
网站(官网)诊断评测九大指标都有哪些?
2022-11-24 16:31:47

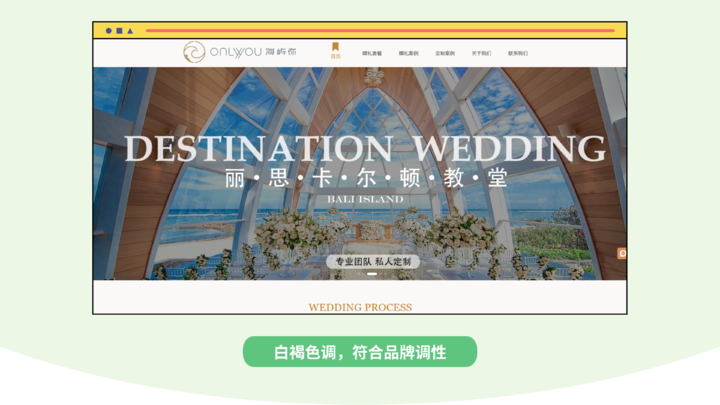
LTD案例 | 海屿恋如何运用"营销枢纽"突破市场边界,实现精准高效获客
2024-01-12 18:01:21

冲上云霄·拥抱数字化!第三届22客户节&年猪宴于24年2月22日举办
2024-02-20 18:11:32

如“月”而至·皓月添福,LTD营销枢纽云中秋送好礼!
2024-08-21 15:12:16

2024第三届22客户节暨年猪宴圆满结束!
2024-02-23 16:02:20

抢占AI营销新红利!枢纽云揭秘企业转型背后的成功路径
2024-09-05 18:06:45

LTD245次升级 | 商城可收藏商品 • 表单可定时关闭 • App兼容iOS17系统 • 应用引擎可批量导入关联数据类型
2023-09-25 15:07:50

以入站营销为核心,撬动To B业务增长新杠杆
2024-06-20 17:50:27

LTD252次升级 | 独立商城促销功能大升级:新增折扣券、支持直接领取、自动送券 • 网站可设置横幅与弹窗广告
2023-11-20 12:05:58

用SaaS安全吗?这么多双眼睛盯着,还会是“薛定谔的猫”?
2024-03-29 17:57:02

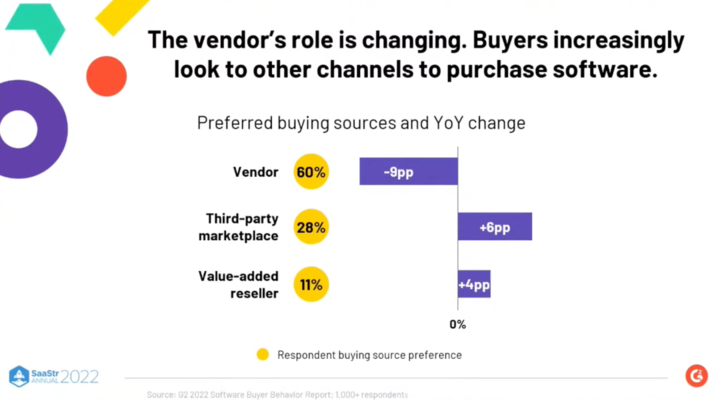
SaaS购买用户数据洞察:公司官网是赢得他们信任的唯一来源
2022-10-13 11:37:28

平台靠不住了,独立站,自主权!LTD营销枢纽助力企业应对全球化挑战
2024-03-11 17:20:01

LTD283次升级 | 增求职招聘应用 • 官微名片支持去广告 • 网站云支持开通批量上传与导出 • 收款表单支持微信H5支付
2024-07-15 15:50:24

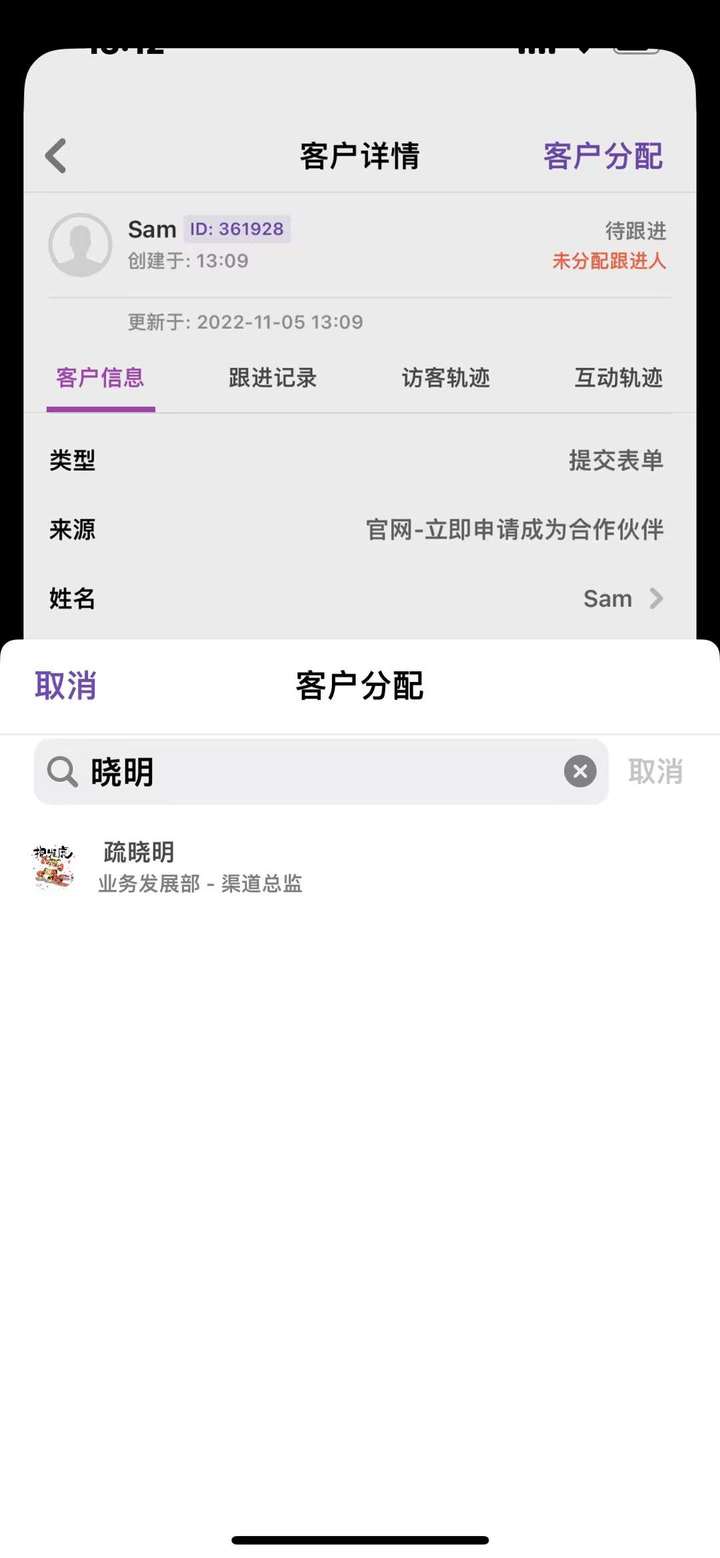
躺平了! 微信上有意向客户,老板连群都懒得拉了
2022-11-05 13:44:43

别再羡慕同行的流量了!LTD营销枢纽独立站“入站营销”获客秘诀公开
2024-03-06 17:10:55

上海中商股份采购官微名片独立版,解锁员工商务社交新维度,打造全员营销获客裂变神器
2023-09-02 18:00:00

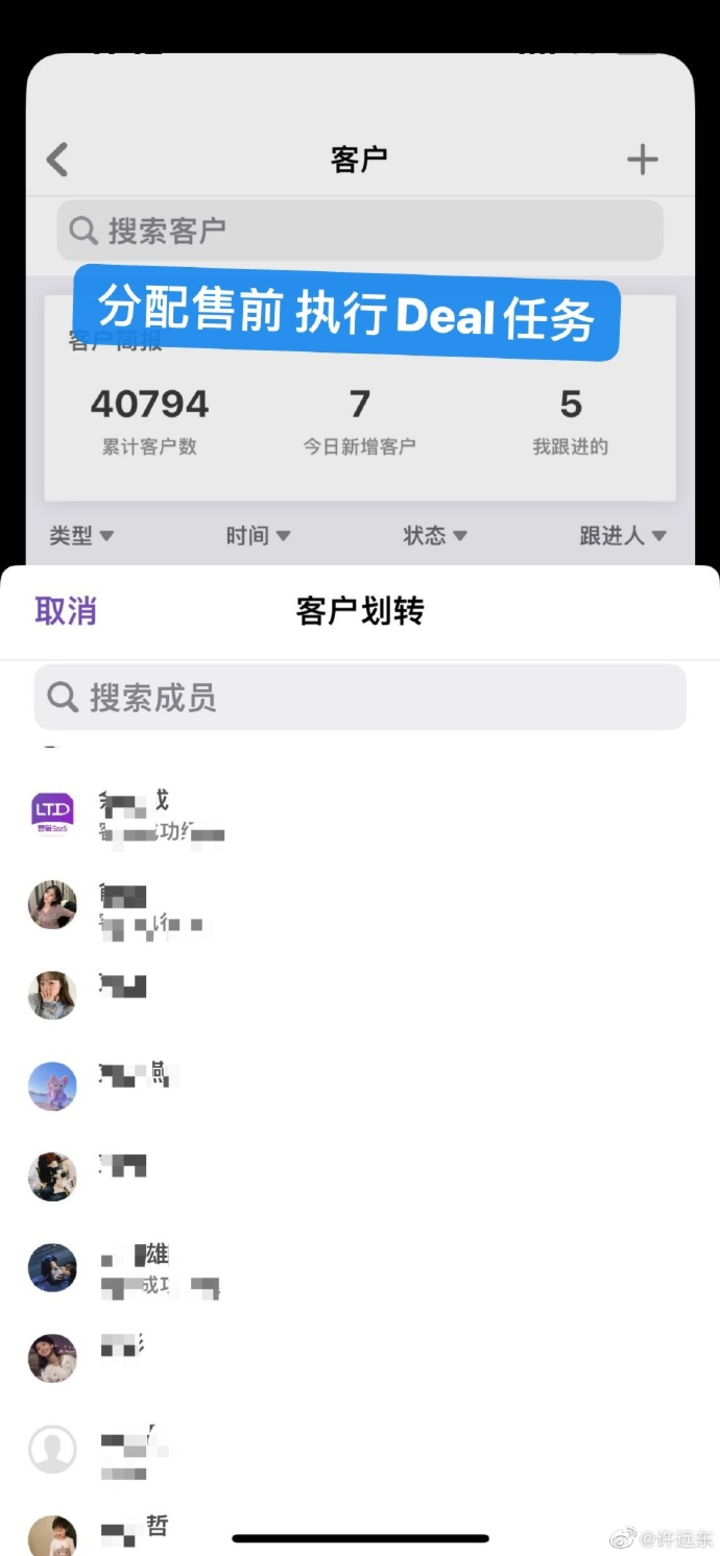
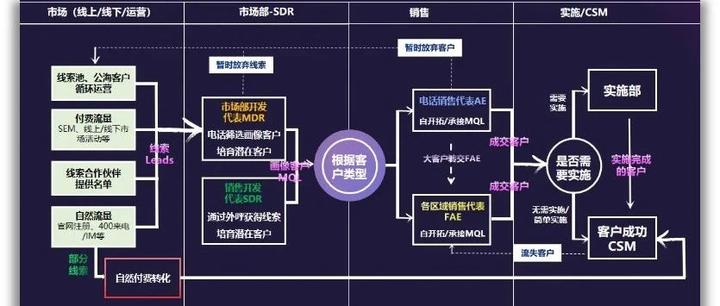
场景图解LTD(lead to deal)全链路流程(具体化Martech实例)
2022-11-24 13:23:24

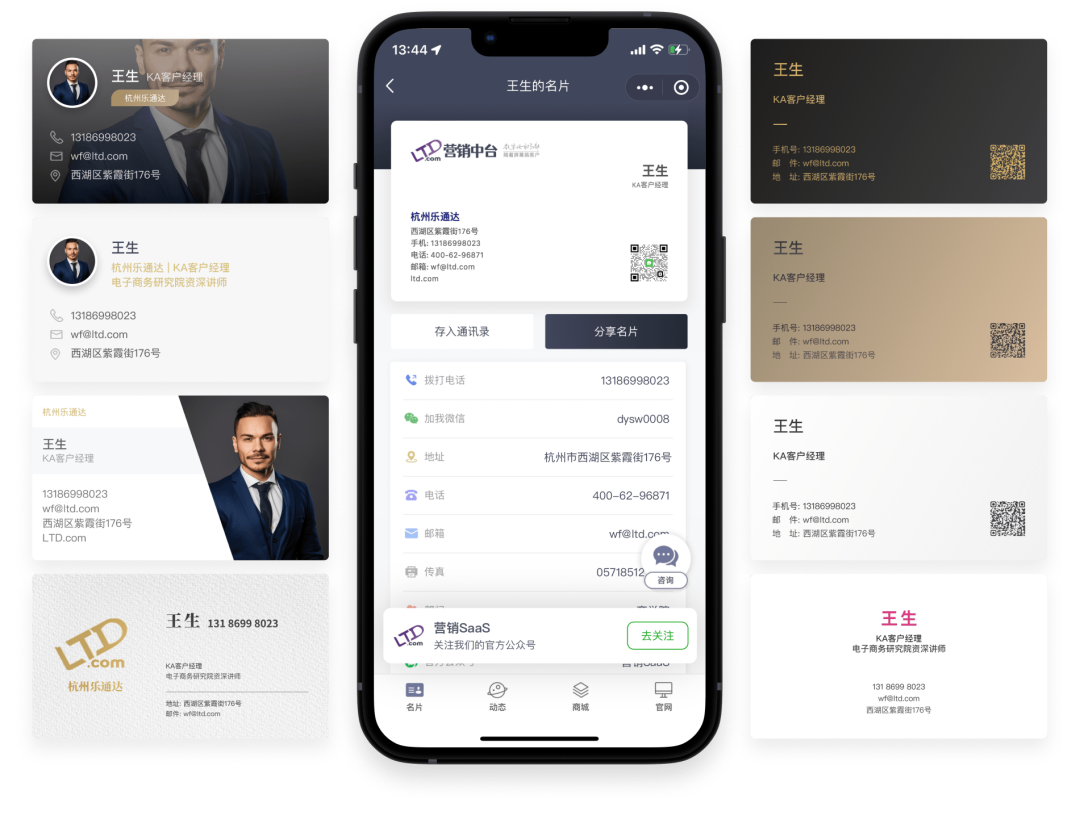
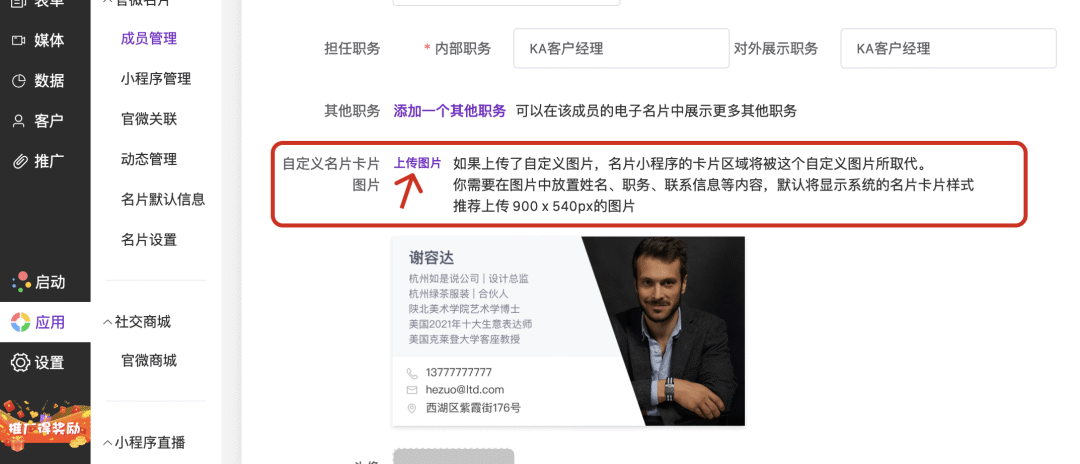
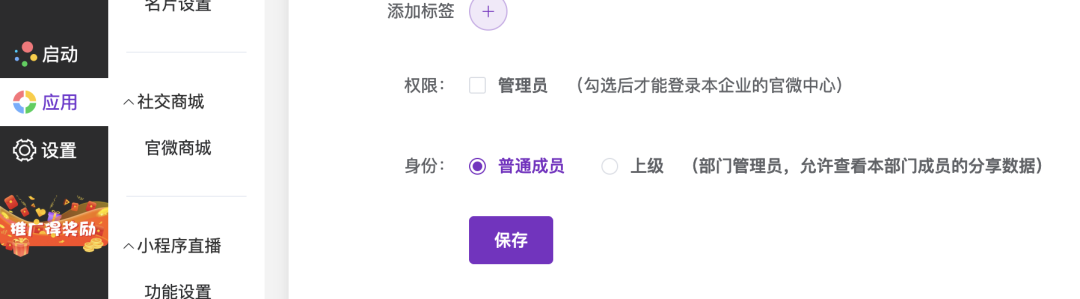
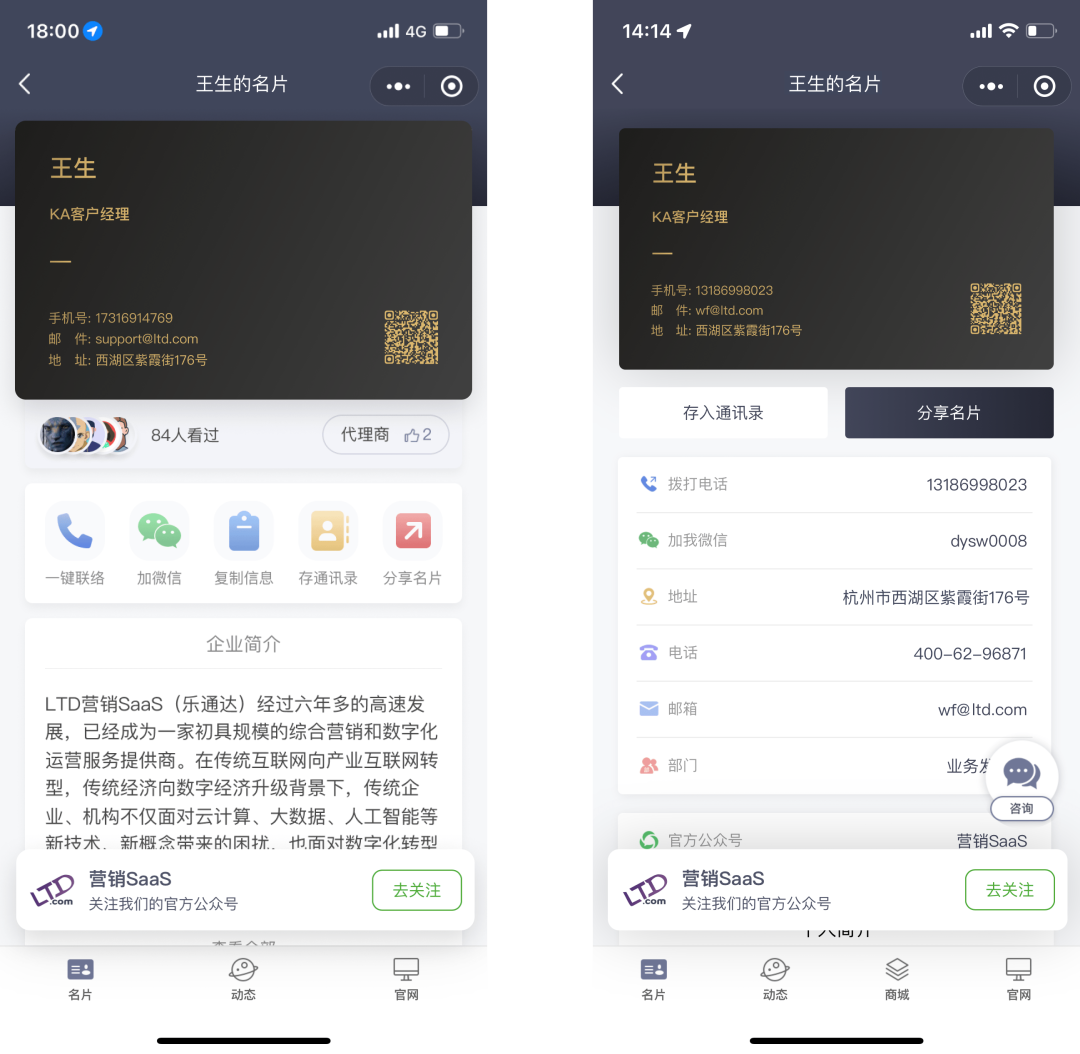
LTD277次升级 | 官微名片分享样式升级:可个性化定义 •低代码搭BI数据大屏 • 新增希腊语与商城新模板
2024-06-03 16:19:28

工信部政策要求试点城市20%资金奖励中小企业用SaaS上云转型数字化
2024-04-17 18:14:54

LTD267次升级 | 商城升级线下退款功能 • 内容URL生成高清二维码 • 官微名片展示产品视频
2024-03-18 14:13:25

入站营销(inbound marketing)是什么?
2022-03-14 12:05:21

如果SaaS有性别,那 TA一定是女性
2024-03-08 15:29:45

入站营销案例解析|数字化官网是企业数字化升级的最小切入口
2024-11-07 15:07:45

搭建优秀的B2B数字化官网,要满足6个诉求
2023-06-28 13:26:46

雷军的小米营销底气到底是什么?
2024-07-06 16:25:42

市场人员被 CEO、销售要求去证明“数量指标”作用的现象越来越常见
2022-11-08 10:56:47

中台或是伪概念,究其本质它应该就是传统网站的升级换代!
2022-07-04 14:28:52

出海很难打?一直走海上而忘记了空军(线上能力)和陆军(当地市场)...
2024-03-27 15:00:57

模板库第107次上新:5套物流运输行业网站模板,涵盖跨境港口货物供应链仓储等官网应用主题风格
2024-08-23 11:47:43

助力数智化升级|LTD荣获CNNIC“中小企业数字化行动优秀支持单位”
2023-12-15 12:46:01