如何给商城配置微信支付功能?
【2024年12月更新】
申请微信支付需要提前准备好:
1、微信商户号(注册地址:微信支付 )
2、认证服务号(用于网站支付,注册地址:微信公众平台 )或小程序(用于商城小程序支付)
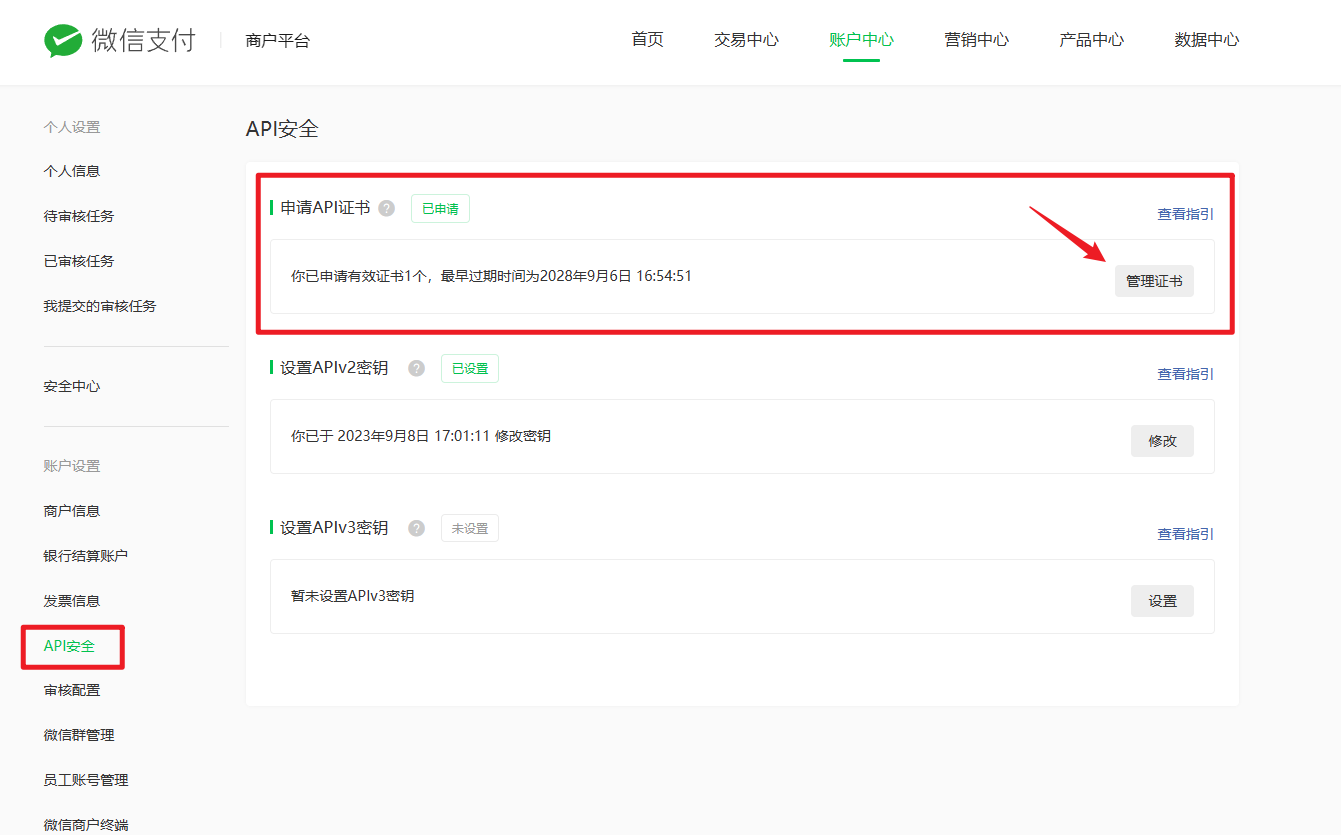
一、登录微信商户号

登录成功后,进入账户中心—API安全—申请API证书

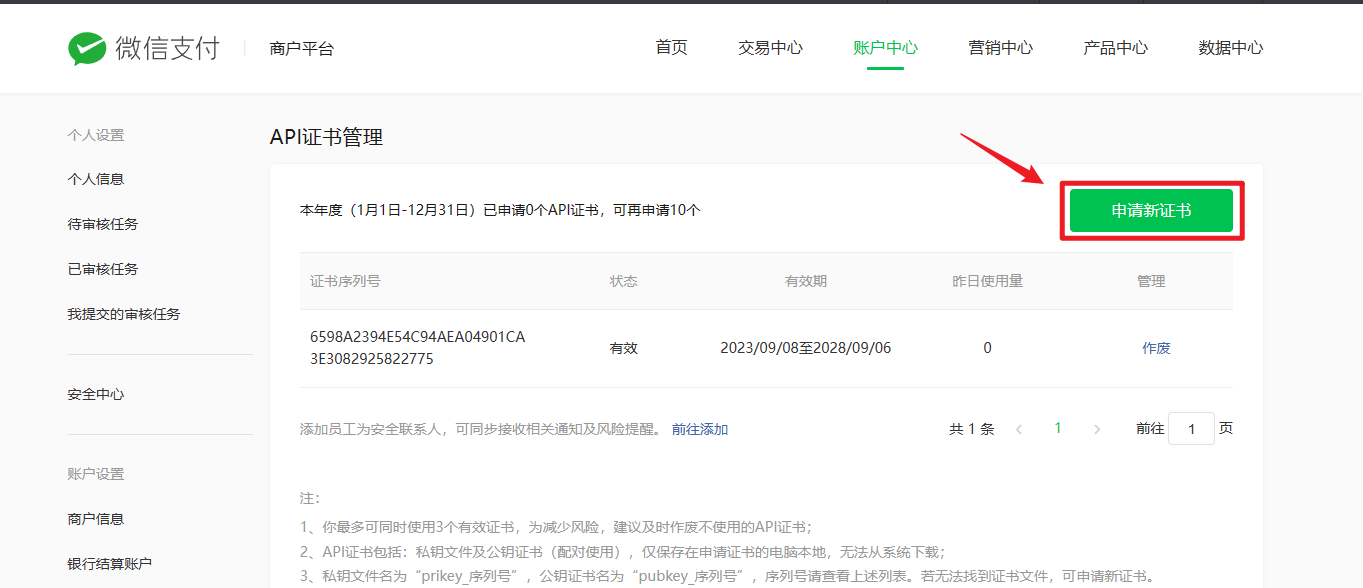
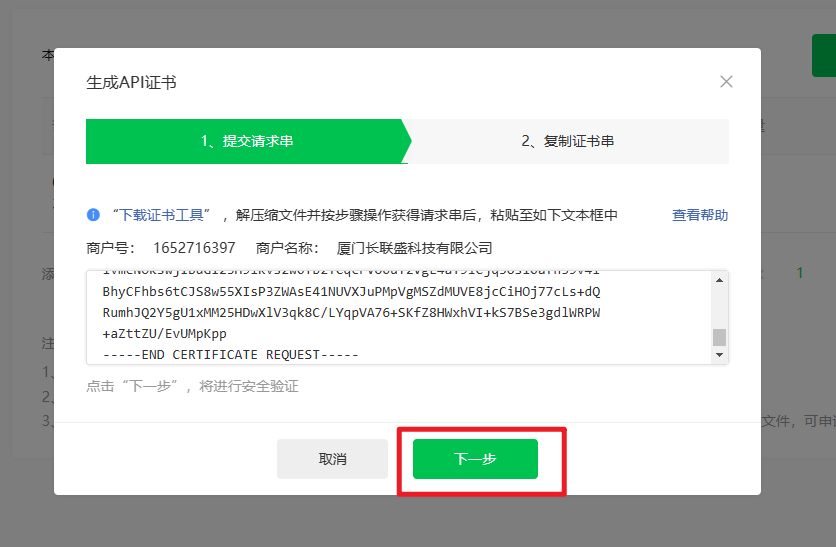
申请证书

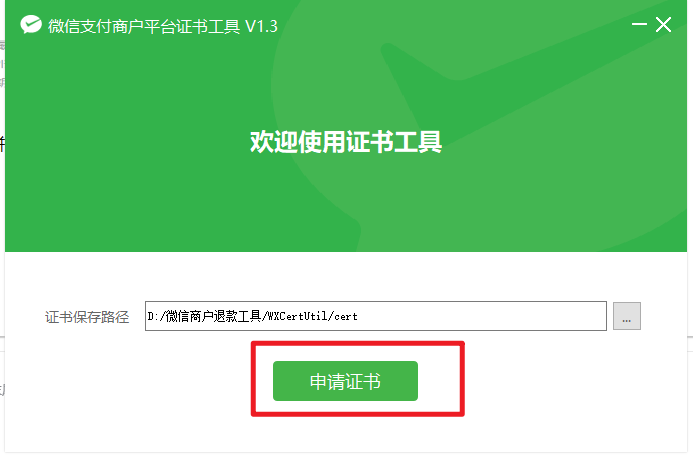
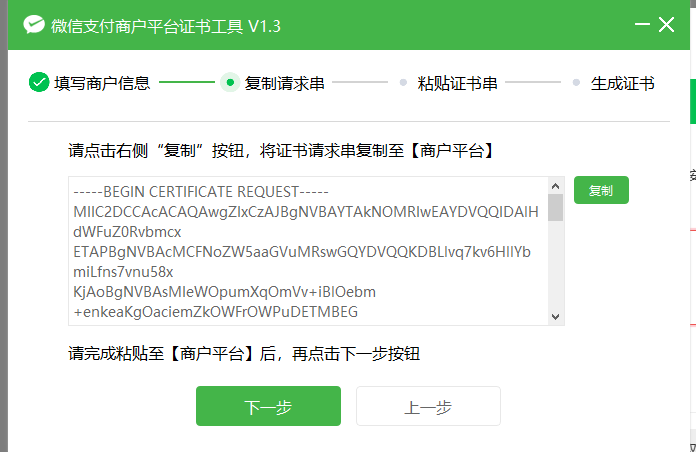
“下载证书工具” ,解压缩文件并按步骤操作获得请求串:



复制粘贴至如下文本框中:

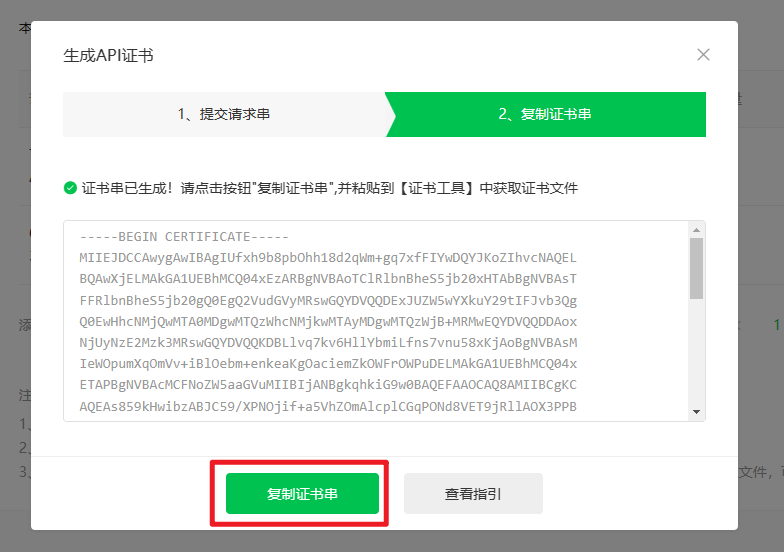
复制证书串:

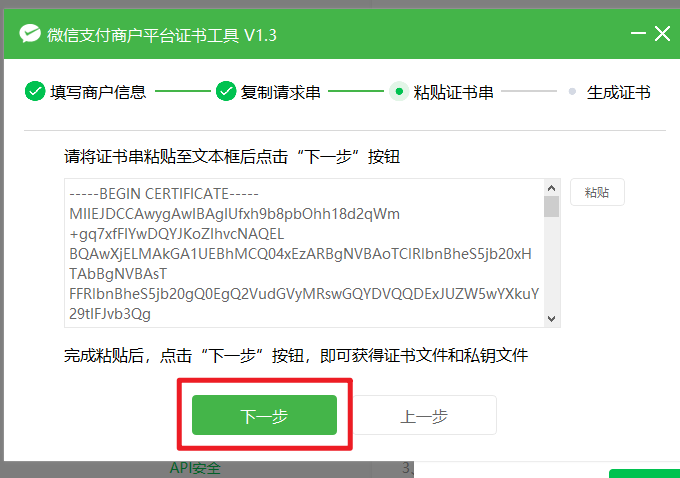
粘贴到证书工具:

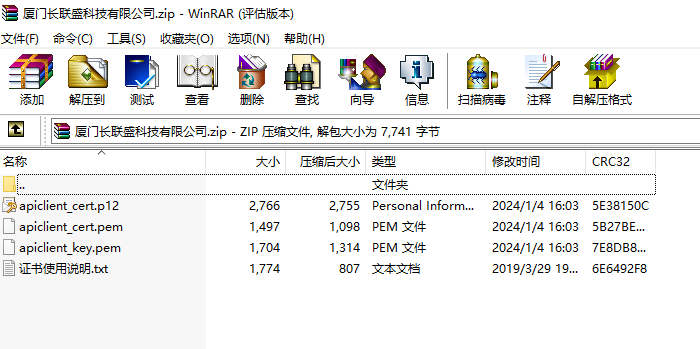
生成证书文件压缩包:

保存好证书文件:

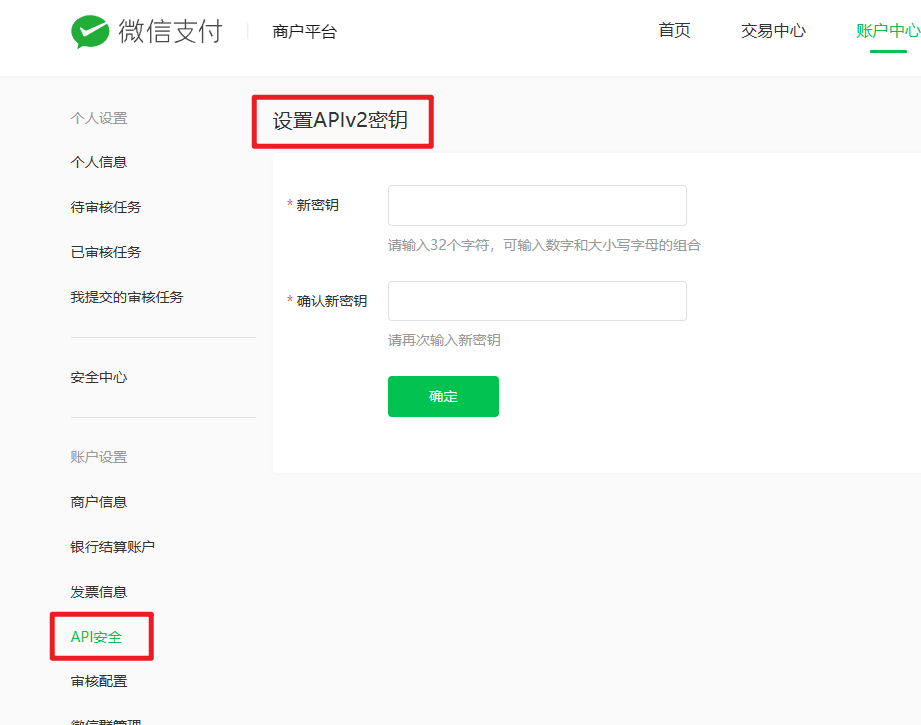
生成API秘钥并保存:

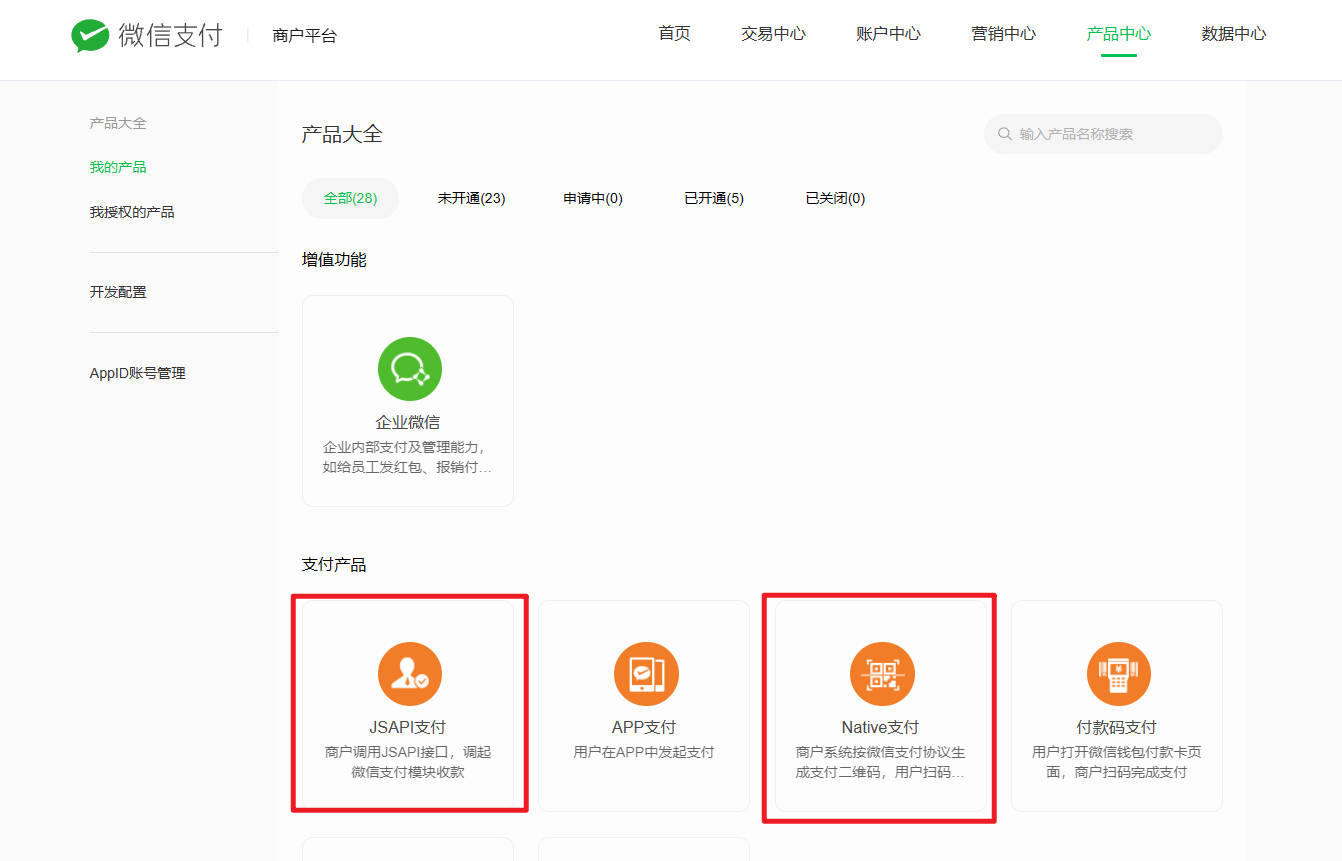
产品开通
开通JSAPI支付及Native支付两款产品:

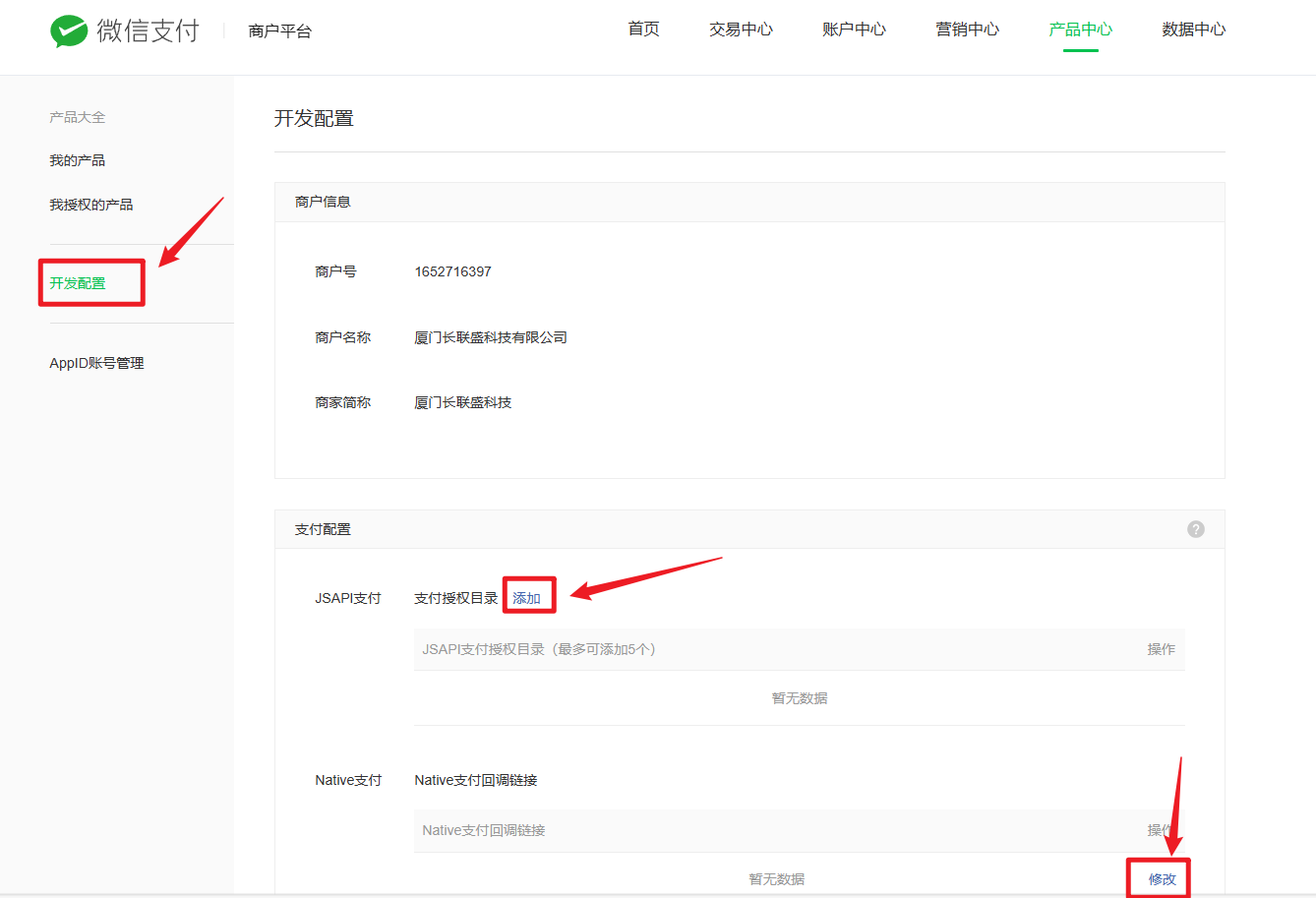
进入产品设置页面:

JSAPI支付中配置参数:
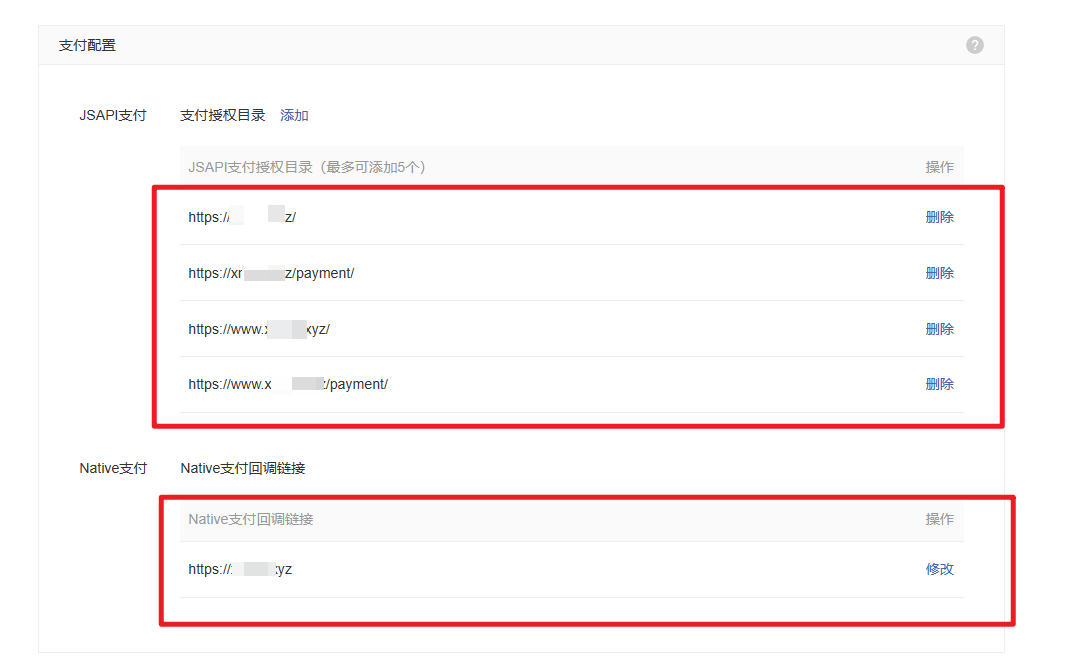
1、https://域名/
2、https://域名/payment/
3、https://www.域名/
4、https://www.域名/payment/
Native支付配置:https://域名
(若域名未安装SSL证书,则使用HTTP配置)
配置完成后如下图所示:

二、服务号(小程序)配置
登录微信公众平台(或小程序后台),绑定商户号,下面以公众号为例,小程序参考执行。
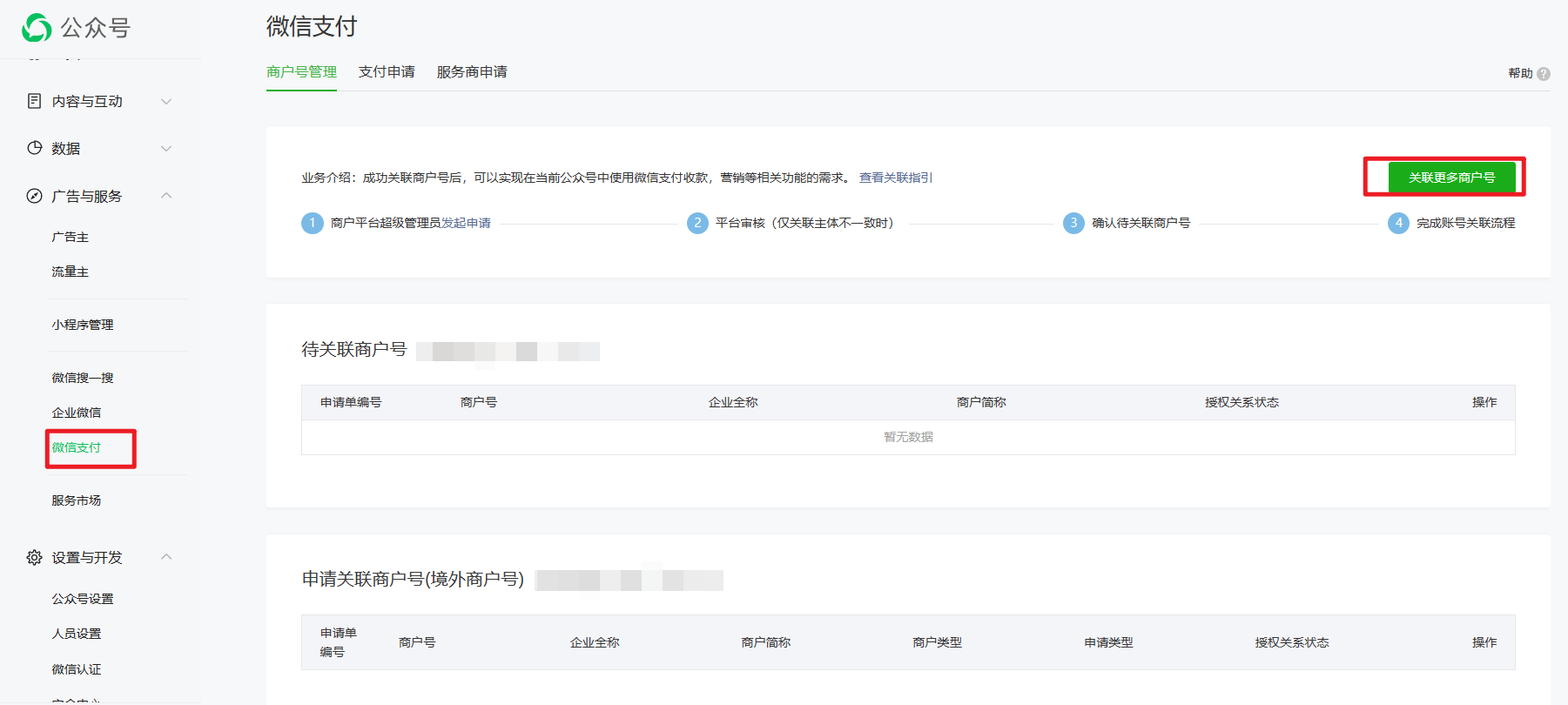
广告与服务—微信支付——关联商户号

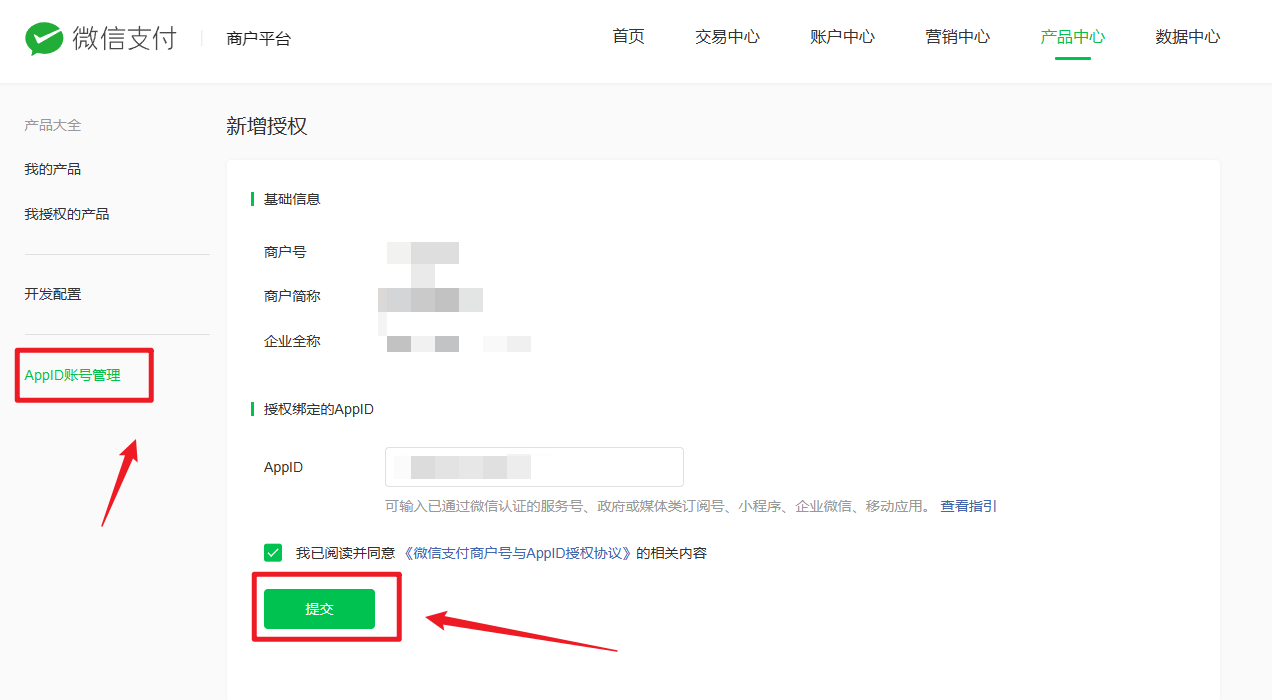
将APPID绑定到商户号:

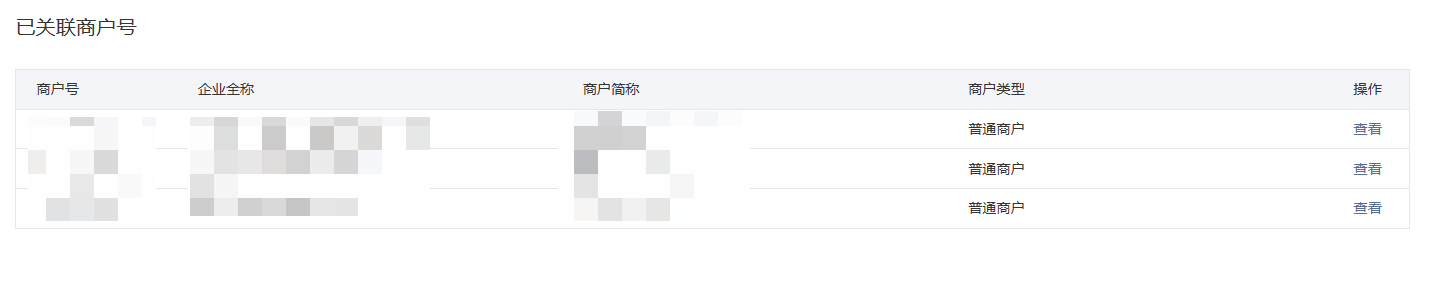
确定绑定状态:

开发设置:
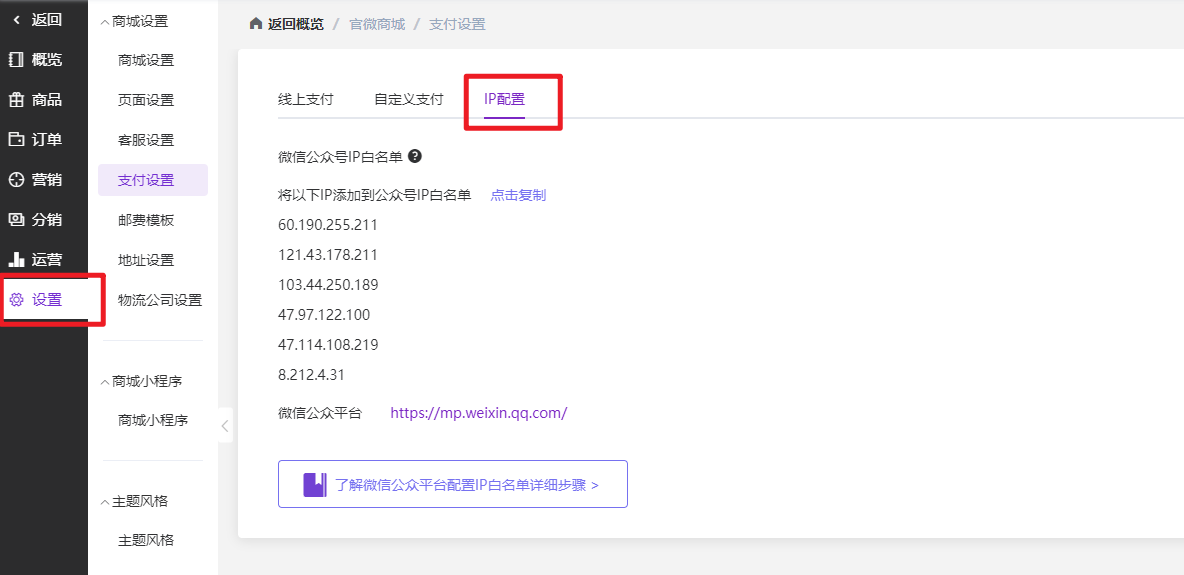
开发接口管理—基本配置—账号开发信息,保存好APPID及秘钥,并设置好白名单:

IP白名单列表(官微中心后后台):

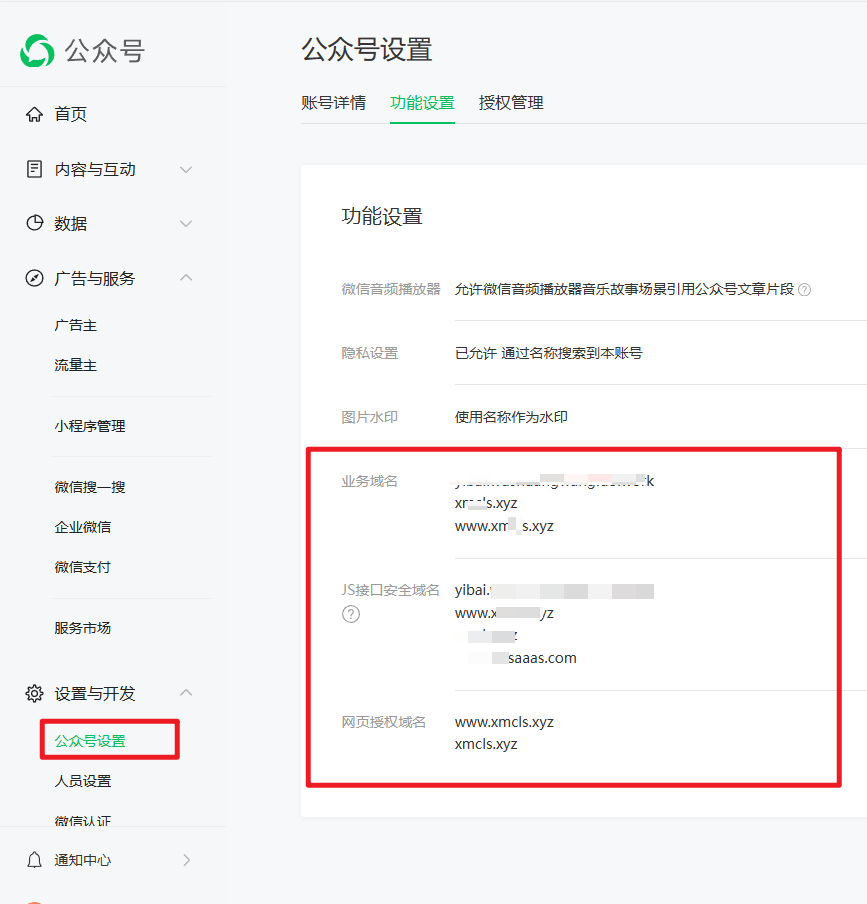
授权域名配置
将自己的域名信息分别配置到业务域名、JS安全接口域名及网页授权域名:

三、官微中心后台配置
登录官微中心后台(wei.ltd.com)
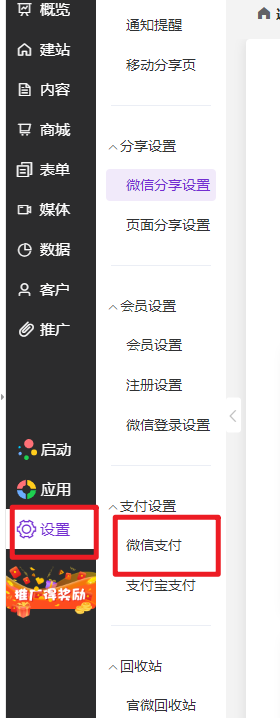
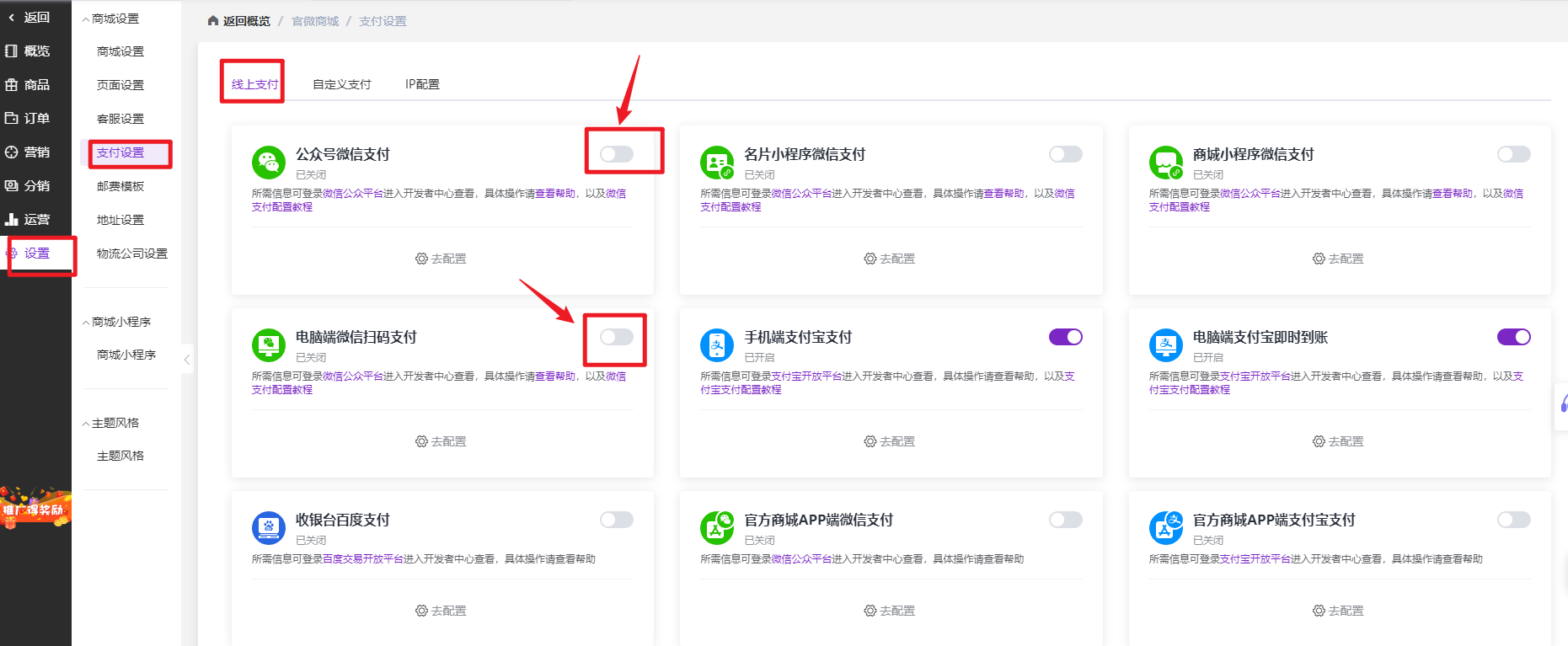
设置—支付设置—微信支付:

开启微信支付功能(小程序用户开通【商城小程序微信支付】功能):

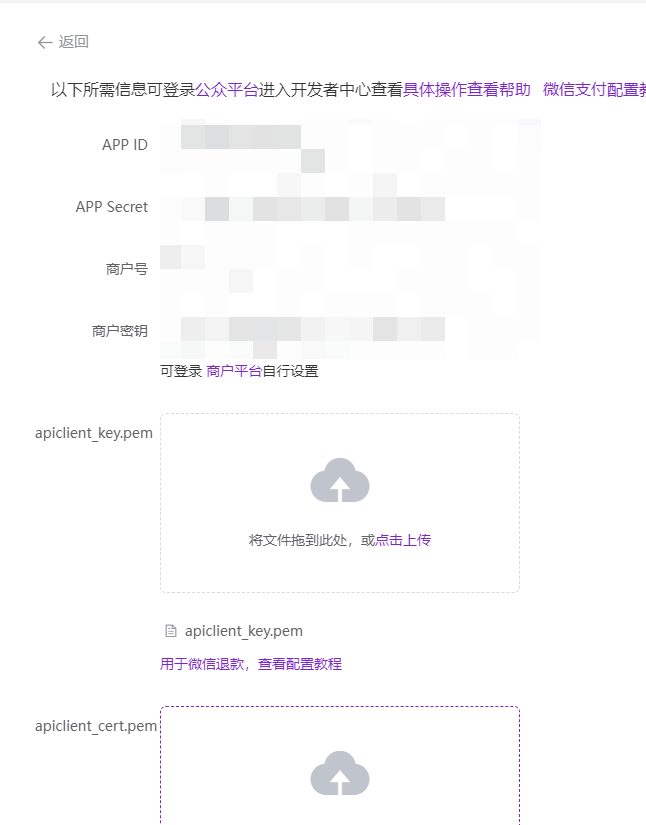
点击去配置:

将上面保存的参数依次填入:

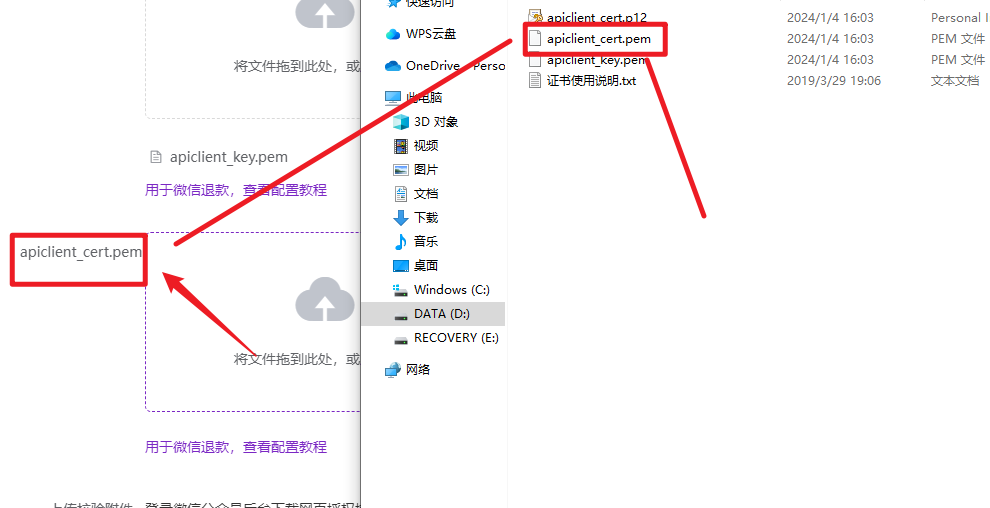
其中退款证书需要将之前下载的证书文件进行上传:

保存后即可测试支付功能。
如果需要在浏览器中调用微信支付,请在微信支付后台开启H5支付产品,并在官微中心后台按前面的步骤进行配置:
























请先 登录后发表评论 ~