深度解读PLG模式下,依托营销枢纽实施入站营销的增长策略与实施方法论
2024-03-21 14:15:07

LTD枢纽云入选中国互联网发展30周年典型案例
2024-10-22 17:39:21

从携程被约谈看流量困局:企业不分大小,都应是平台
2025-09-19 11:43:37

营销总监抱头痛哭的夜…
2024-07-12 18:09:58

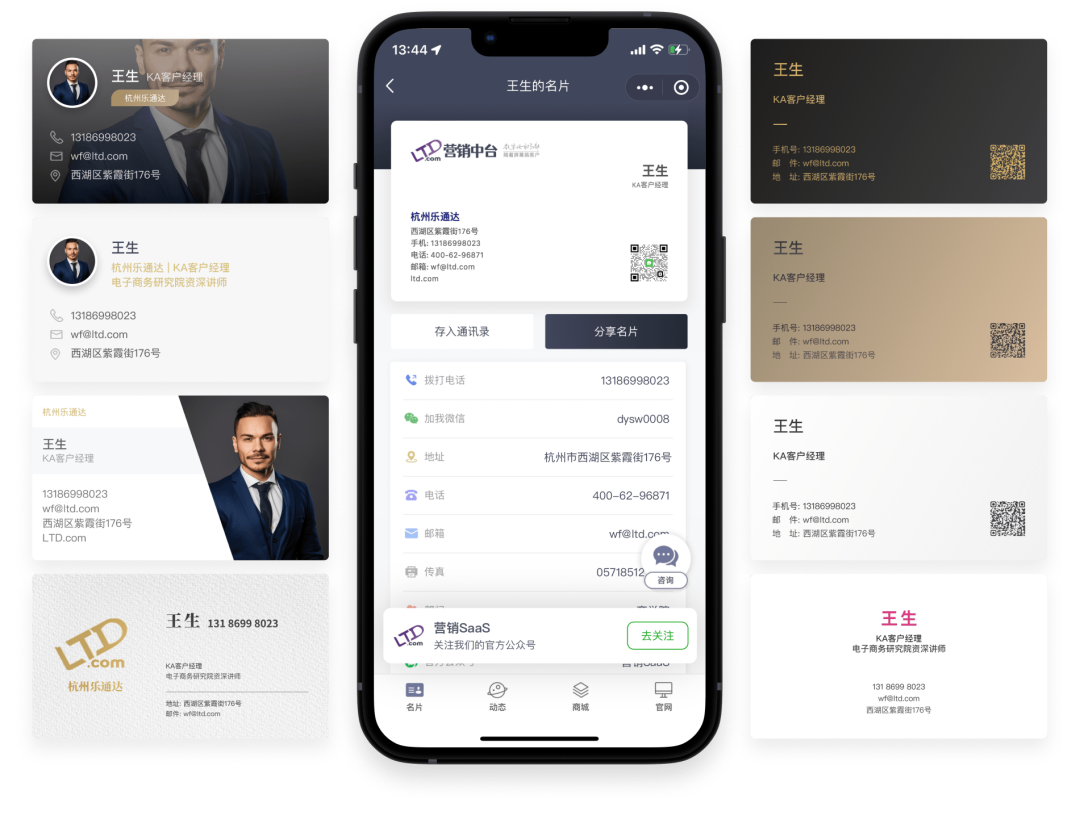
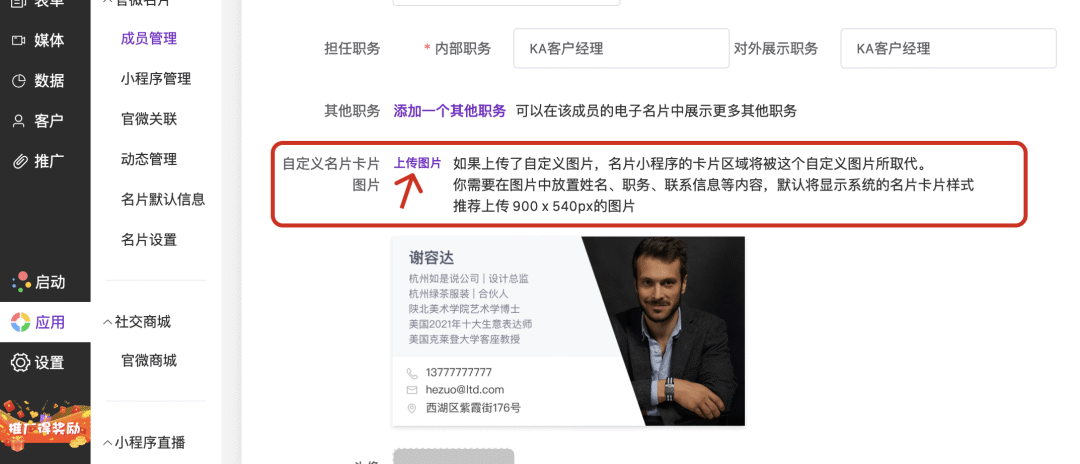
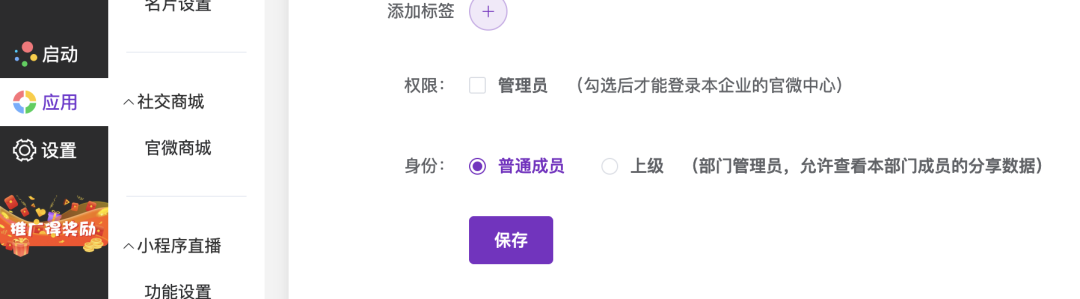
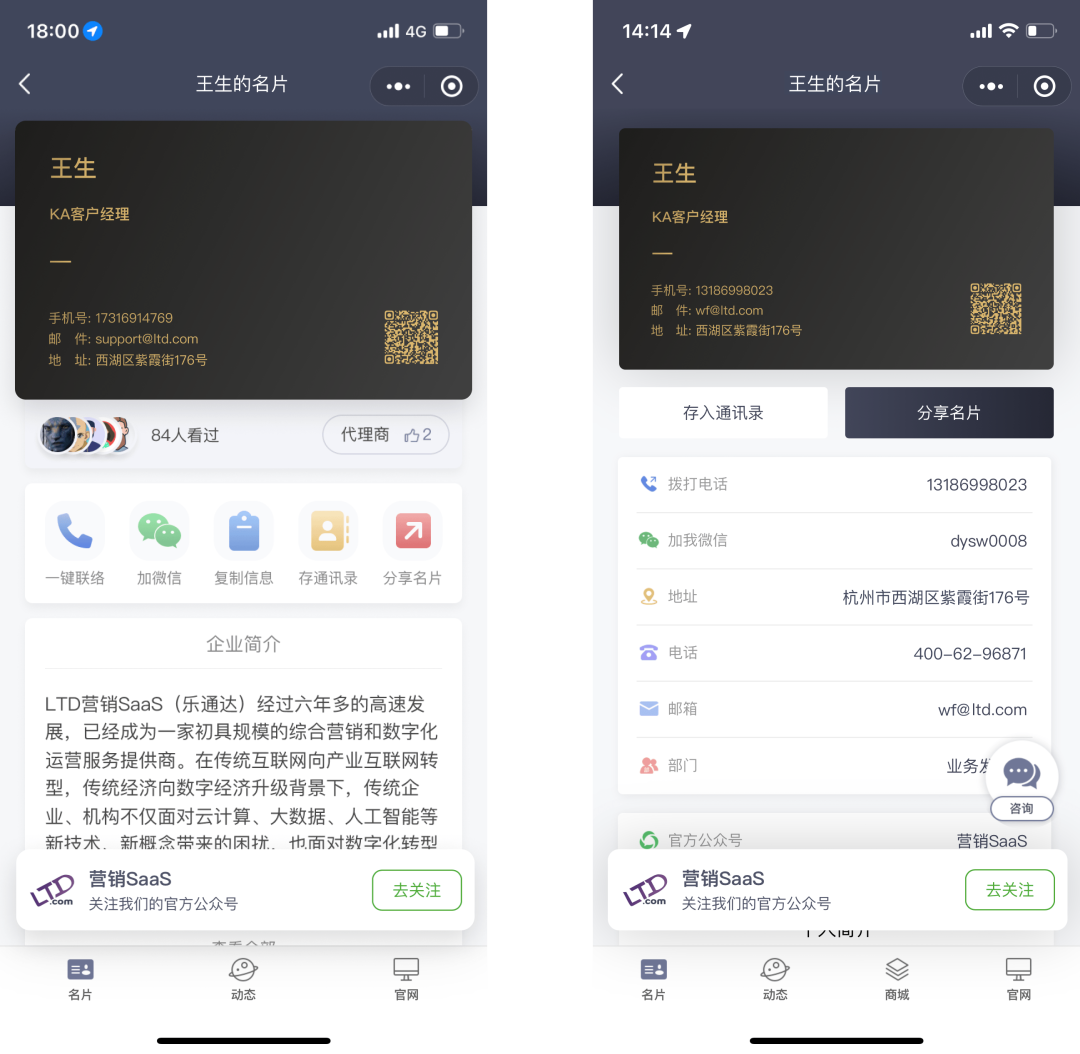
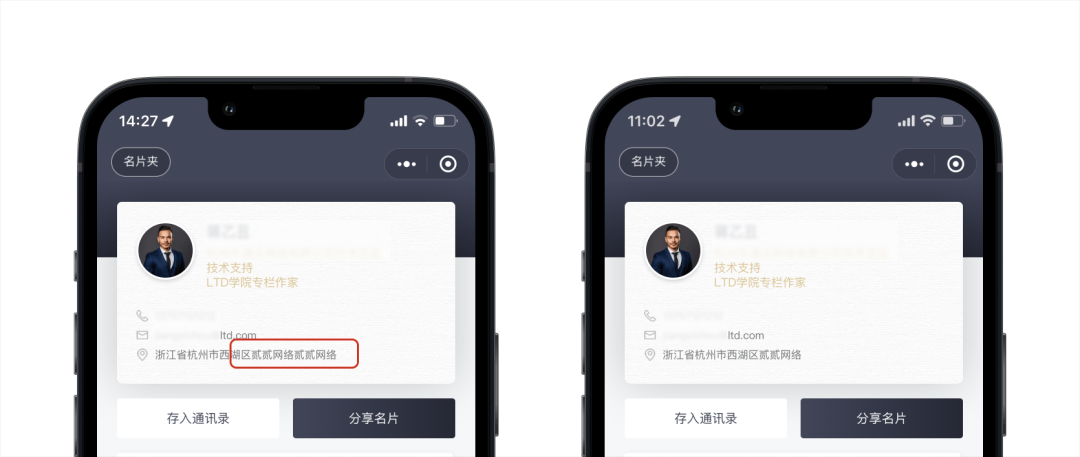
数字化时代下的商务交流新宠——数字名片
2024-03-15 14:12:12

LTD.com | 有“艾”有趣,端午“粽”动员!
2025-04-21 18:13:46

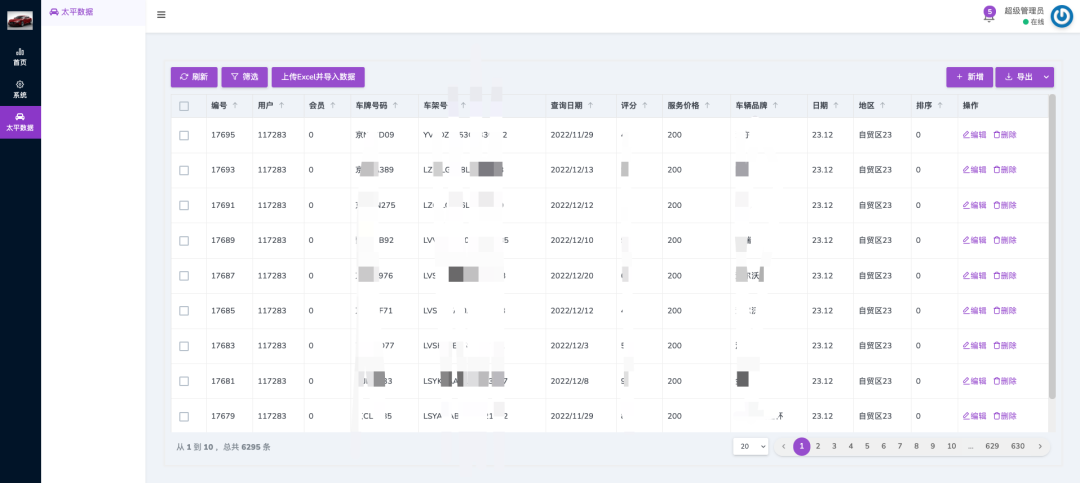
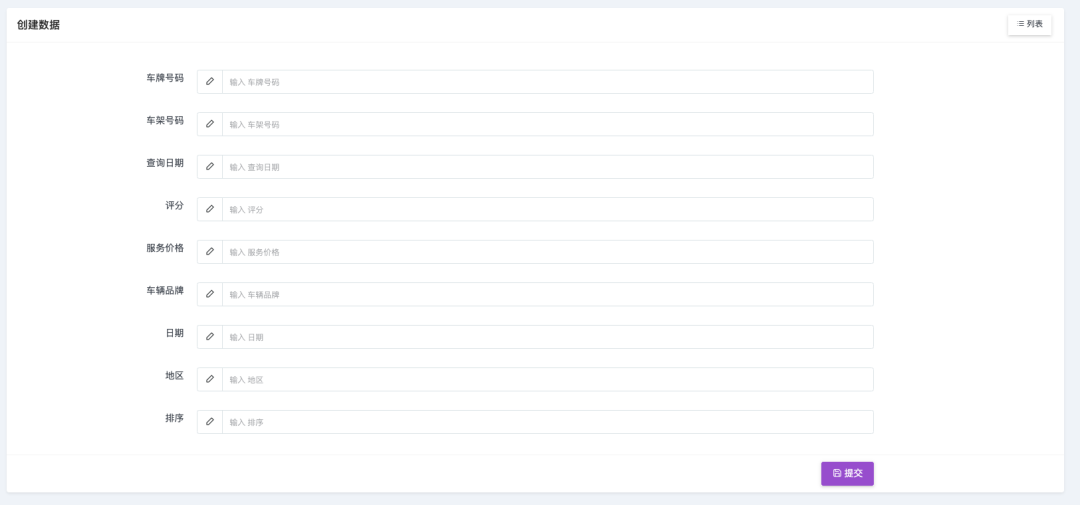
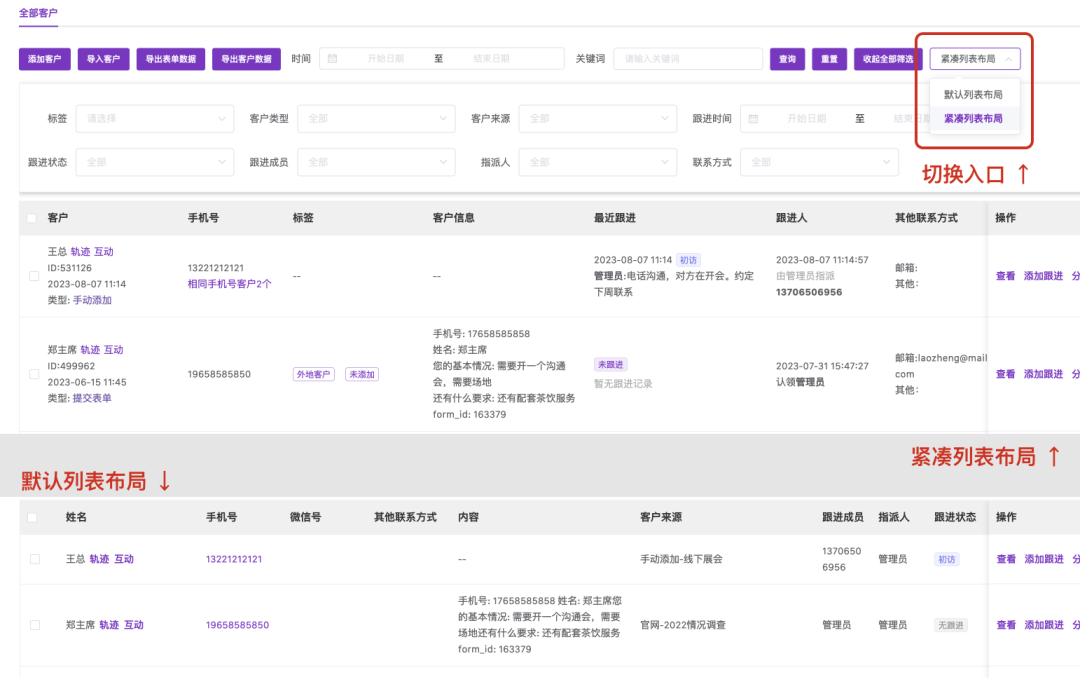
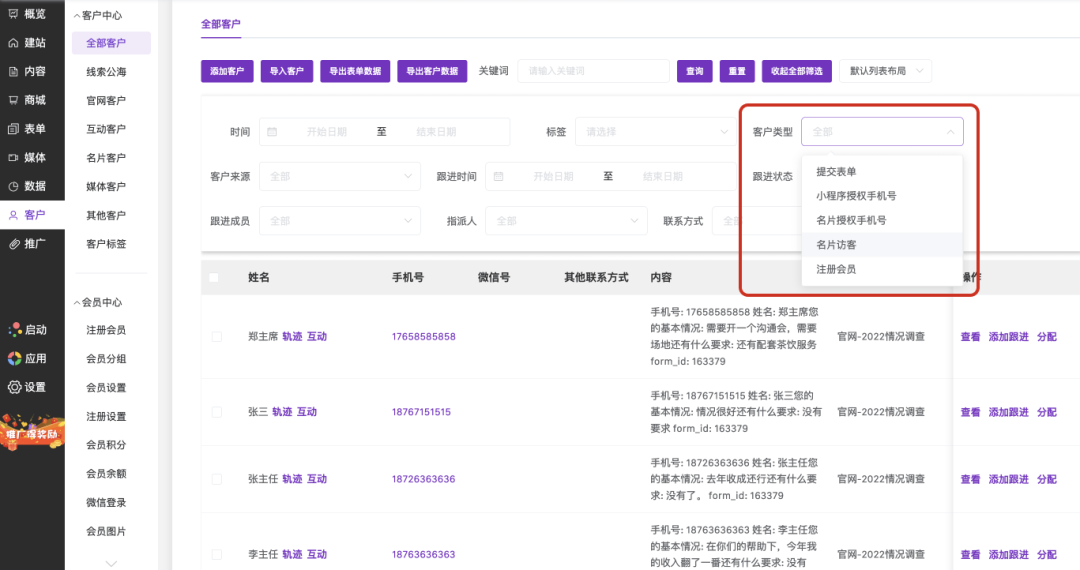
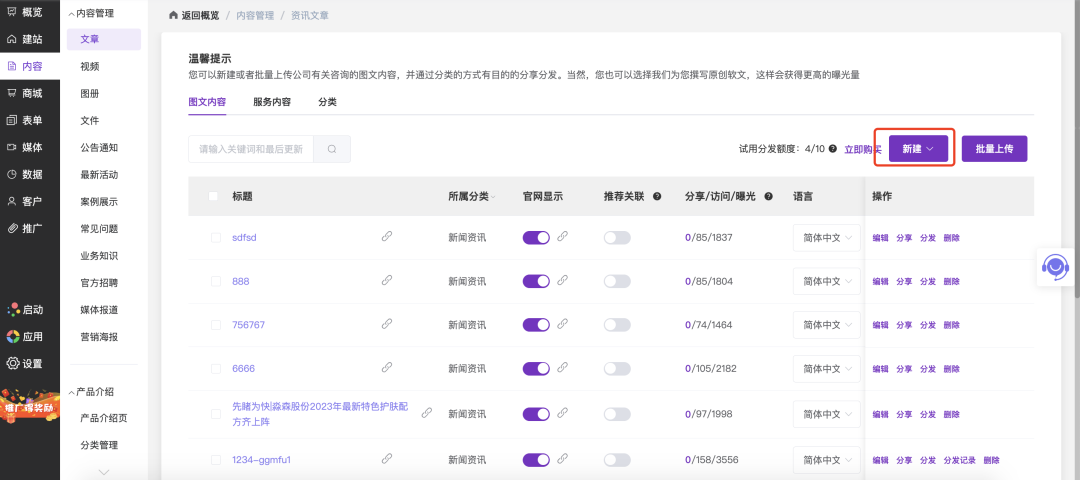
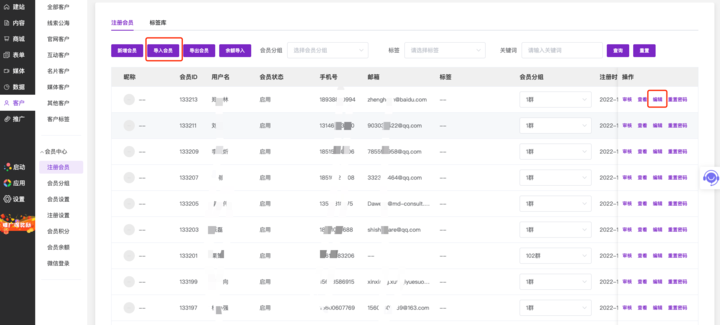
如何导入会员数据并编辑会员数据
2022-10-14 08:52:04
LTD数字化官网在生物医药科技产业的实施案例
2023-02-03 16:35:07

如果SaaS有性别,那 TA一定是女性
2024-03-08 15:29:45

LTD282次升级 | 官网可阿里1688同步内容 • App客户列表权限可设置 •成员账号支持海外手机 • 产品导入导出大提速
2024-07-08 15:12:36

案例合集 | 创新社会组织服务,打造“数字化商协会”
2023-06-25 18:57:13

LTD营销枢纽2024年度功能升级回顾
2025-02-07 09:26:19

5分钟,拥有官网获客七件套
2021-12-29 15:05:17

LTD286次升级 | 官网会员日志可查看或导出 • 官微名片企业简介可链接到官网、商城、公众号 • 优化流量包系统
2024-08-05 16:34:07

LTD337次升级 | AI分析客户线索,一键获取企业画像 • 搜索优化TDK一次设置,PC移动秒同步
2025-08-18 14:26:23

LTD营销枢纽(乐通达)成为杭州市中小企业数字化转型遴选服务商
2024-01-13 18:05:16

会展服务行业丨以入站为核心,上海上搜借力LTD营销枢纽重构全球会展业务新生态
2024-03-16 15:34:24

高效全员营销的秘密都在这!你的员工是否“在线”?
2021-05-20 18:07:51

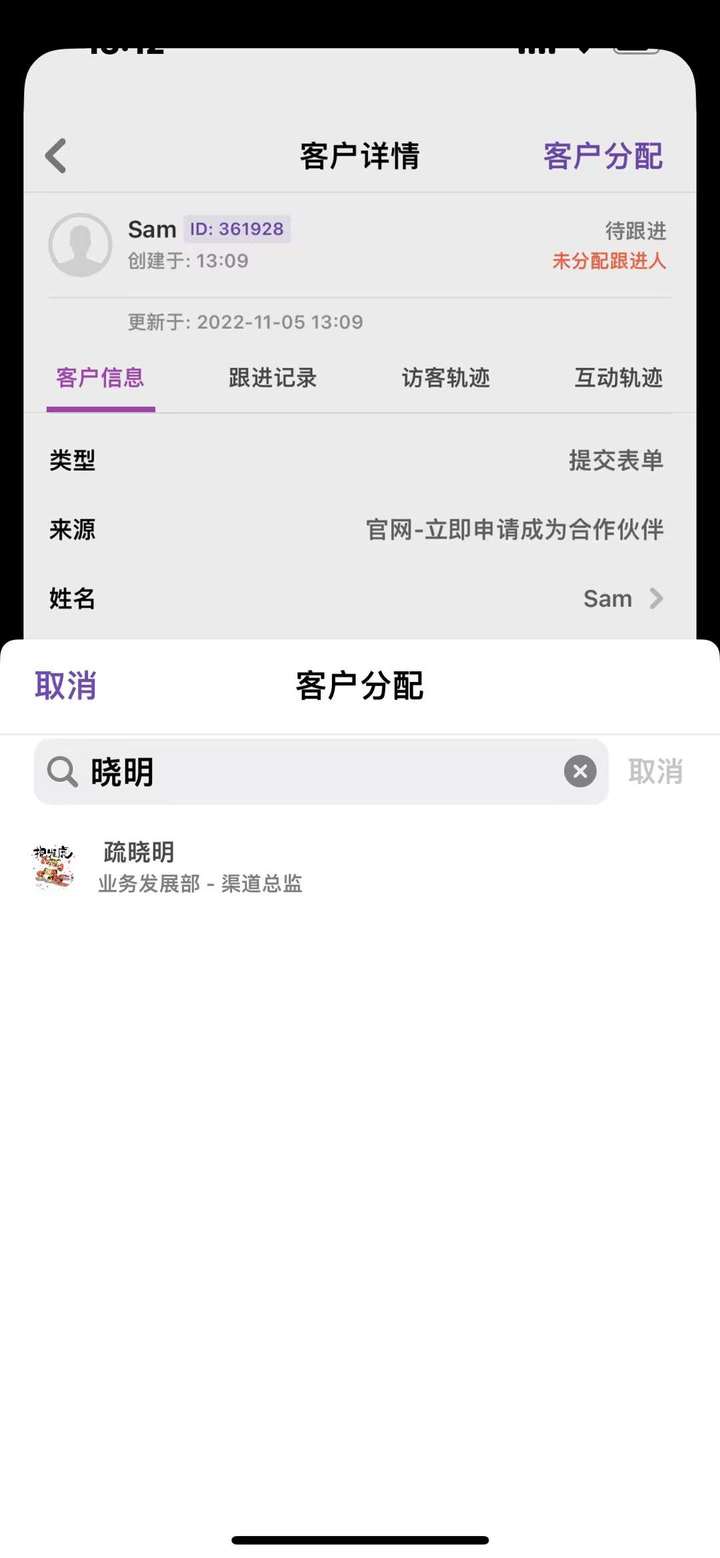
躺平了! 微信上有意向客户,老板连群都懒得拉了
2022-11-05 13:44:43

关于LTD营销SaaS网站版系统价格与配置调整的公告
2023-02-06 09:48:39

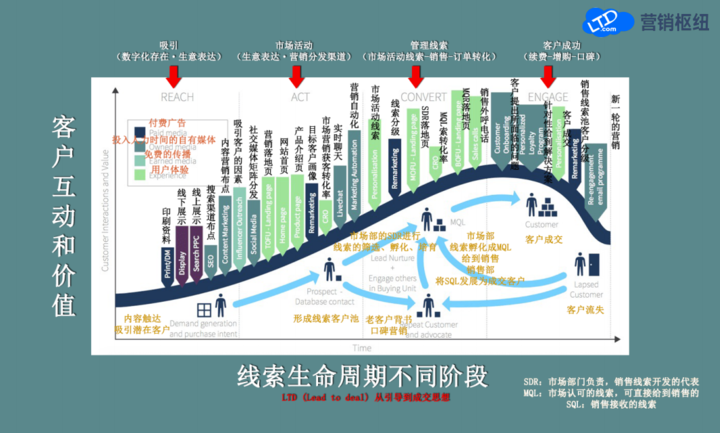
LTD重新定义MQL流程,营销枢纽助力销售线索全周期高转化
2024-03-30 13:58:50

能获客的web3数字化官⽹建设指南
2022-09-26 09:58:50

LTD346次升级 |一物一码 新增扫码领积分福利应用 • 表单可填写所在区域 • 同手机号客户线索识别更智能
2025-10-27 15:39:54

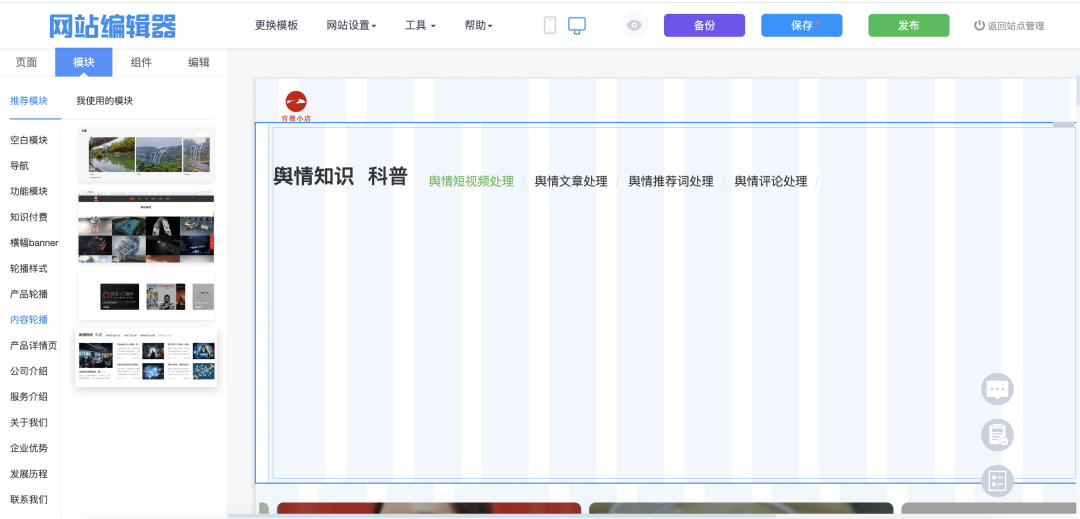
模板库第105次上新:5套教育培训机构学校网站设计风格,知识付费与课程售卖独立站主题模板
2024-08-09 14:49:25

智能站点与传统网站在营销枢纽驱动下有何不同(附对比图)
2025-10-14 18:05:36

向数字化要增长,让客户来找你!浙商数智学堂开设《数字化市场部体系建设课》(杭州温州两地开班)
2024-11-07 15:02:34

LTD关于营销SaaS不同版本用户账号价格定价标准的公告
2022-01-26 09:54:35

LTD239次升级 | 促销功能新增答题领券 • 官微中心菜单可折叠 • 分享页表单客户可显示分享来源
2023-08-14 15:51:43

双11,福利超给力,一年就一次
2025-11-10 11:48:18

LTD与杭州商务局系统签订战略合作协议:共同推动商贸企业数字化
2023-08-21 12:01:40