市场人搞赛事/活动不求人,小白也自己线上办十万人创新大赛!
2022-11-24 19:29:34

好的官网,不仅能干销售,还能帮您招聘新人!
2023-01-11 06:16:59

LTD330次升级 | 网页AI一键生成、轻松部署 • 小程序商城支持免登录购买 • 文章转发可查看IP
2025-06-30 16:14:46

我们需要重新认识官网
2023-09-23 01:18:41

冲上云霄·拥抱数字化!第三届22客户节&年猪宴于24年2月22日举办
2024-02-20 18:11:32

高效全员营销的秘密都在这!你的员工是否“在线”?
2021-05-20 18:07:51

To B企业应该如何长期精准获客?入站营销?!
2024-03-06 18:02:44

基于Lead To Deal的入站营销(Inbound Marketing)模式解决方案
2022-03-14 11:56:23

为什么自研/定制开发官网系统,比以往面对更大挑战?
2022-09-16 09:54:08

营销枢纽:企业经营数字化的“赛博管家”
2025-09-18 17:40:45

LTD287次升级 | 招聘求职简历有管理 • 官网内容筛选按语种 • 手动添加客户App有提醒
2024-08-12 14:43:25

"入站营销"VS"即时流量变现"客户该进谁家门?
2024-03-07 16:45:16

助力数智化升级|LTD荣获CNNIC“中小企业数字化行动优秀支持单位”
2023-12-15 12:46:01

LTD270次升级 | 订单支持部分退款 • 主动退款 • 商城可限制收货地区 • 官微中心App权限获取更透明
2024-04-08 16:03:11

浙超十年荣耀收官,营销枢纽作为2025年度赞助商为获胜球队颁奖
2025-12-08 14:42:10

LTD288次升级 | 可设置月、季度、年会员组等 • 营销海报支持大图片上传 • 企业微信工作台可增加官微中心应用
2024-08-19 16:00:00

是时候跟传统网站说再见了!数字化官网才够硬核
2022-10-08 17:16:12

Web3.0时代,官网的价值重塑:什么是数字化官网
2022-09-26 07:54:20

LTD营销枢纽2024年度功能升级回顾
2025-02-07 09:26:19

产教融合|《创业实践模拟》课程教学改革及软件平台
2022-07-11 18:38:09

2023年是中国SaaS产业健康发展的元年,2024年值得期待
2024-02-04 17:58:35

如何用LTD实现DTC模式营销获客与在线销售 ?
2022-06-23 15:30:57

瑞安“传家锅”以外走红,入站营销可破仿冒困局
2025-11-08 12:06:29

从流量到入站:LTD方法论与营销枢纽如何让企业抓住业绩翻番的新机遇
2024-03-06 14:13:05

在AI时代扎根|22营销枢纽 开展“冬耕服务月”活动
2025-12-02 17:55:08

工信部政策要求试点城市20%资金奖励中小企业用SaaS上云转型数字化
2024-04-17 18:14:54

LTD营销枢纽2023年度功能升级回顾
2024-02-19 08:46:41

中台或是伪概念,究其本质它应该就是传统网站的升级换代!
2022-07-04 14:28:52

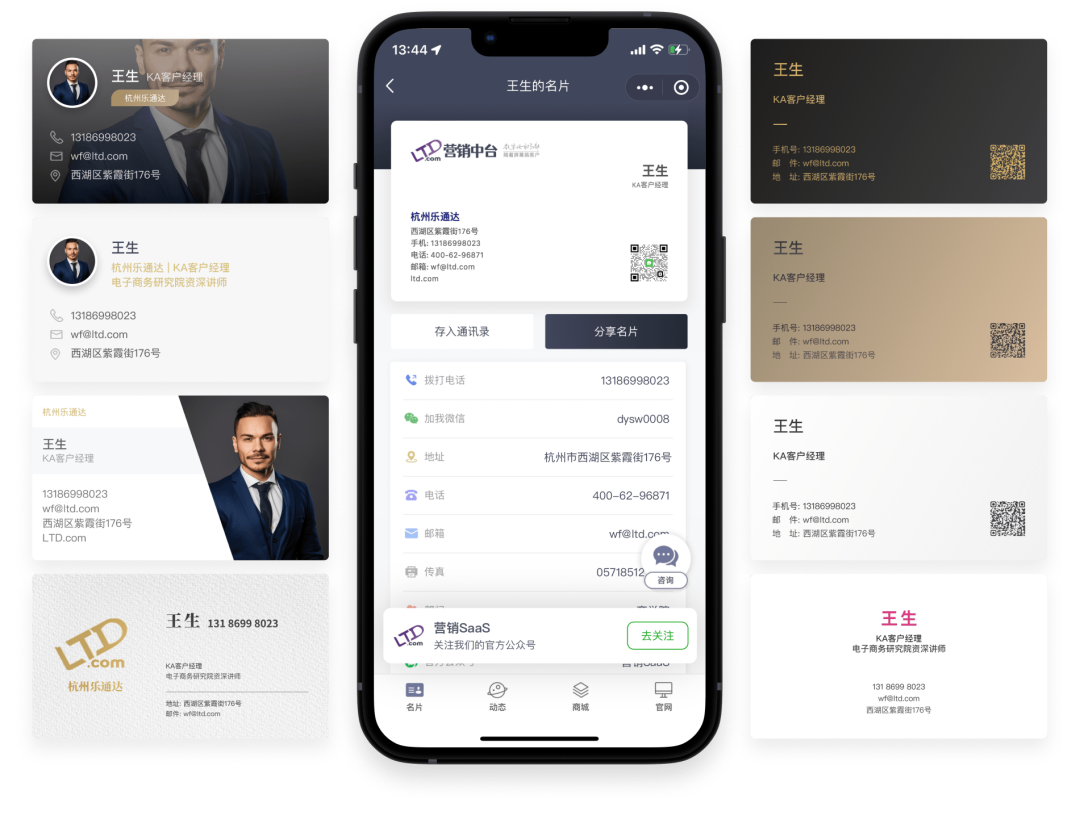
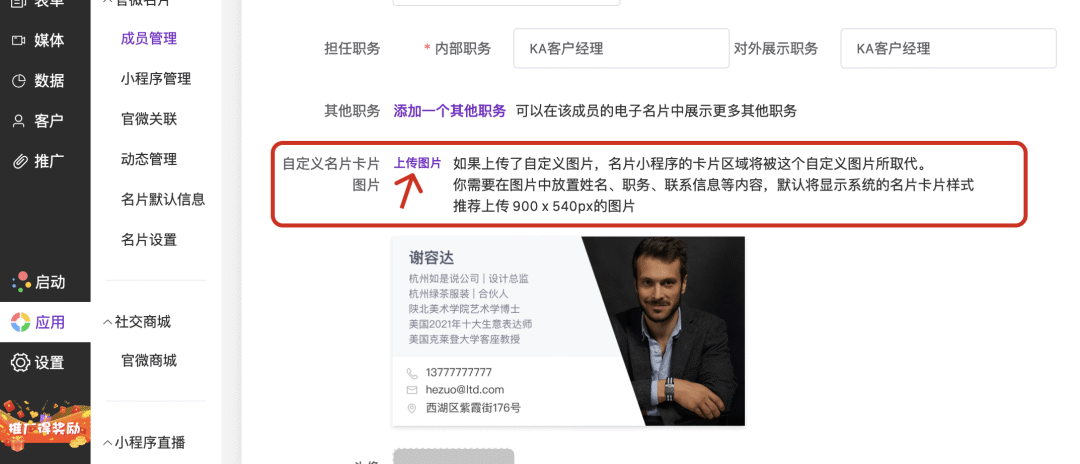
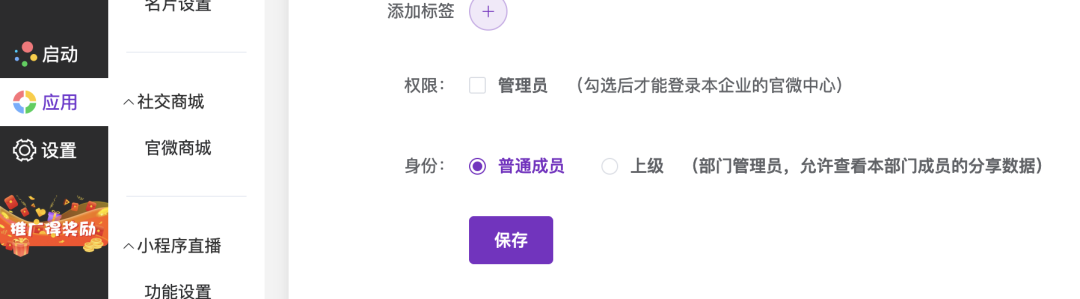
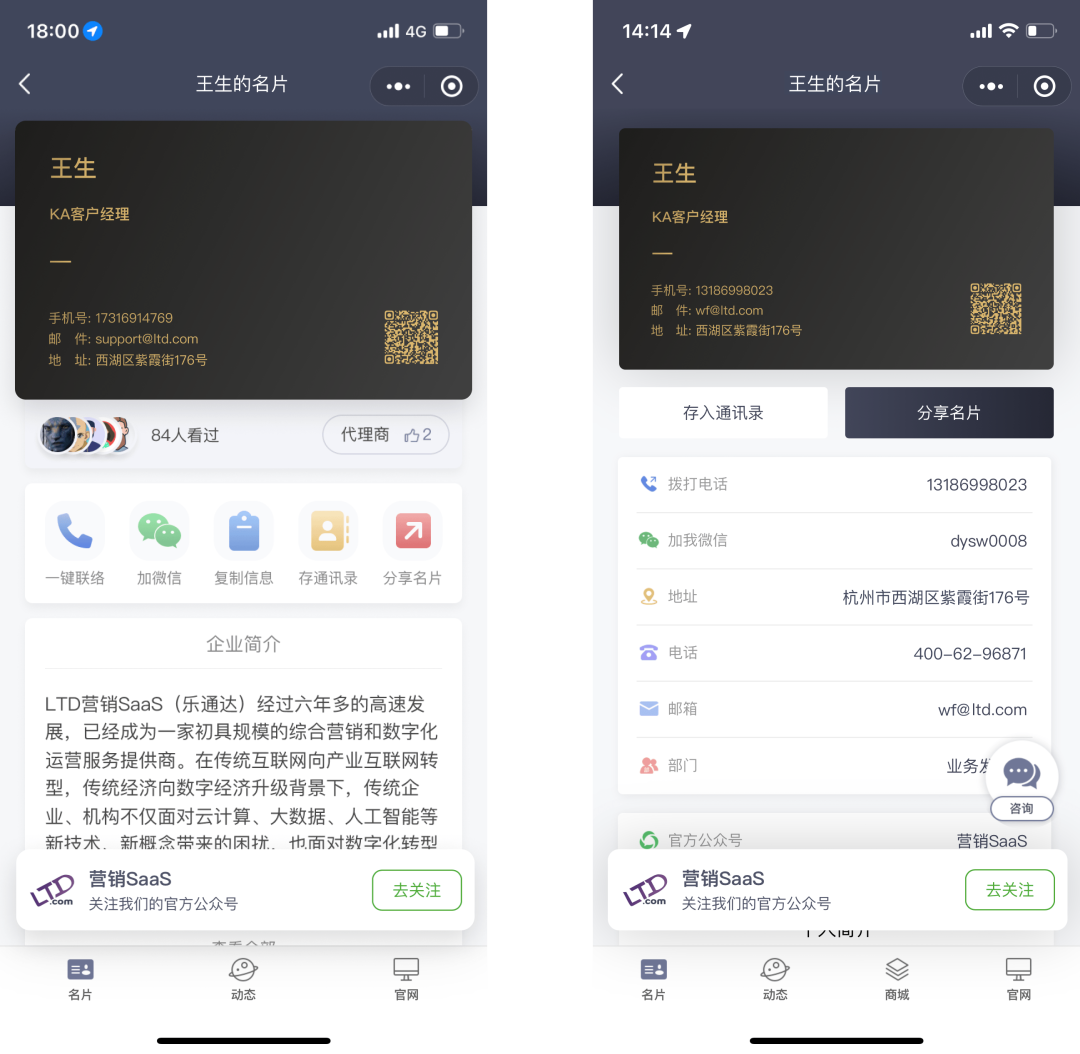
LTD321次升级 | 名片即智能体:名片+知识库搭建个人智能体 • 官微名片支持NFC • 名片分享文案可自定义
2025-04-28 14:50:13

数字化网站与传统网站比都有哪些具体优势?
2023-01-08 03:31:15