LTD198次升级 | 知识付费专栏上线·会员中心新增用户名、邮箱等多方式登入 · 新增商机线索流向管理应用 · 网页背景图增多适配模式


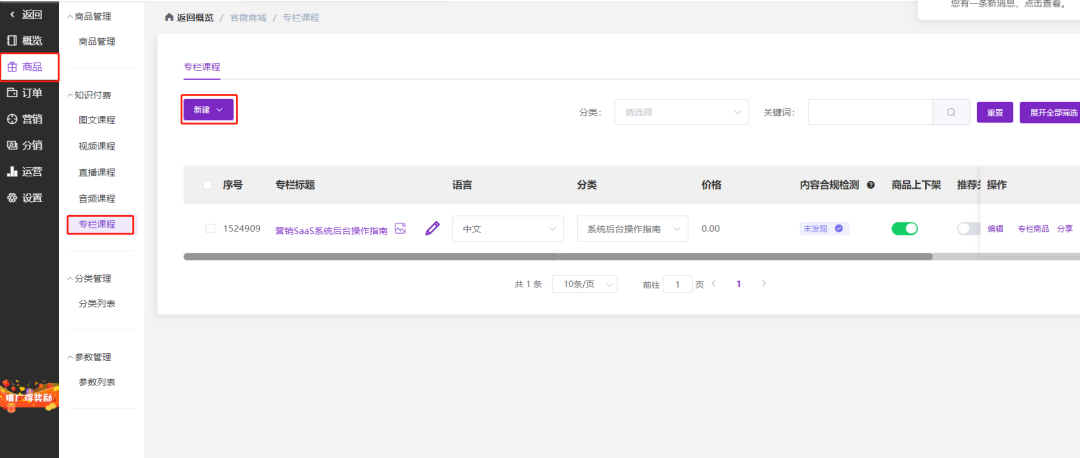
1、知识付费专栏新增PC网站页面、支持用编辑器编辑样式
2、移动端注册流程优化,新增支持账号密码、邮箱登录注册
3、销售流向管理系统
4、模块背景图新增支持所有自适应模式,可满足各种背景图需要
5、新增 SEO设置 入口,令SEO设置更加容易寻找
6、商品主图增加不裁剪选项
7、优化与BUG修复
01

如何编辑知识付费专栏


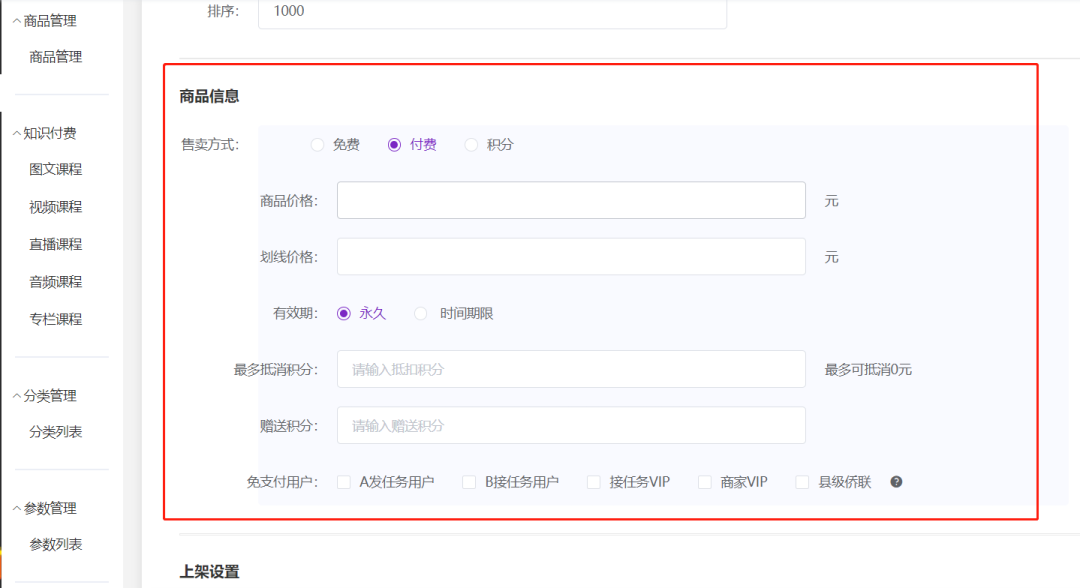
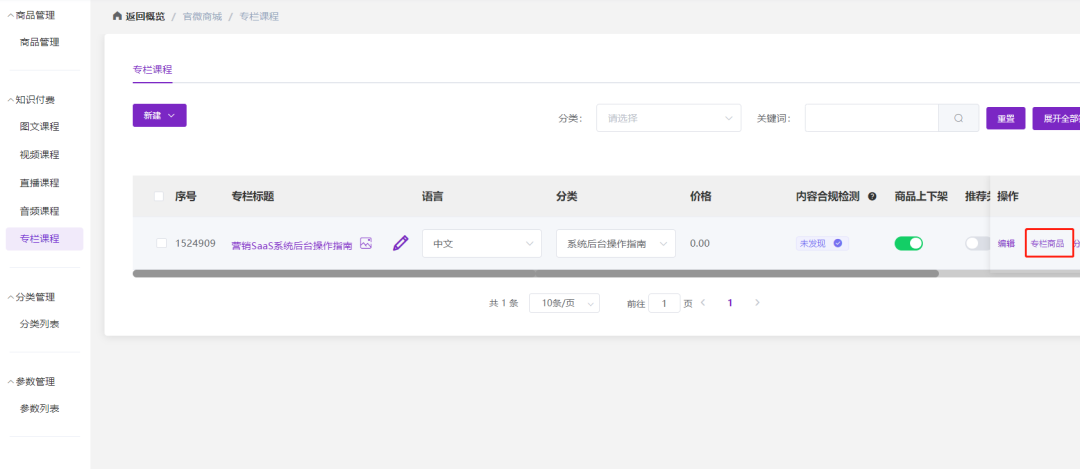
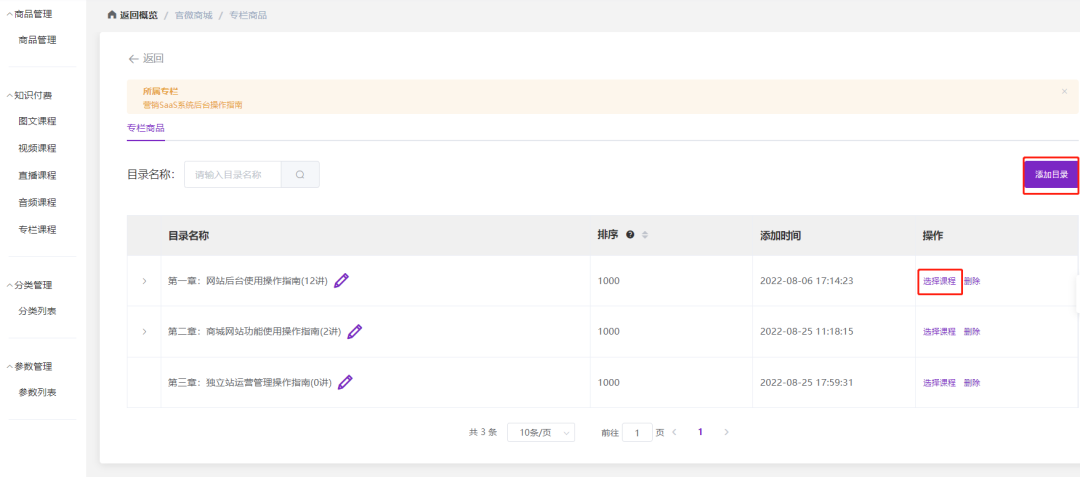
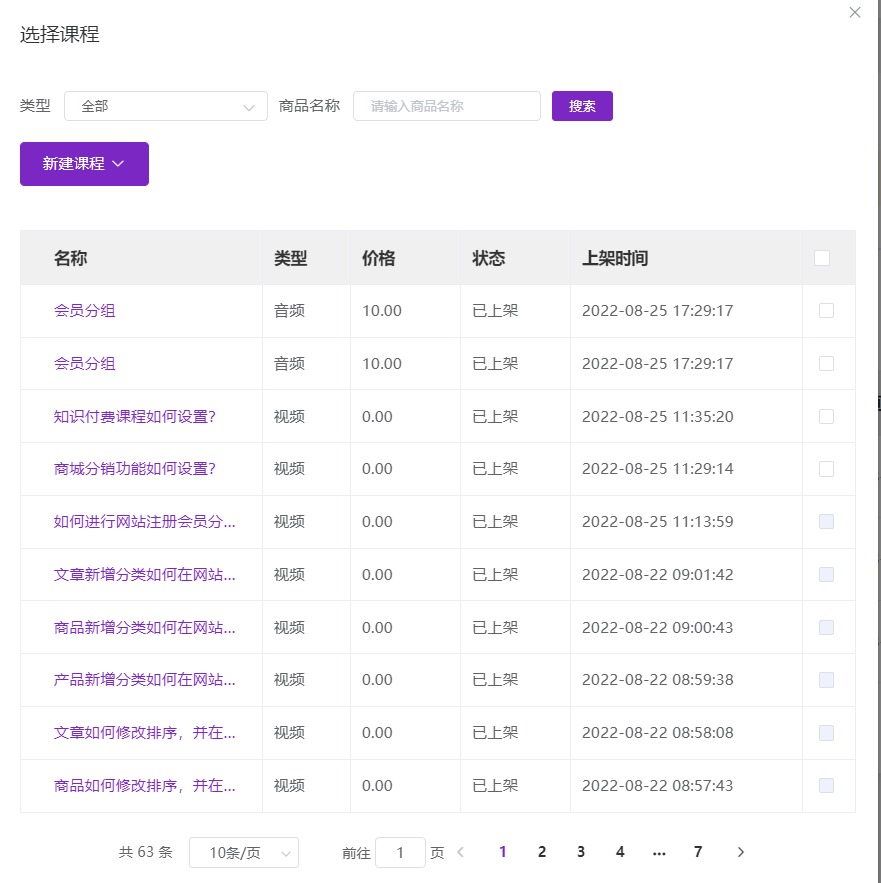
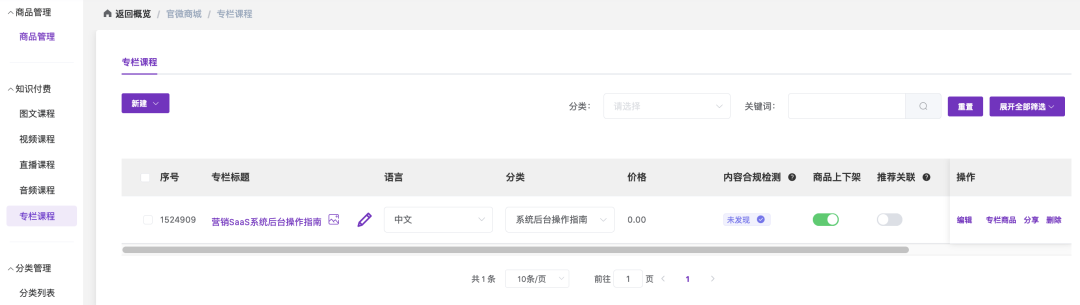
2.专栏课程新建完成后,先点击专栏商品按钮,再点击新增目录按钮新增目录,然后点击选择课程按钮为该专栏课程绑定专栏商品




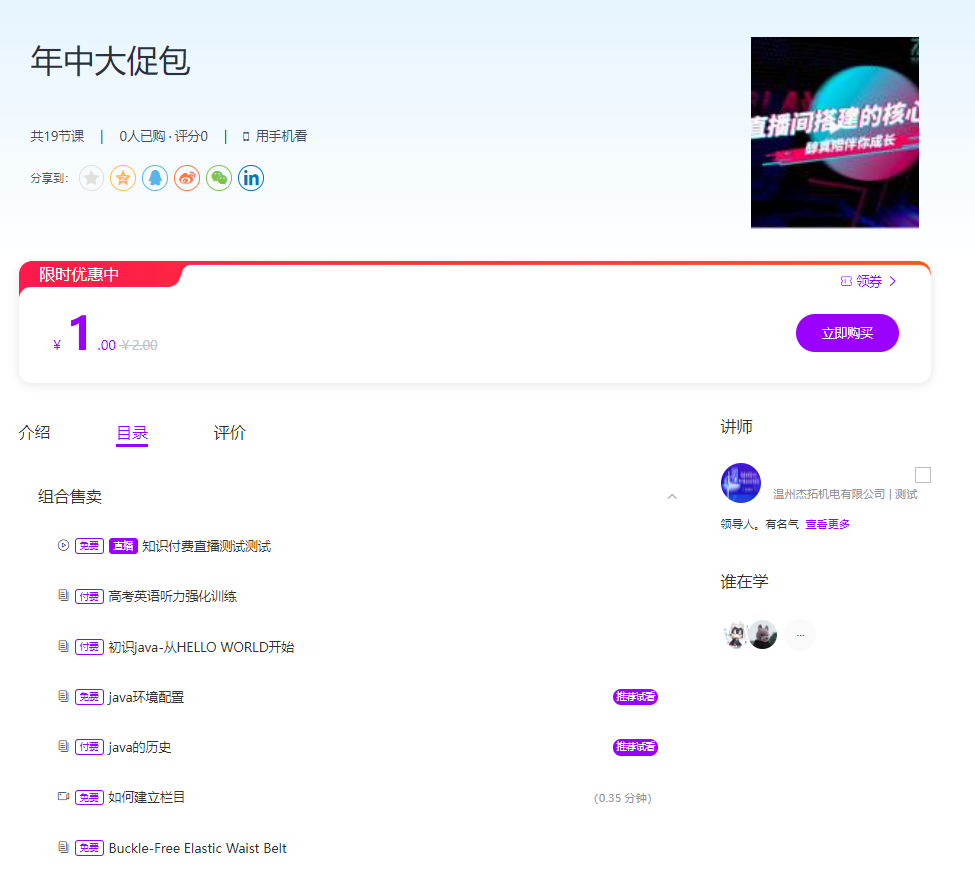
前端展示:

02
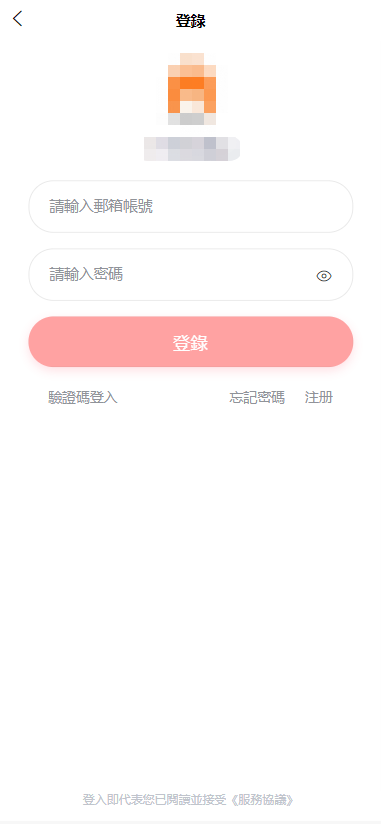
移动端注册流程优化,新增支持账号密码、邮箱登录注册
移动端注册流程优化,新增支持账号密码、邮箱登录注册


03
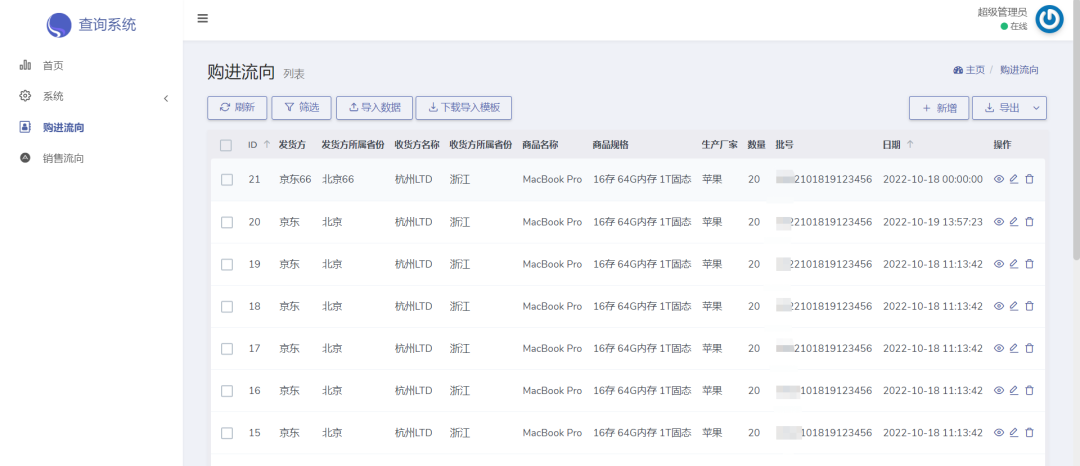
购进流向:

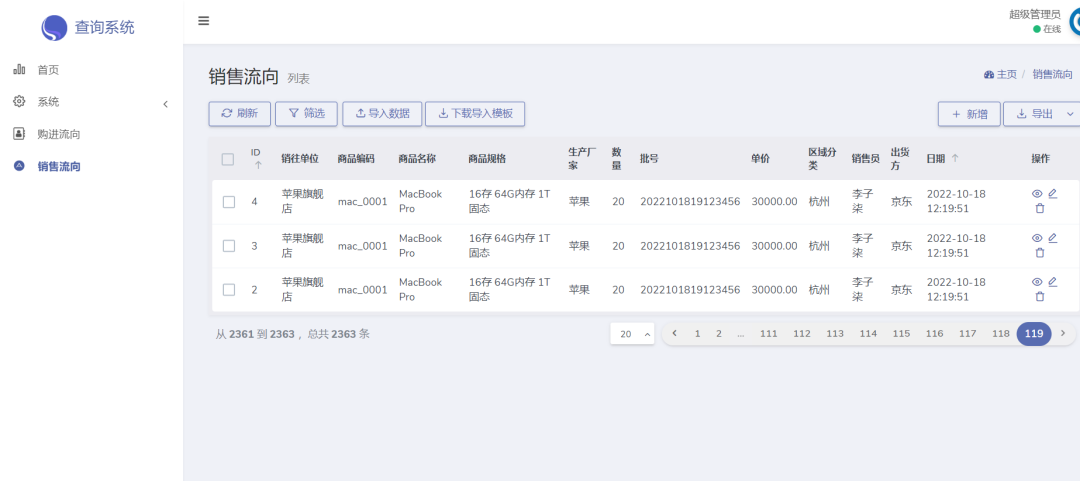
销售流向:

04
模块背景图新增支持所有自适应模式,可满足各种背景图需要
此时当浏览器宽度与网页编辑器画布宽度不同时,会出现编辑中的背景图效果与实际用户查看用户不一样,部分情况下可能会出现一些元素被截断的问题。
为了优化这种情况的呈现,编辑器的模块背景图现在新增支持多种适应模式,可按情况满足各种背景图场景需要。
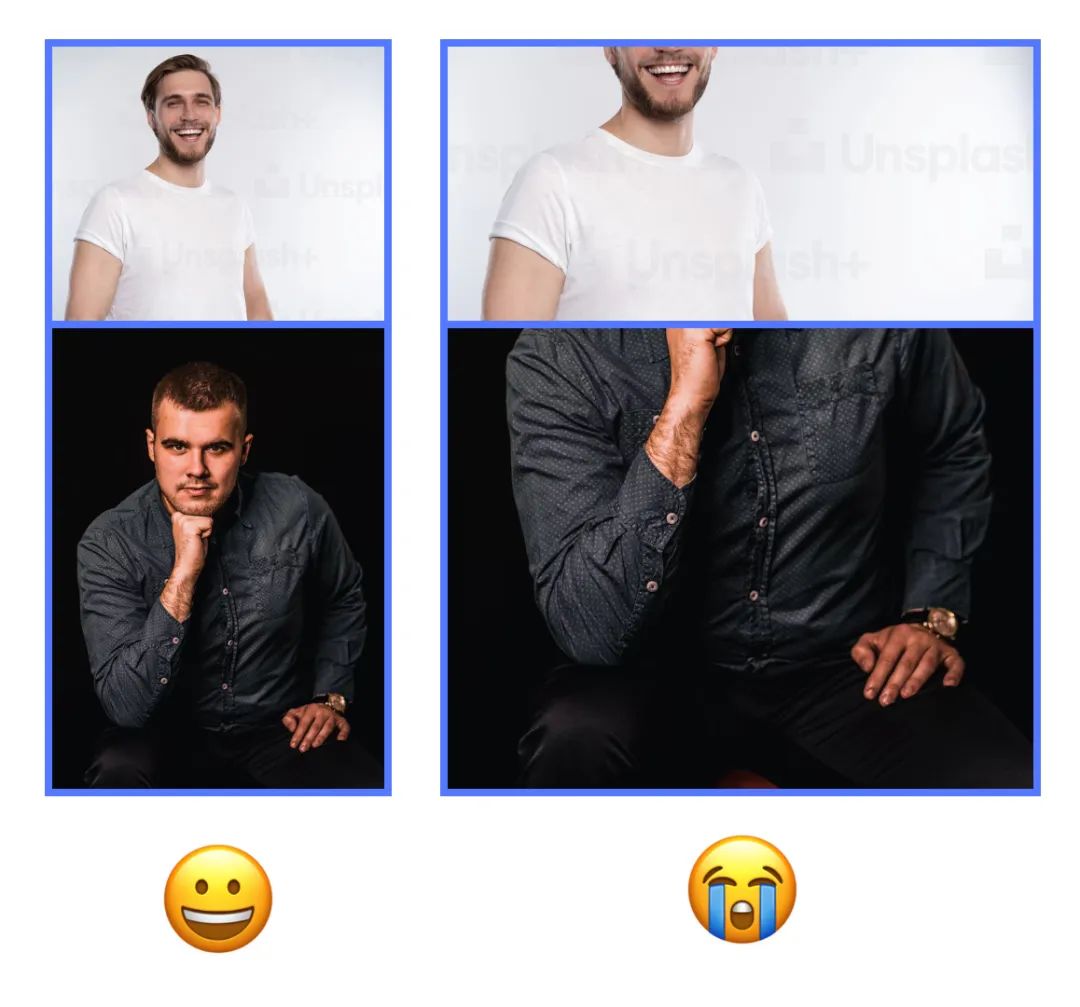
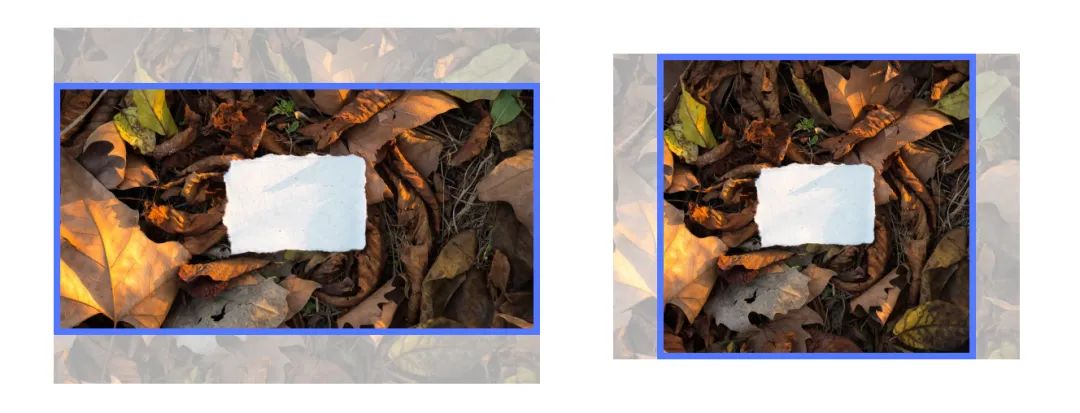
比如当背景图包含人像时,当实际用户访问的浏览器比较宽,就会导致背景图上下被截断。此时选择「适应高度」,就可以保证纵向的内容不被截掉。

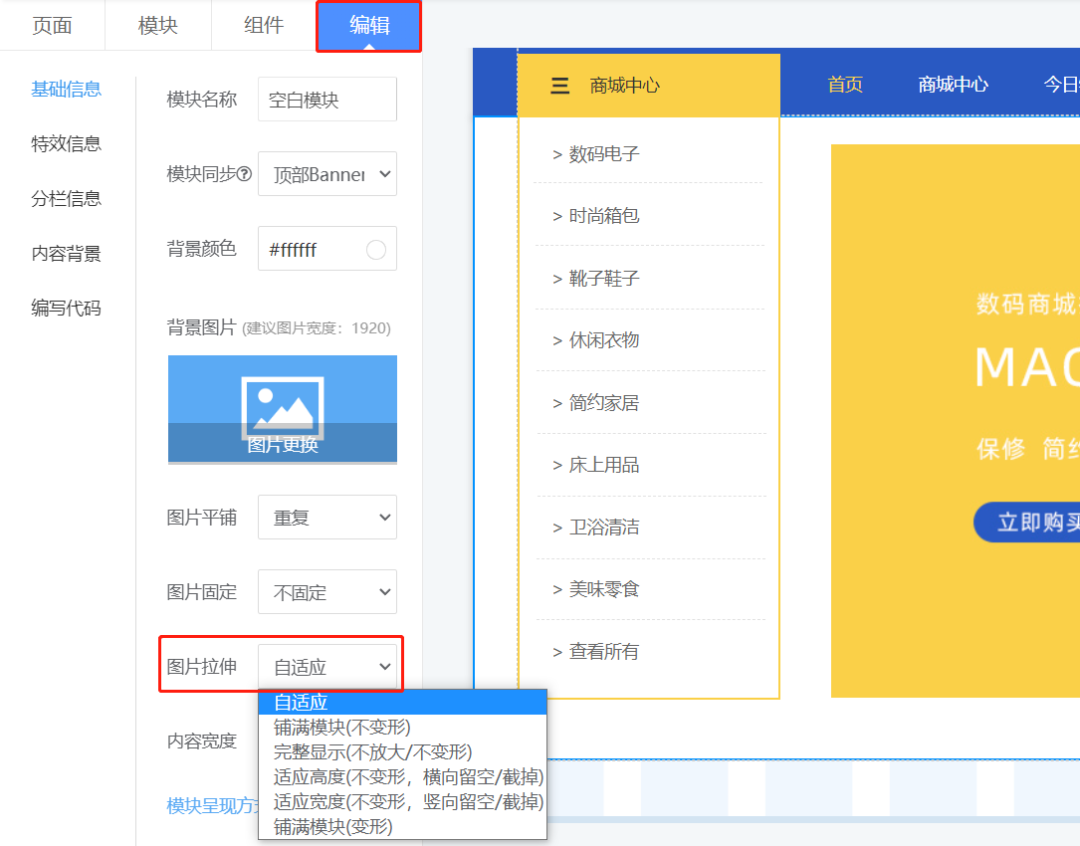
操作路径:建站编辑器 - 编辑
1)按“操作路径”进入编辑界面,点击图片拉伸选择框,选择所需要的拉伸样式

2)优化后目前支持的适应模式如下,可以按需取用:
1. 自适应:让浏览器根据图片比例决定适应形式
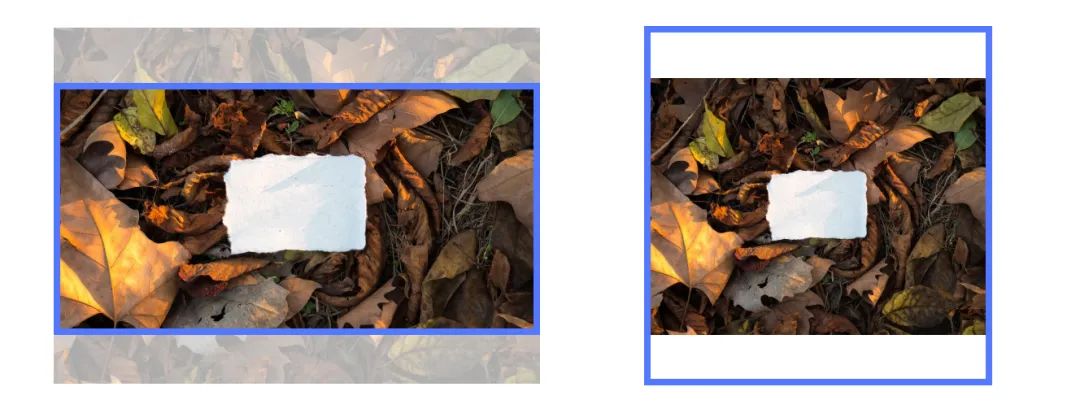
2. 铺满模块(不变形)
背景图将自动等宽高比缩放撑满整个模块,多出的部分将会被截掉
比较适合的场景为当图片被截断不影响内容时,这种方式不会留下空白区域

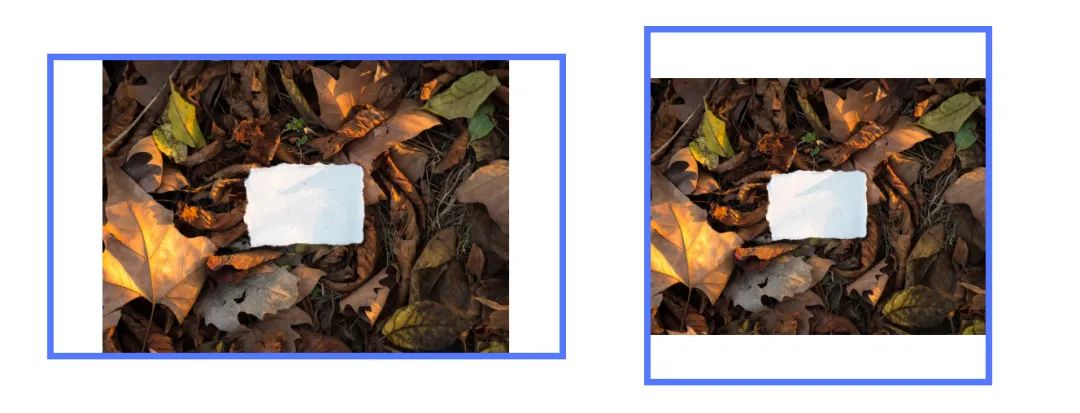
3. 完整显示
背景图将自动等宽高比缩放,令其在模块区域中完整显示
比较适合图片内容不适合截断,必须完整显示的场合
注意:当背景图比模块尺寸小时,背景图将不会自动放大

4. 适应高度
背景图高度将与模块保持一致,超出的部分将被截掉、宽度不够时候将会留下空白区域
适合需要纵向内容需要完整显示的场合,比如部分页面需要不同模块的背景图连续展示,这样可以令这一系列模块设置为背景相同的高度

5. 适应宽度
背景图宽度将与模块宽度(屏幕宽度)保持一致,超出的部分将被截掉、高度不够时候将会留空
适合横向内容需要完整展示的场合

6. 铺满模块(变形)
背景图将会拉伸填满整个模块,当背景图宽高比与显示的模块宽高比不一致时,背景图将会变形
比较适合背景图宽高比变形不会影响背景图内容的场合,比如渐变或者纯色背景

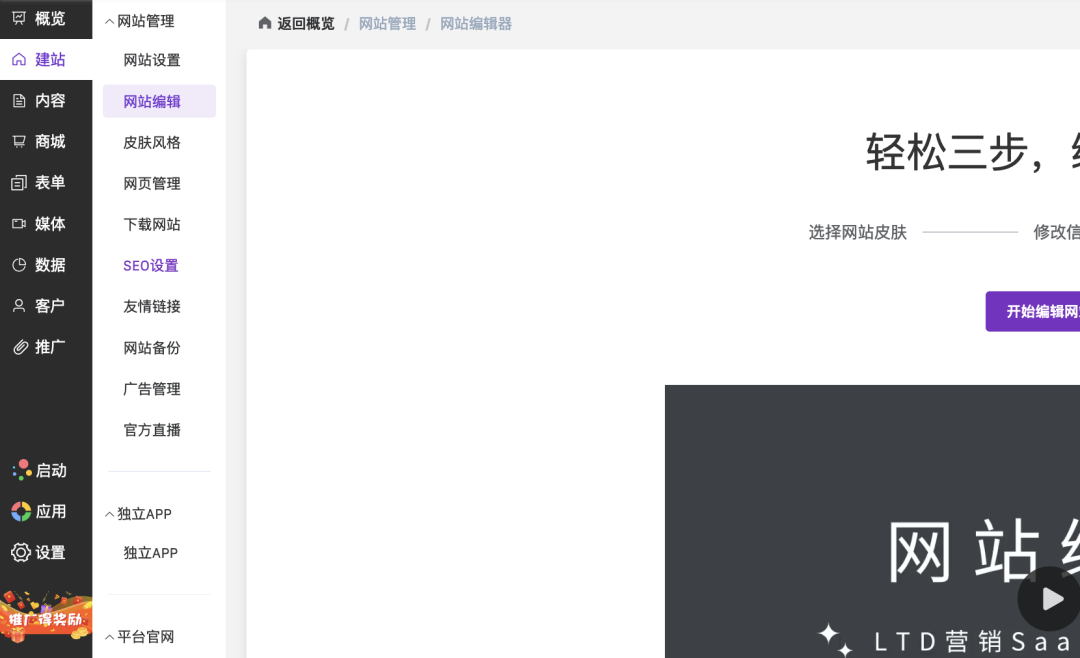
05
新增 SEO设置 入口,令SEO设置更加容易寻找

06
官微中心
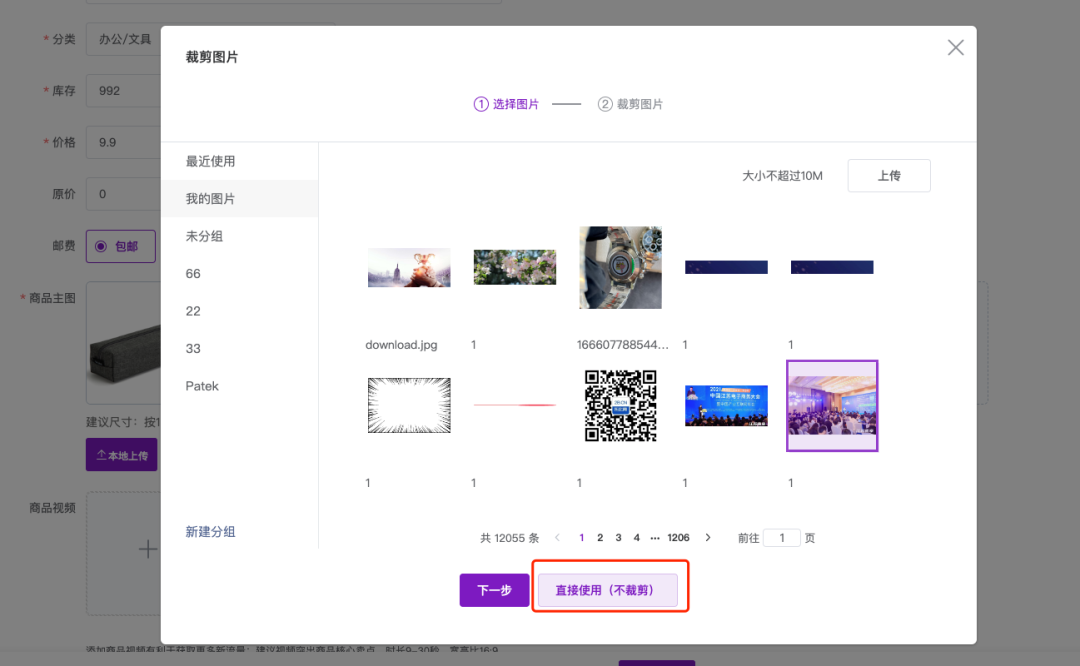
商品主图增加不裁剪选项
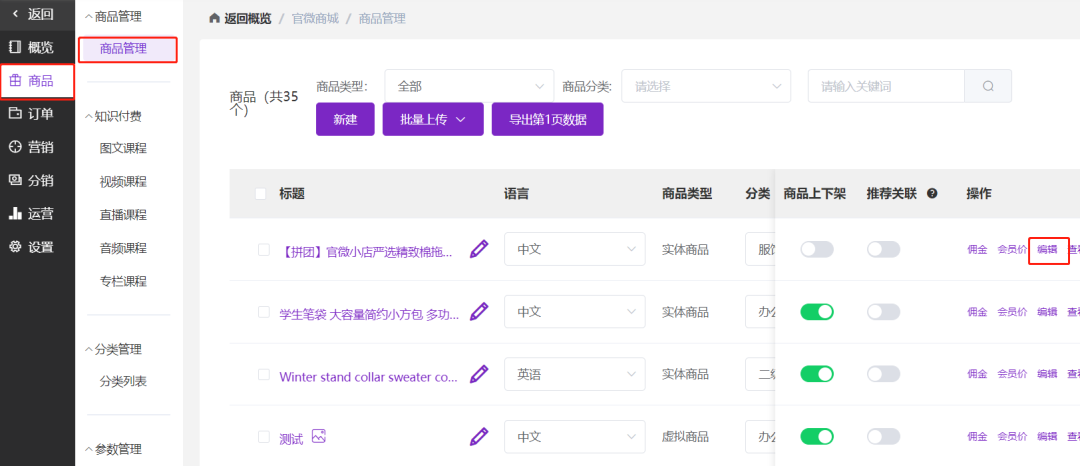
操作路径:官微中心 - 商城 - 商品 - 商品管理
按“操作路径”进入商品管理界面 ,点击编辑按钮,添加商品主图


07
【修复前】

【修复后】

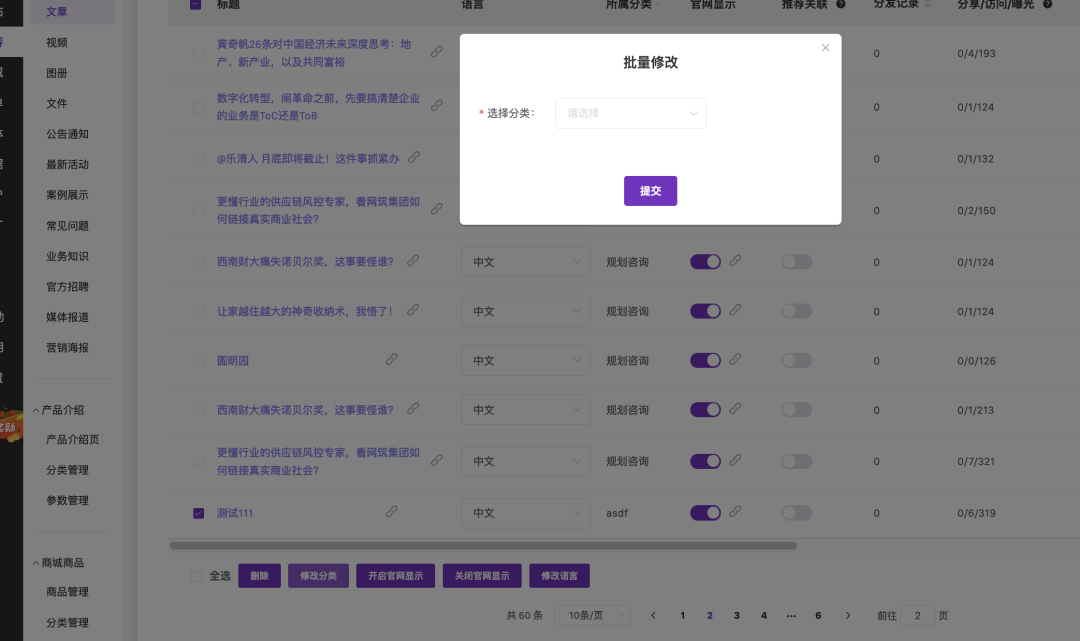
【优化】选择多个文章并批量修改分类后,列表将停留在原先的页数,不再自动回到第1页


往期回顾

LTD第197次升级 | 官微名片独立发布版支持多职务 · 会员数据批量导入,手机兑换激活码 · 商城JS代码,官方直播教程等




























请先 登录后发表评论 ~