如果SaaS有性别,那 TA一定是女性
2024-03-08 15:29:45

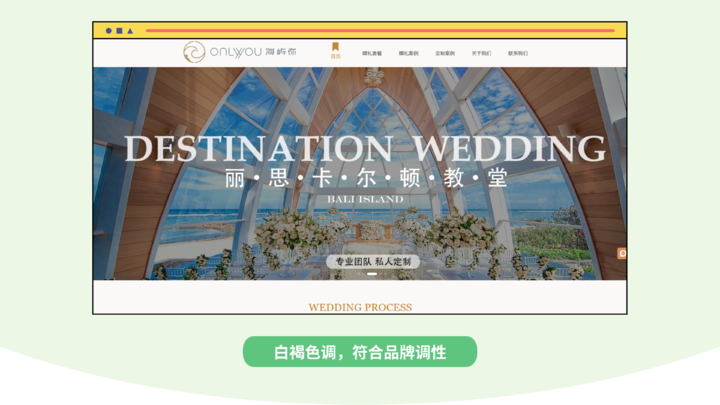
婚庆服务行业 | 海屿恋如何运用"营销枢纽"突破市场边界,实现精准高效获客
2024-01-12 18:01:21

LTD推出数字化网站✘ChatGPT解决方案
2023-03-27 20:50:32

B2B 市场部向数字化要增长
2023-06-21 16:42:18

LTD营销枢纽实战指南:B2B企业信息流广告的精准投放与高转化策略
2024-03-08 16:16:51

如何将市场部从老板印象中成本中心转变为收入中心
2022-10-26 14:20:27

不能放弃思考,任由平台来给我们定义「私域」这个概念
2022-07-05 18:18:42

每多1分AI信任,获客量长涨10分,"500强"华富康公司的GEO实践
2025-06-27 11:41:35

LTD250次升级 | 支持搭建B2B商机平台,支持商品一口价或买断 • 官微名片显示账号配额 • 应用引擎:新增多图多附件功能
2023-11-06 11:58:16

LTD266次升级 | 商城(小程序)界面换新更轻松 • 视频素材可分组 • 营销数据可导出 • 官微名片(独立版)新增个性化简介
2024-03-11 14:53:37

如“月”而至·皓月添福,LTD营销枢纽云中秋送好礼!
2024-08-21 15:12:16

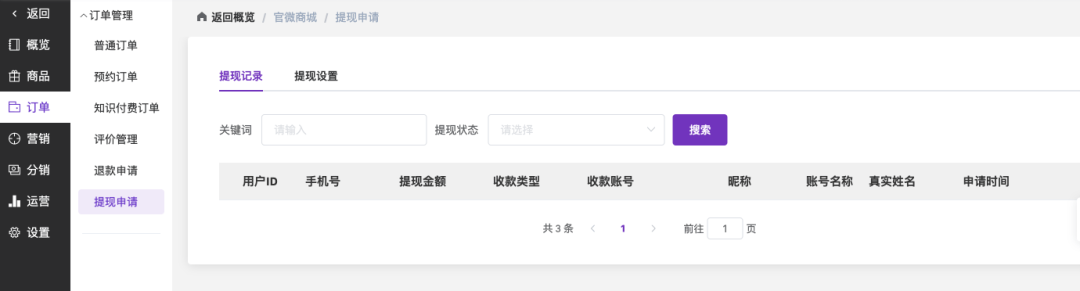
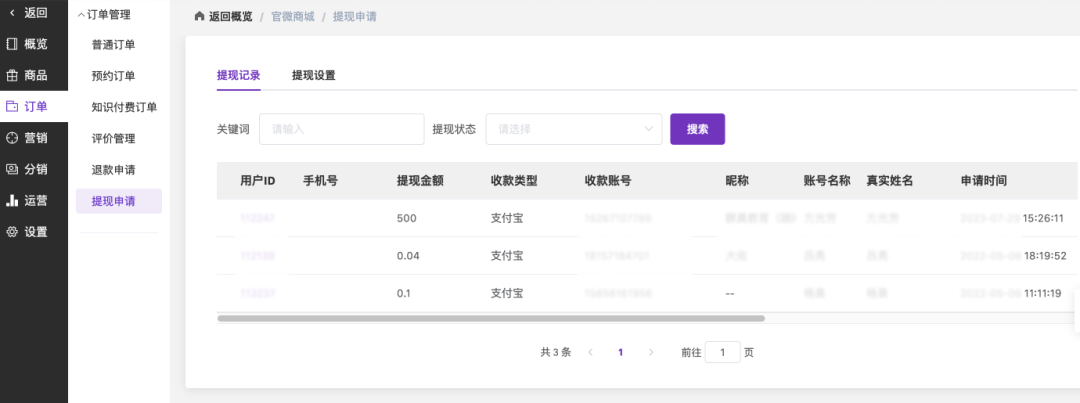
LTD347次升级 | 接入微信商家转账分销佣金提现自动到账 • 表单数据增加来源IP显示 • App上传视频更清晰
2025-11-03 15:31:22

家纺用品行业丨杭州泰美网络科技新品牌官网新上线!
2023-09-16 18:00:00

私域数字化建设:解锁企业融资新引擎
2023-11-18 17:56:24
LTD数字化官网在生物医药科技产业的实施案例
2023-02-03 16:35:07

LTD258次升级 | 订单新增备注与付费附件 • 预约有详情 • 视频增分类• 商品可收藏 • 官微名片新增级数据枢纽入口
2024-01-02 16:00:38

新质生产力引擎:营销枢纽智能体贯通全链路,AI赋能企业数字化运营高效升级!
2025-05-23 17:30:57

用SaaS安全吗?这么多双眼睛盯着,还会是“薛定谔的猫”?
2024-03-29 17:57:02

LTD270次升级 | 订单支持部分退款 • 主动退款 • 商城可限制收货地区 • 官微中心App权限获取更透明
2024-04-08 16:03:11

不换官网,要换老板!
2022-11-05 13:45:53

LTD.com | 有“艾”有趣,端午“粽”动员!
2025-04-21 18:13:46

AI让官网更重要,过去1年我国独立网站数量增长了8万个,达391万
2024-12-19 12:29:06

中台或是伪概念,究其本质它应该就是传统网站的升级换代!
2022-07-04 14:28:52

模板库第109次上新:教育美妆家居建筑机械等5套行业网站模板及多应用功能数字化网站主题风格
2024-09-09 09:50:13

是时候跟传统网站说再见了!数字化官网才够硬核
2022-10-08 17:16:12

从携程被约谈看流量困局:企业不分大小,都应是平台
2025-09-19 11:43:37

LTD245次升级 | 商城可收藏商品 • 表单可定时关闭 • App兼容iOS17系统 • 应用引擎可批量导入关联数据类型
2023-09-25 15:07:50

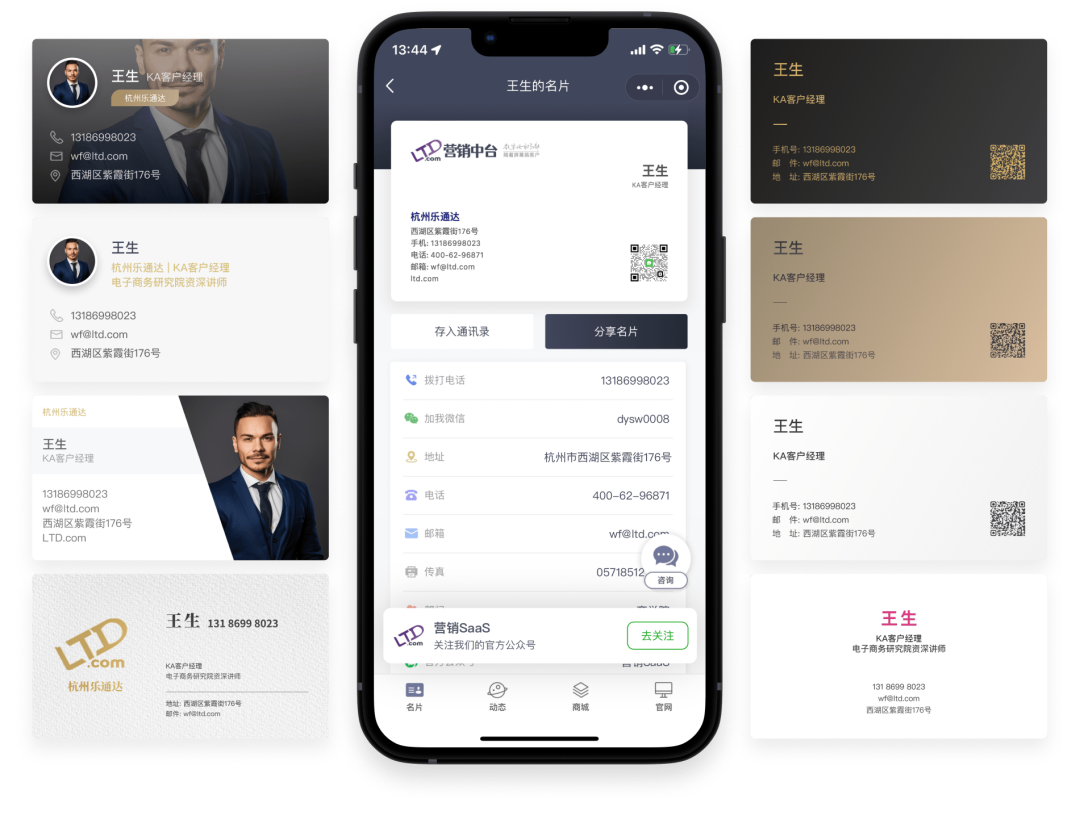
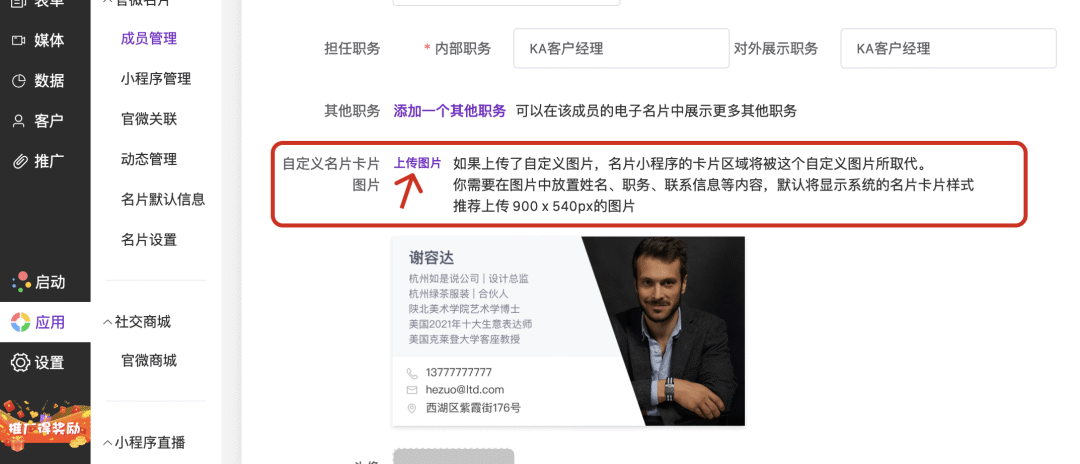
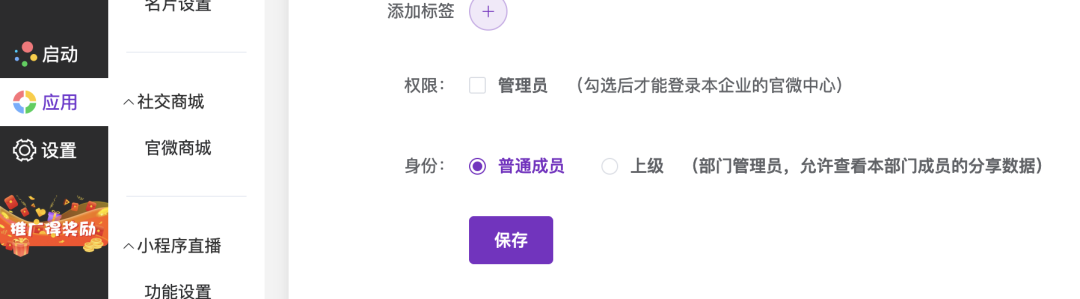
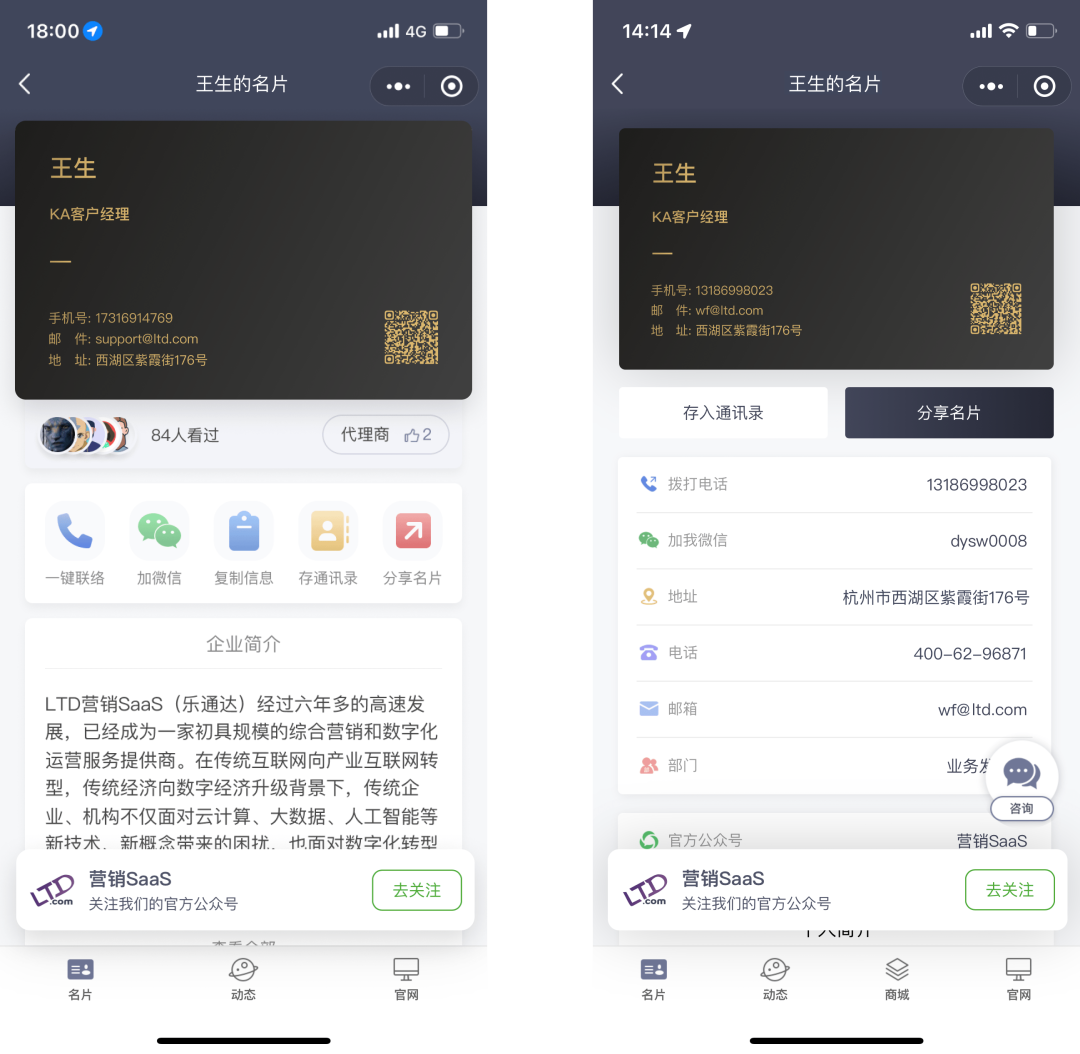
如何在5分钟之内搭建好PC/H5网站、商城、小程序、官微名片、独立后台、全员营销APP?
2021-10-21 15:23:11

数字化网站的Web3新玩法
2023-01-06 18:10:32

To B流量管理优化策略:深度归因与营销枢纽云实战指南
2024-05-11 17:56:11