LTD221次升级 | 可在手机端开展房产租售业务 • 编辑器模块可写HTML代码、快速实现高级特效 • 官网小程序可直接导航


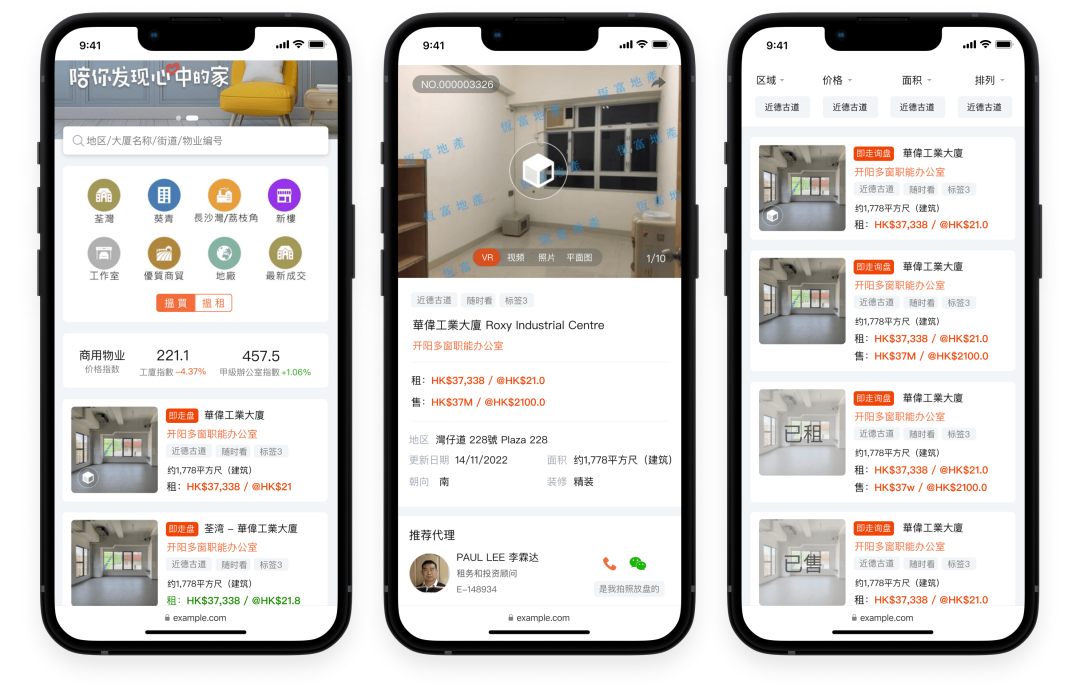
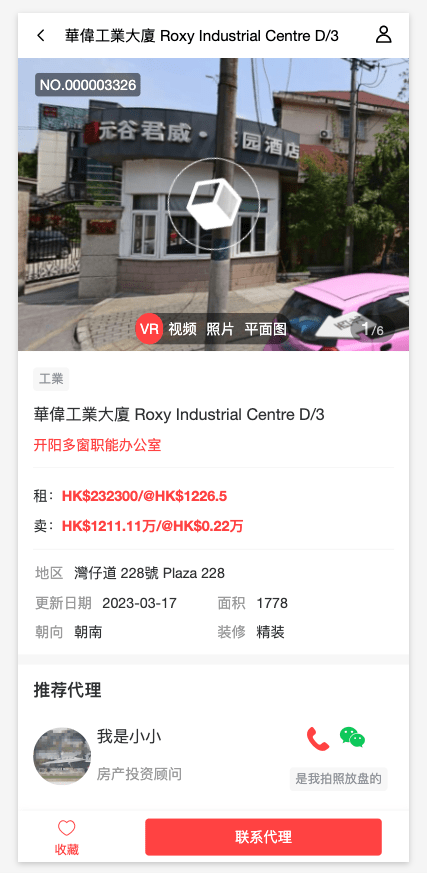
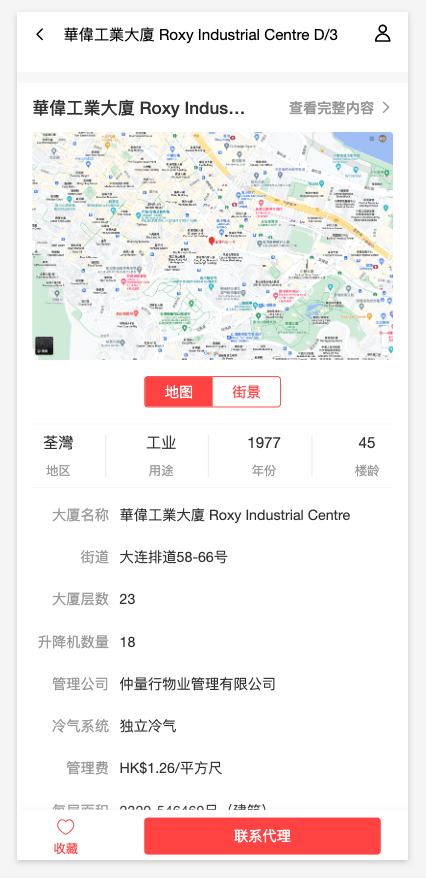
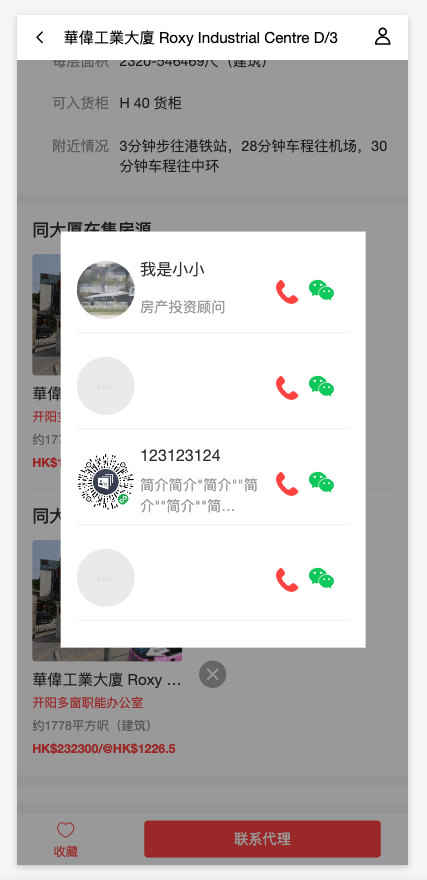
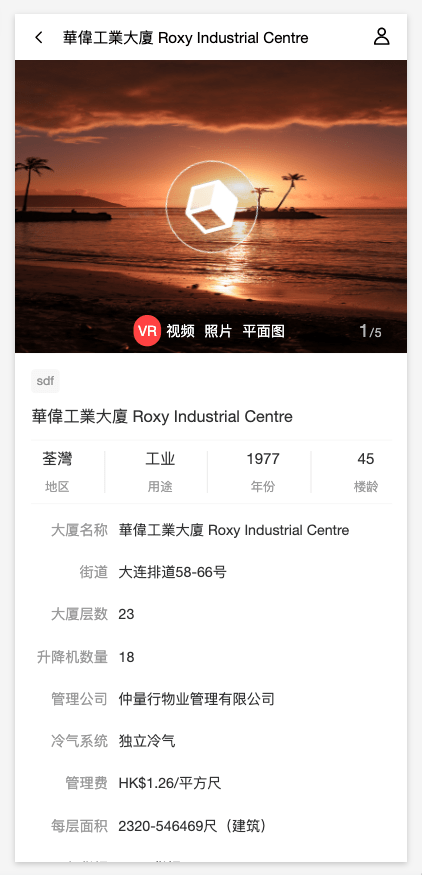
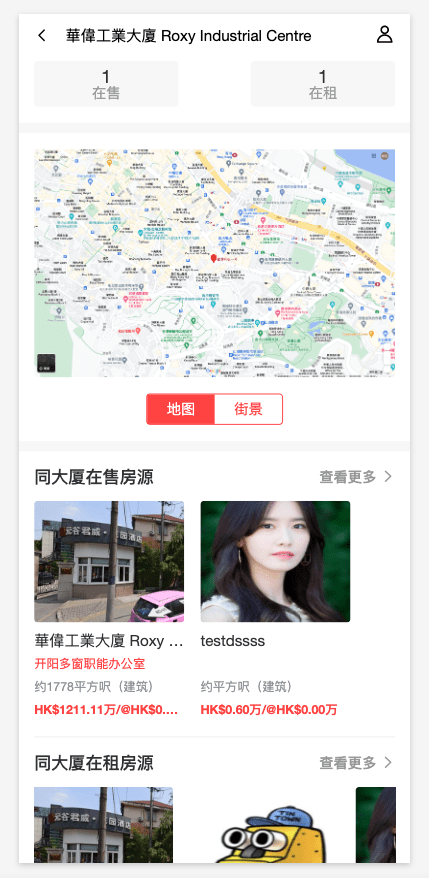
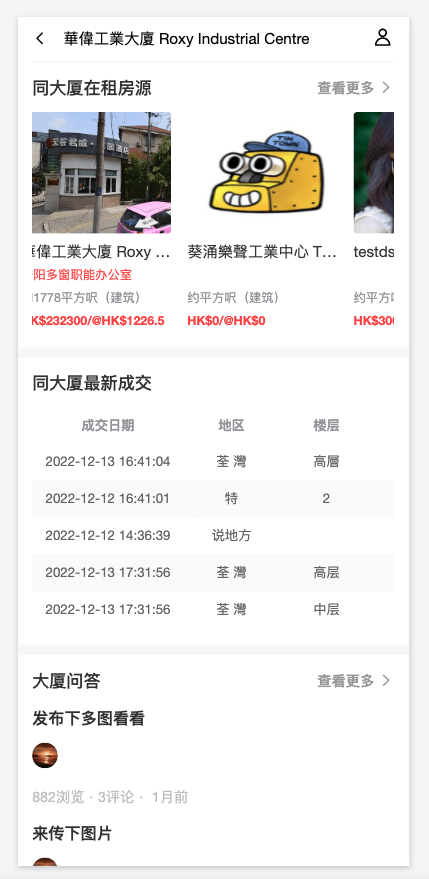
1、 房产租售应用增加手机版首页、详情页、搜索页面
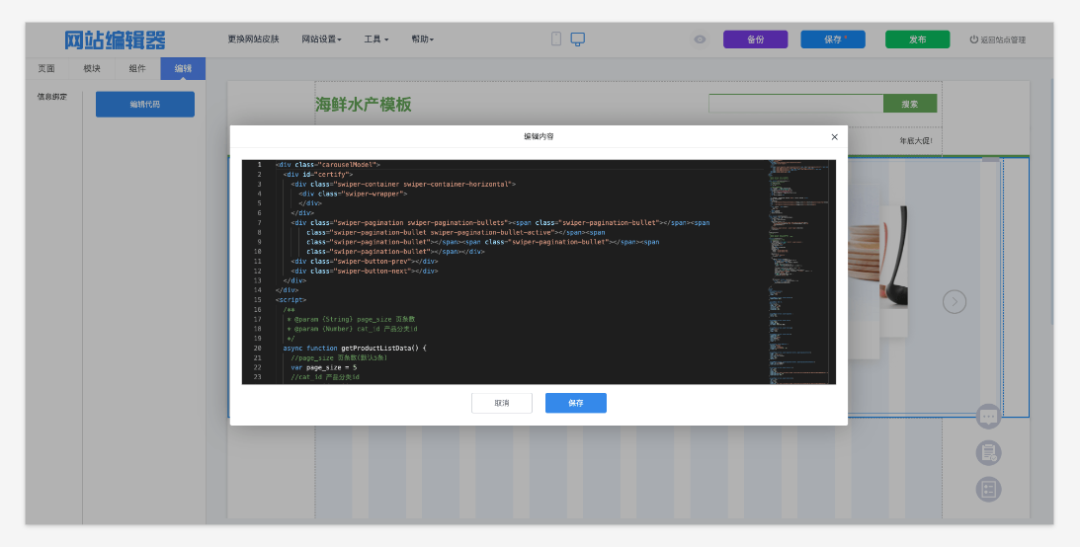
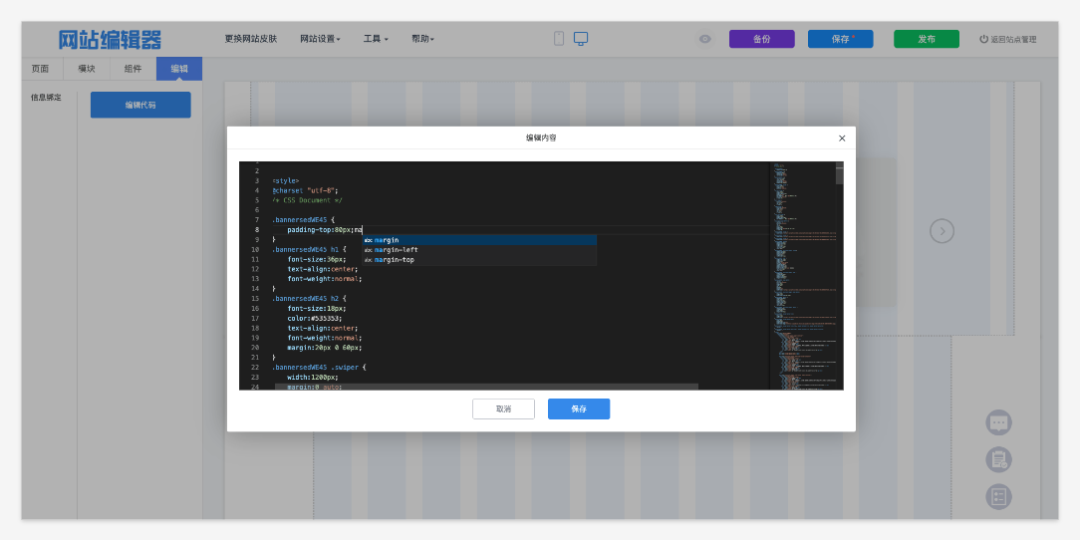
2、 编辑器支持代码模块,可以直接在模块中写HTML代码
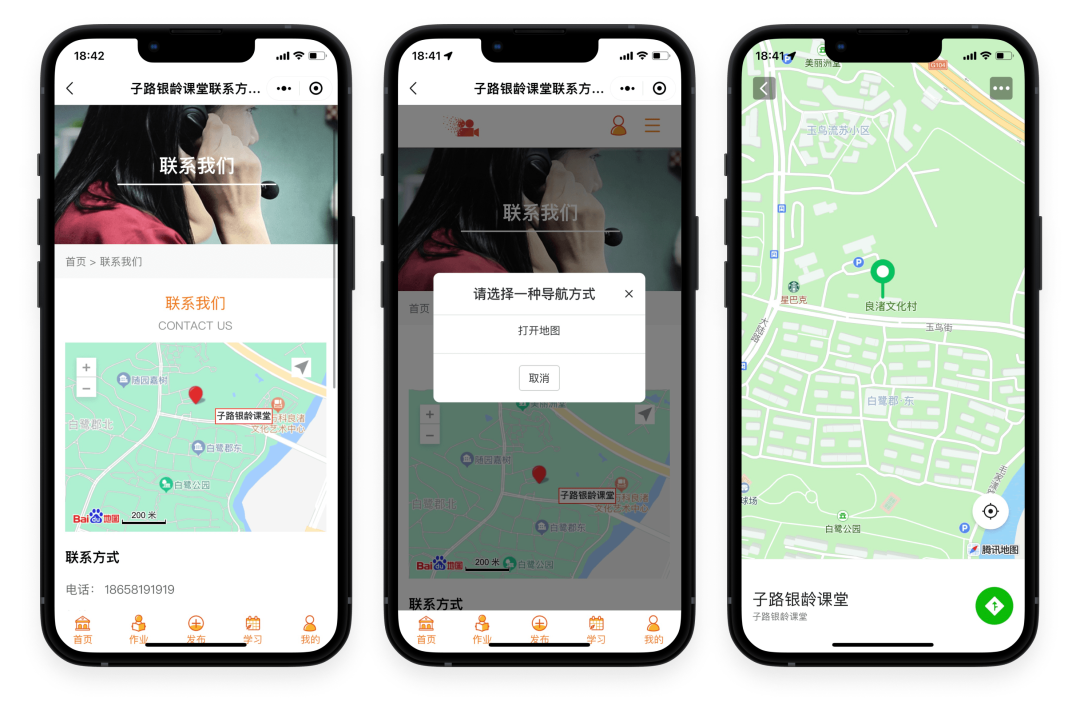
3、 官网小程序内地图支持导航
01

本次升级里具体包含的功能有:




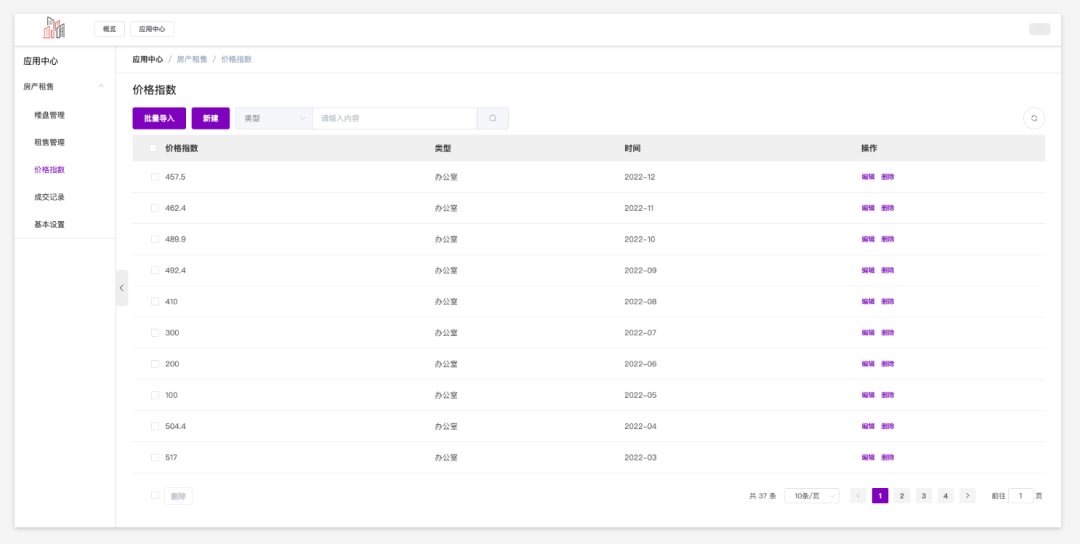
3) 新增价格指数显示
在首页的第三个区域,提供了价格指数的展示
通过在后台导入每个月的价格指数,在首页展示近期的最新数值以及对比变化。




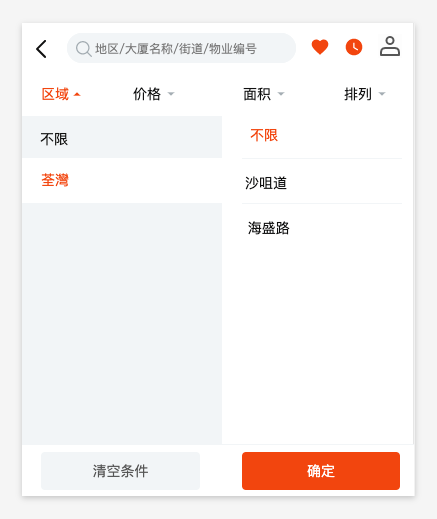
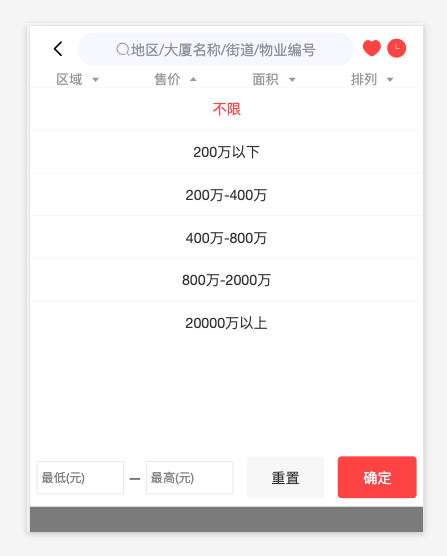
c. 按价格范围进行筛选

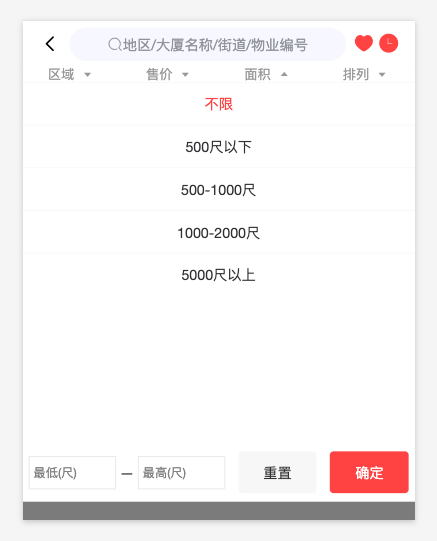
d. 支持面积筛选

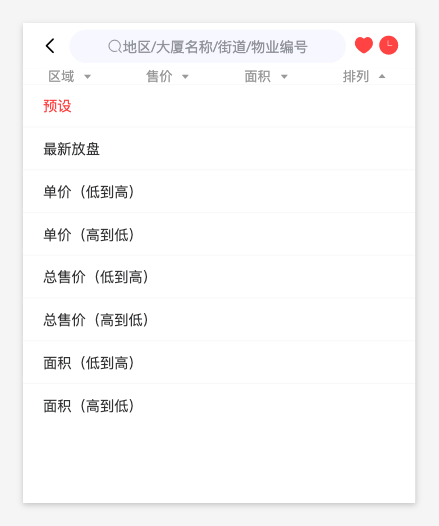
e. 按单价、总价、面积对搜索结果进行排序


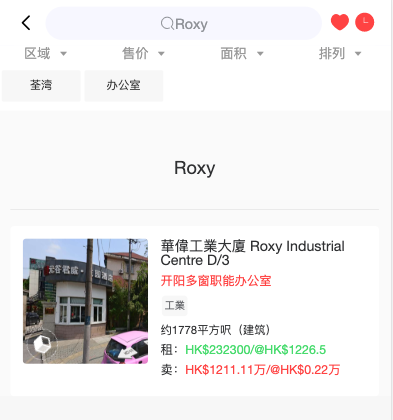
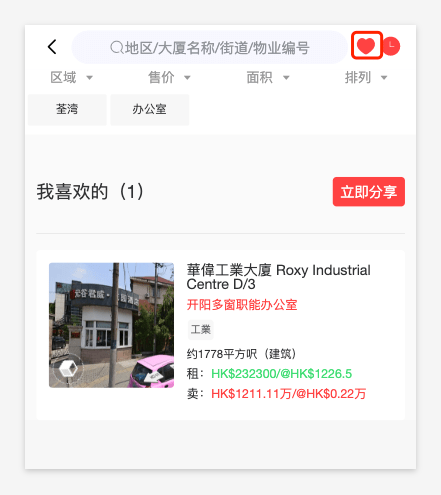
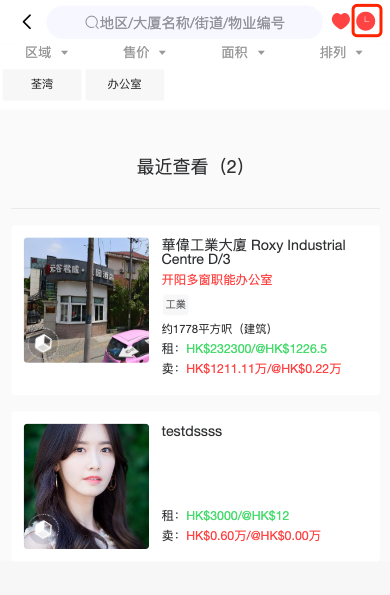
6) 最近查看历史









02


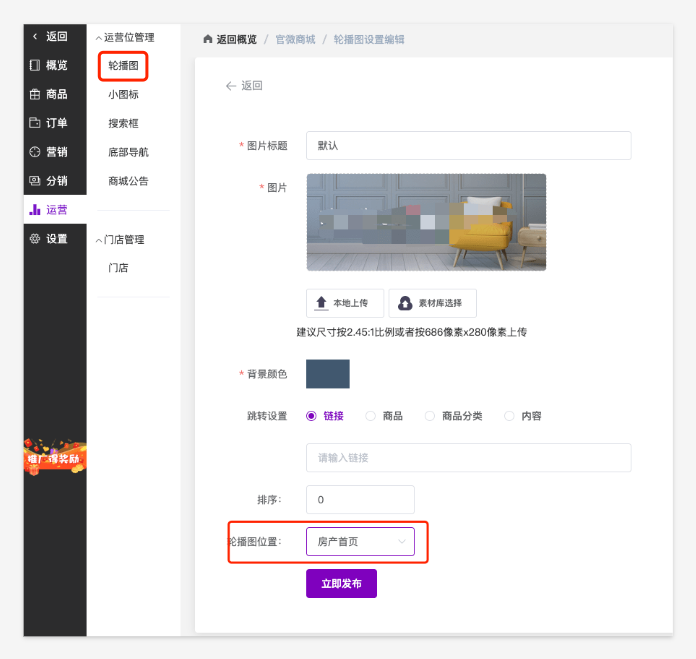
3) 使用已经写好的代码模块
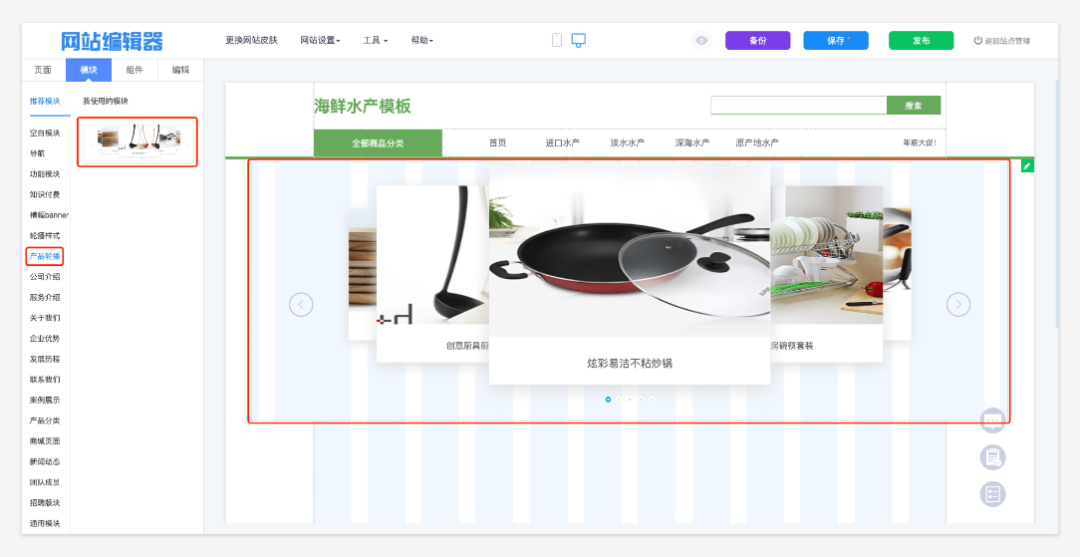
以一个写好的轮播模块为例,操作路径:网站编辑器 - 模块 - 产品轮播
和其他模块用法类似,将这个模块拖入到页面内,就可以了。

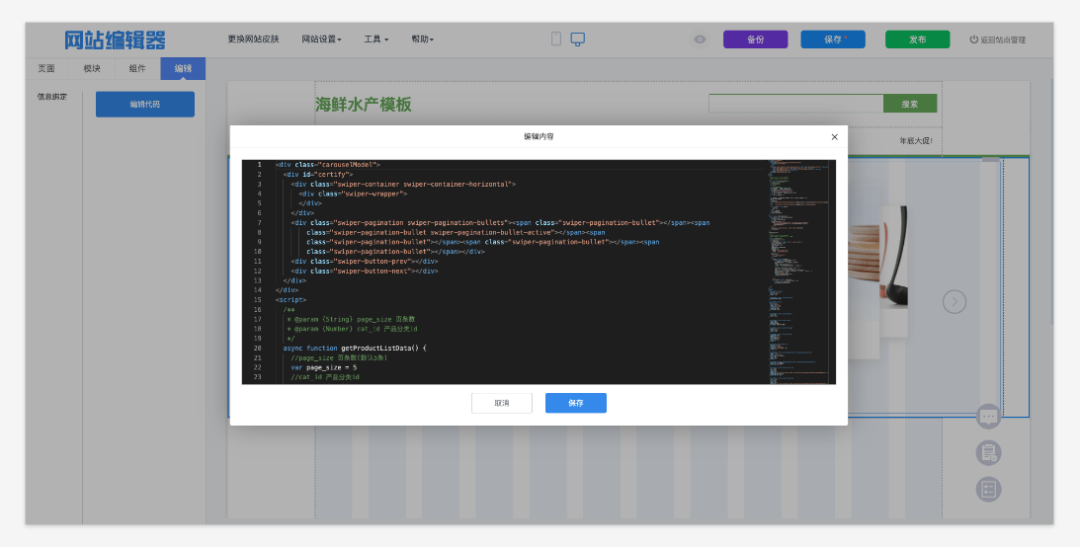
如果需要修改一些样式和内容,则需要一点前端基础。在前面提到过的位置选择编辑代码,就可以对模块内的代码进行修改了。

03



往期回顾

LTD220次升级 | 房产应用可显示经纪人信息、展示地图与街景、推荐附近房产 • 留言表单可自定义提示语样式


LTD219次升级 | 网站版可增购空间与流量包 • 房产租售展示经纪人 • 会员可搜索历史订单/门店 •编辑器增Shift+功能 •官网短视频展示优化


























请先 登录后发表评论 ~