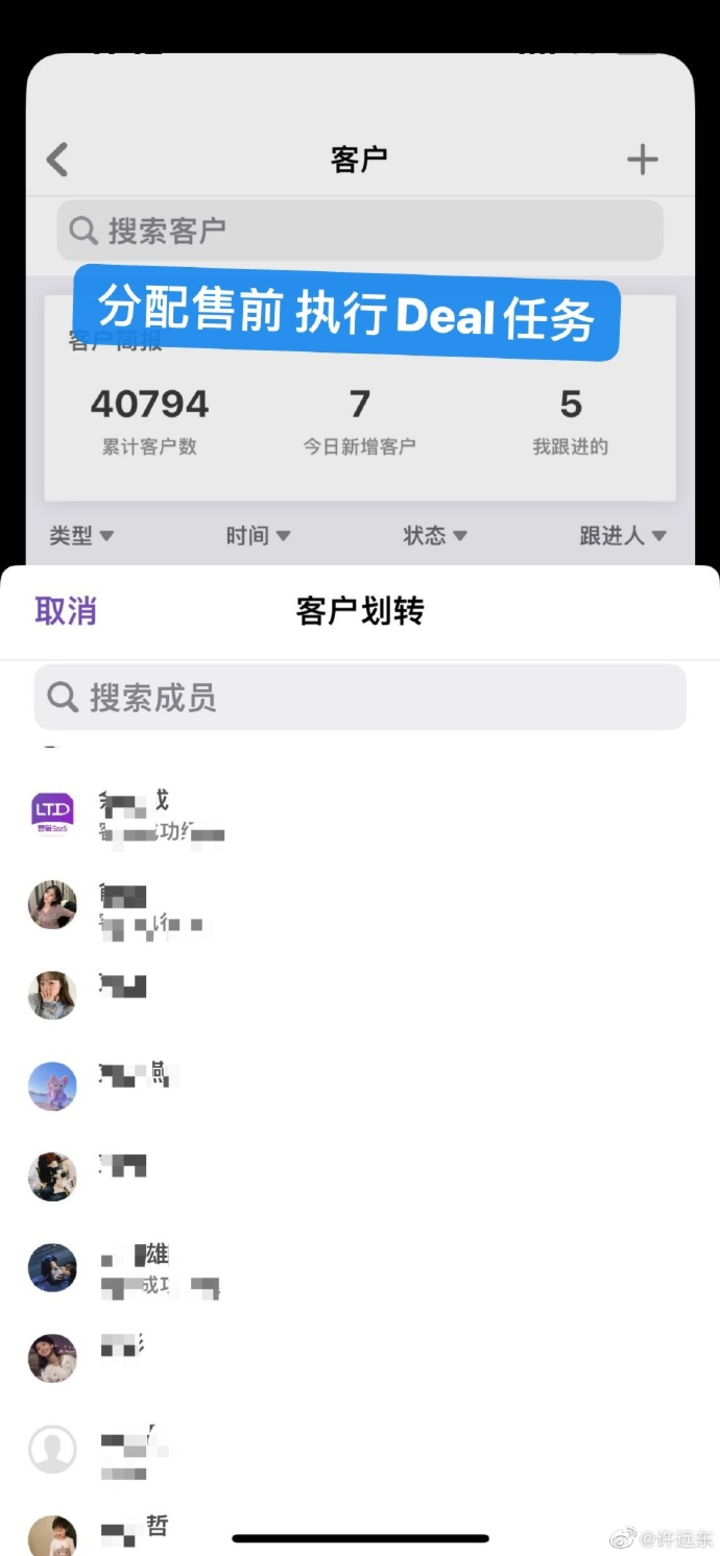
场景图解LTD(lead to deal)全链路流程(具体化Martech实例)
2022-11-24 13:23:24

冲上云霄·拥抱数字化!第三届22客户节&年猪宴于24年2月22日举办
2024-02-20 18:11:32

官网能为营销增长贡献哪些力量?
2023-06-30 13:33:07

如果SaaS有性别,那 TA一定是女性
2024-03-08 15:29:45

官网在线商城怎么做分销
2021-12-27 18:57:45

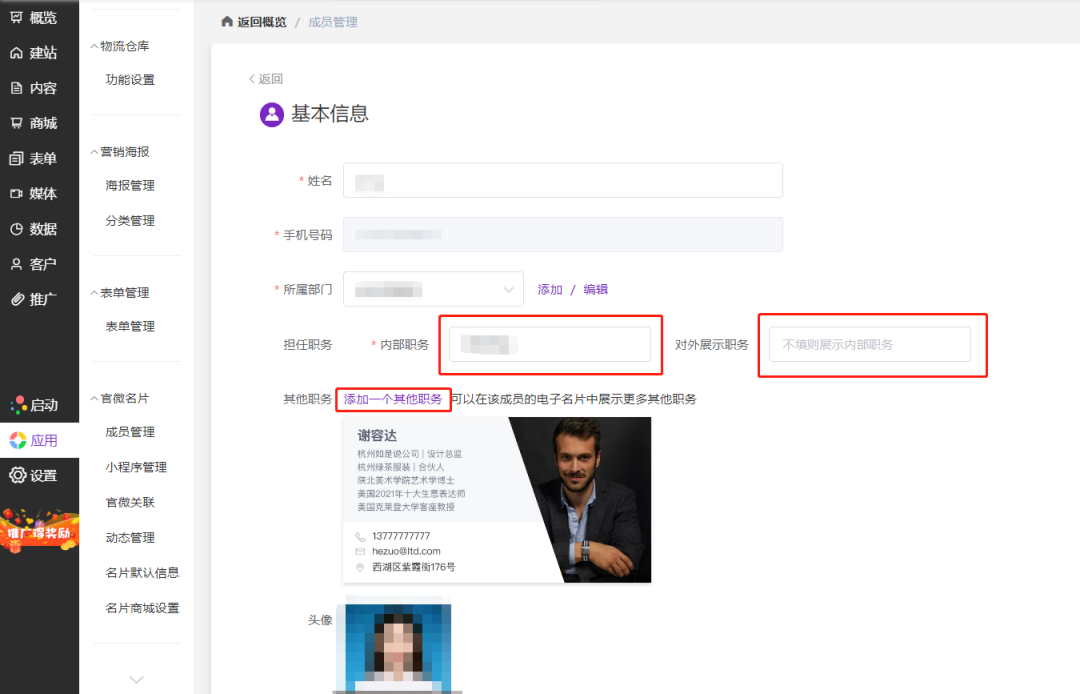
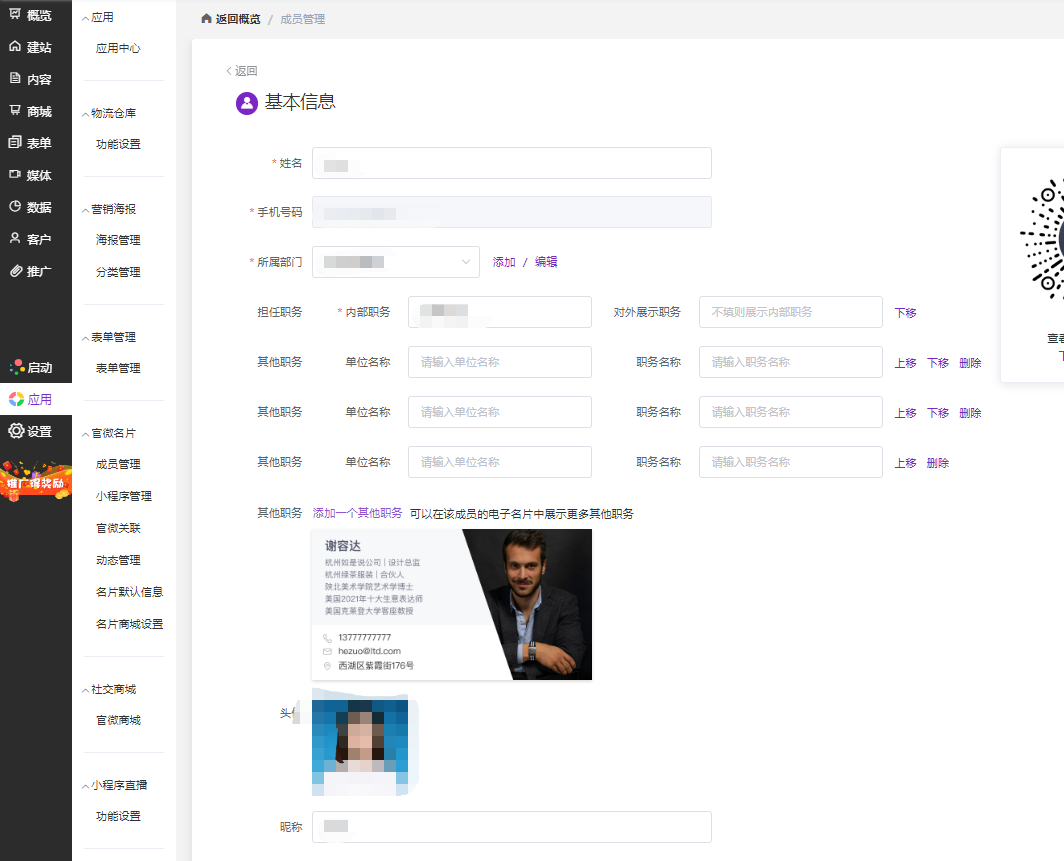
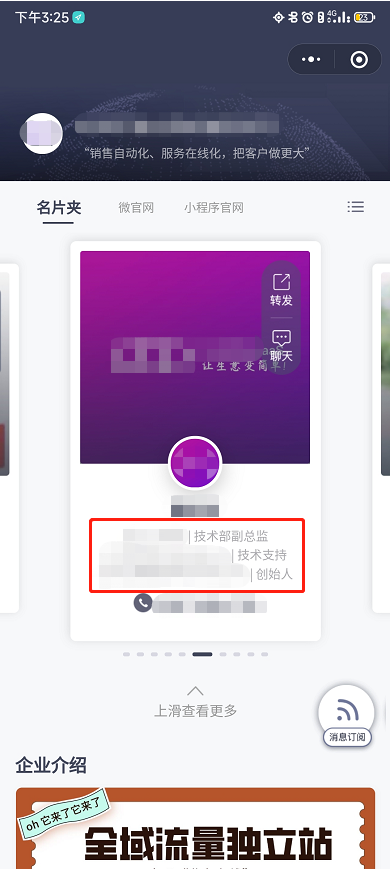
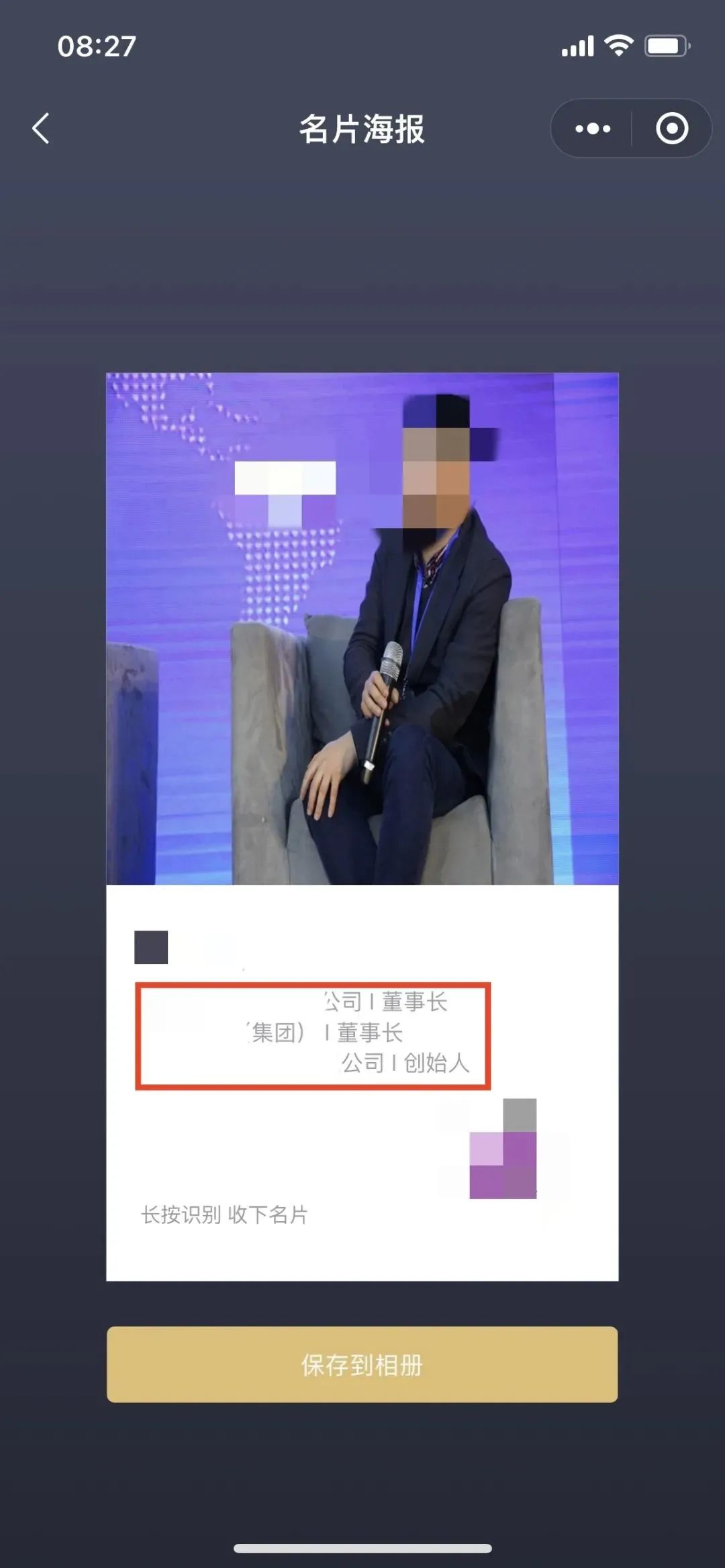
数字化时代下的商务交流新宠——数字名片
2024-03-15 14:12:12

基于LTD方法论之ToB内容营销指南
2022-06-23 16:02:12

用SaaS安全吗?这么多双眼睛盯着,还会是“薛定谔的猫”?
2024-03-29 17:57:02

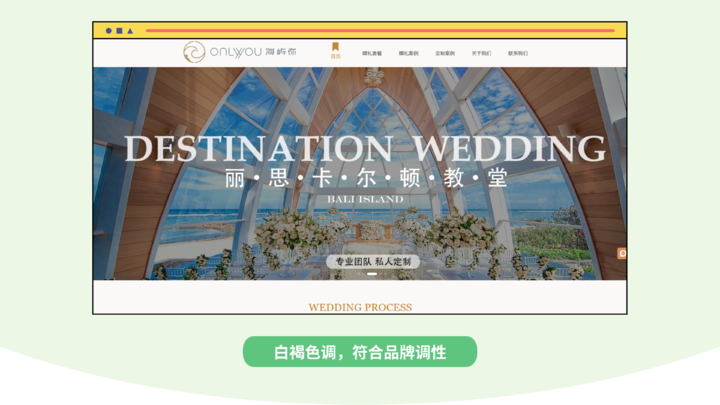
LTD案例 | 海屿恋如何运用"营销枢纽"突破市场边界,实现精准高效获客
2024-01-12 18:01:21

LTD264次升级 | 对接AsiaPay • 人民币买外币商品 •知识付费订单可关闭 • 专栏支持VIP免支付购买
2024-02-26 16:17:37

官网还没开发完,你可能就已失去了数字化的流量红利...
2022-10-31 13:48:46

什么是数据为先营销?为什么它对市场部如此重要?
2022-11-30 13:29:03

打造数字化市场部v3.0.pdf
2022-09-16 14:51:12

私有部署与SaaS模式网站有什么区别
2023-01-13 14:51:28

在线商城如何助力房产销售?
2022-01-20 15:14:16

LTD238次升级 |电子名片设计风格自定义 • App可按标签、按时间筛选客户 • 应用引擎新增:车辆检验查询系统
2023-08-07 15:20:28

好的官网,不仅能干销售,还能帮您招聘新人!
2023-01-11 06:16:59

双十一·LTD合伙人限时半价钜惠
2022-10-24 12:48:32

LTD推出数字化网站✘ChatGPT解决方案
2023-03-27 20:50:32

能获客的数字化官⽹运营操作指南
2022-09-26 09:52:04

平台靠不住了,独立站,自主权!LTD营销枢纽助力企业应对全球化挑战
2024-03-11 17:20:01

LTD营销枢纽实战指南:B2B企业信息流广告的精准投放与高转化策略
2024-03-08 16:16:51

中国无SaaS,只有附庸!
2023-06-29 09:35:43

市场人搞赛事/活动不求人,小白也自己线上办十万人创新大赛!
2022-11-24 19:29:34

南充市博物馆数字化官网上线 | LTD博物馆展览行业案例分享
2023-07-14 18:11:19

以入站为核心,上海上搜借力LTD营销枢纽重构全球会展业务新生态
2024-03-16 15:34:24

杭州泰美网络科技新品牌官网上线 | LTD床上用品行业案例分享
2023-09-16 18:00:00

数字化转型得从升级官网为营销枢纽开始
2023-12-18 17:28:43

是时候跟传统网站说再见了!数字化官网才够硬核
2022-10-08 17:16:12