LTD236次升级 | 编辑器支持组件多选并移动 · 产品分类支持参数与筛选 · 官微名片文章图片可放大


1、产品分类支持设置图片、支持专属参数
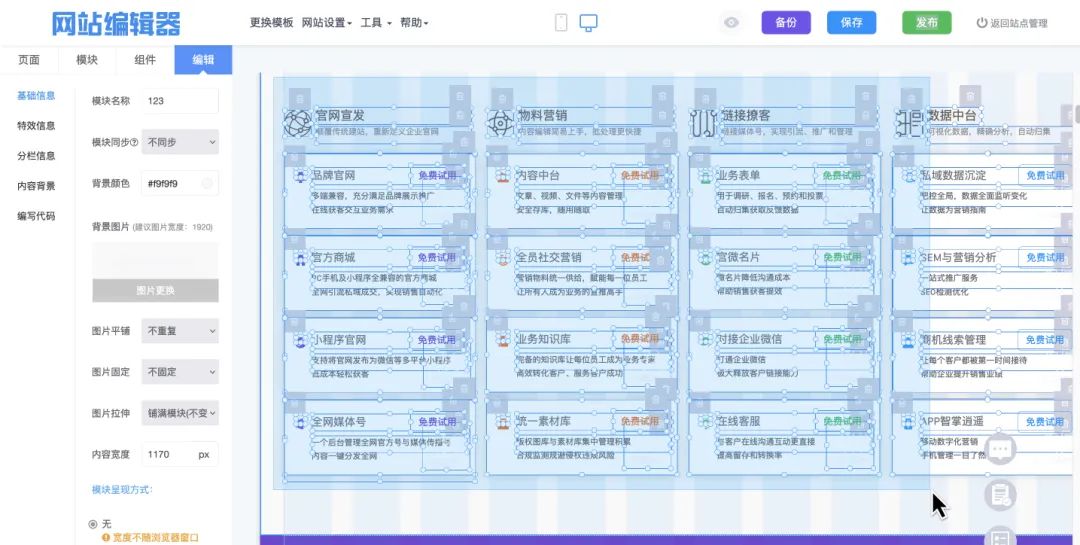
2、网站编辑器支持快速移动组件,支持同时选中多个组件
3、官微中心支持版权信息、备案号内容管理
4、官微名片文章详情页支持放大图片
01
在本次升级中,我们对产品类型的分类功能做了大幅度的升级。
利用这些新的功能,一方面能为产品内容在官网上提供了新的展示方式、提高用户在官网上的查看体验;另一方面在产品内容数量很大的情况下,大幅度减少管理这些内容的成本。同时,
1) 分类可支持设置图片
在官网展示产品的场景中,有一个典型的方式是第一级先展示产品类型,用户根据自己想要的产品类型,对具体的产品进行浏览。
本次升级中,我们首先对产品分类项目添加了分类图片的设置。
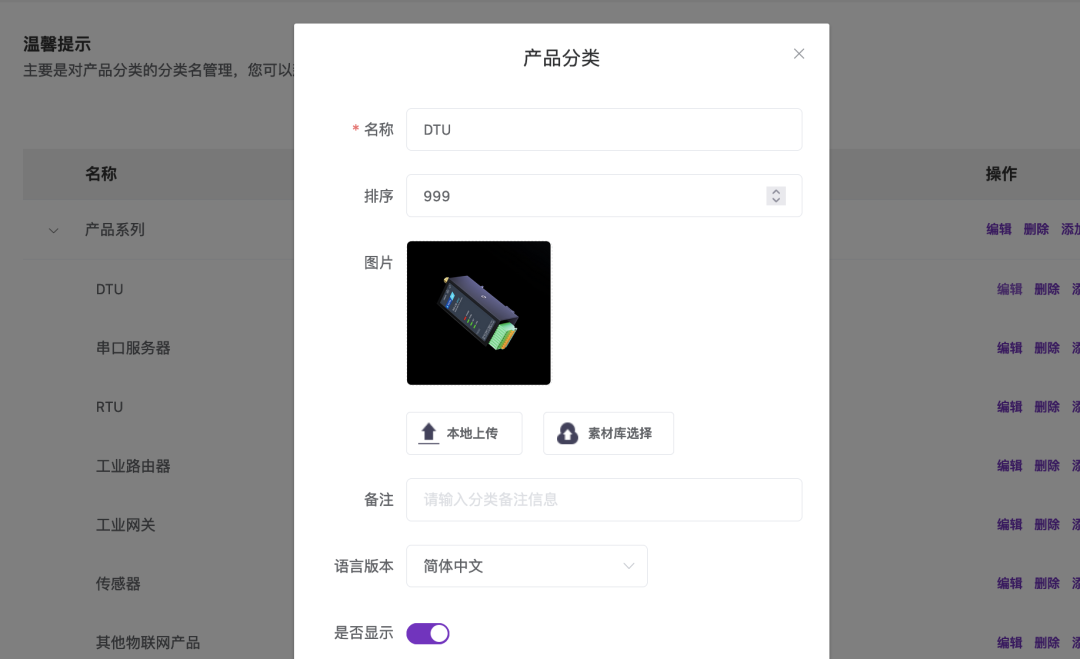
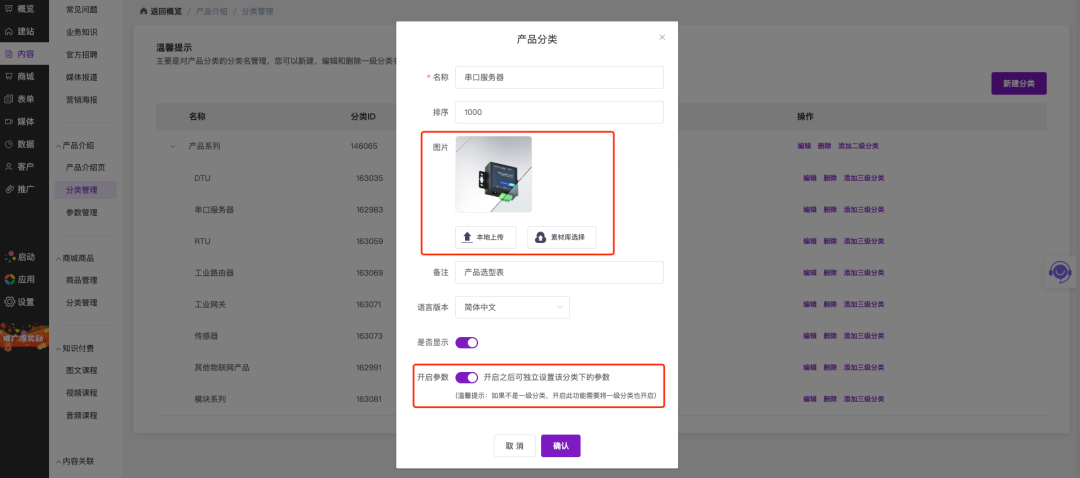
当通过 内容 - 产品介绍 - 分类管理 对某个产品分类进行编辑时,如下图所示,在编辑界面可以进行图片的设置

将某一组分类都设置好图片后,你就可以在官网上以图片+标题的形式,展示这些分类了。
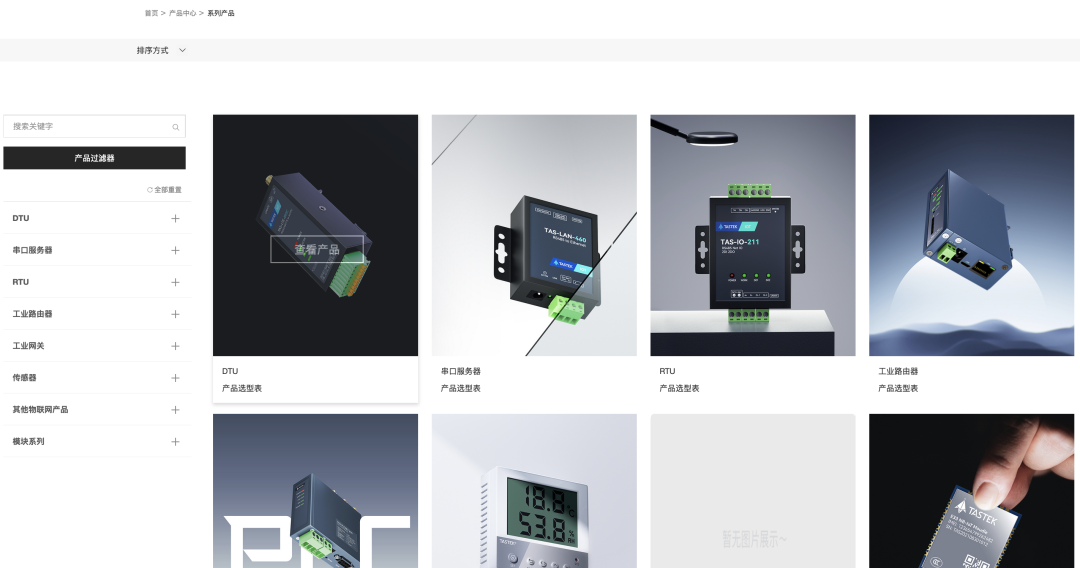
一个案例如下图所示,在 产品中心 页面,首先展示二级分类列表,每个分类项目都包含名称和图片。

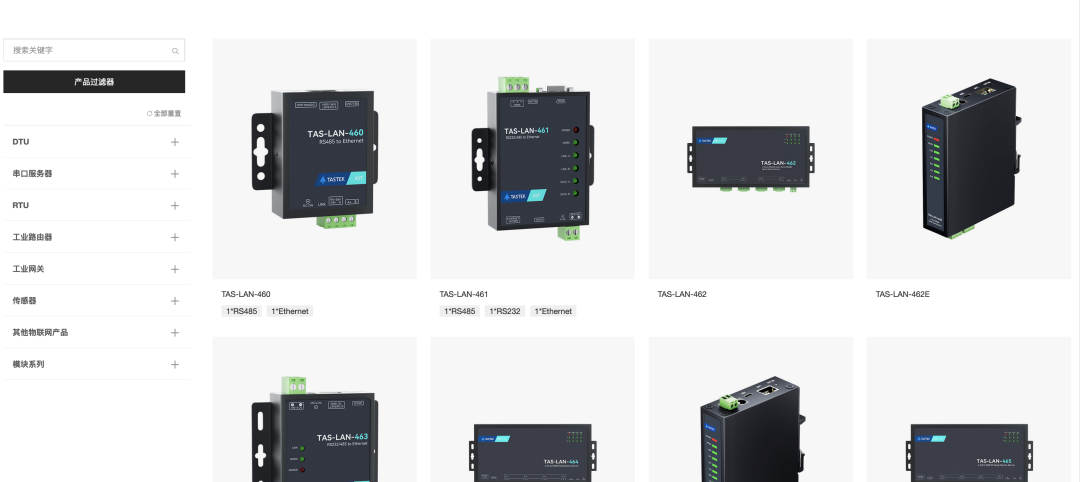
点击其中某个分类,即可进入该分类对应的产品列表:

利用分类图片功能,便可以在官网上实施出各种各样的分类展示页面,丰富你的产品类型在网站上的展现形式。
2) 分类支持设置专属参数
基于营销SaaS的产品功能原本就具备丰富的参数设置能力。
在本次升级中,我们对分类也增加了独立参数的配置能力,当一个分类开启独立参数设置后,该分类下的产品在编辑时将只显示该分类下的独立参数组。
利用这个功能,在网站后台存在多种参数不同的分类时,就可以大大降低产品的维护成本。每个产品只需要设置它所属分类的参数即可。
设置方式

第二步:添加分类专属参数
添加参数的方式与通常的产品参数一致:
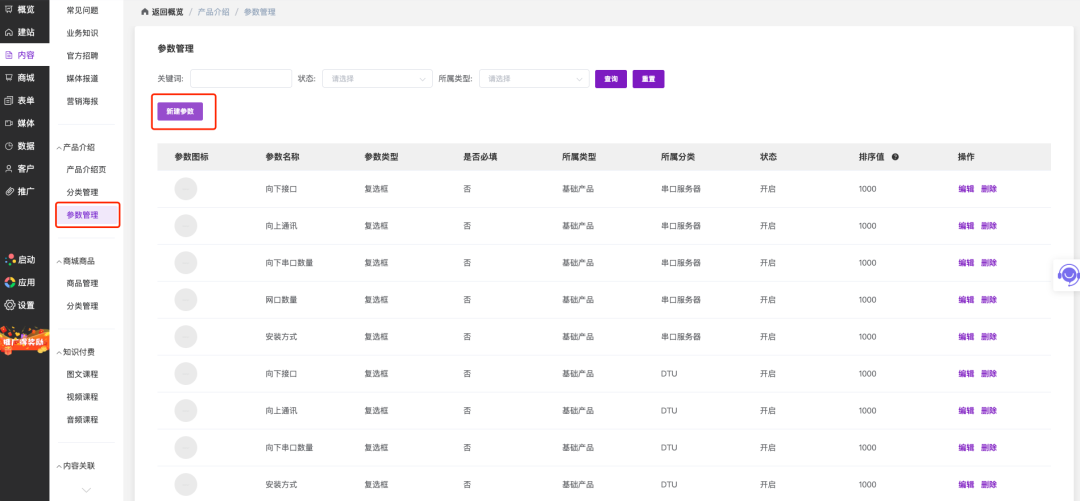
进入 官微中心 - 内容 - 参数管理 单击 新建参数

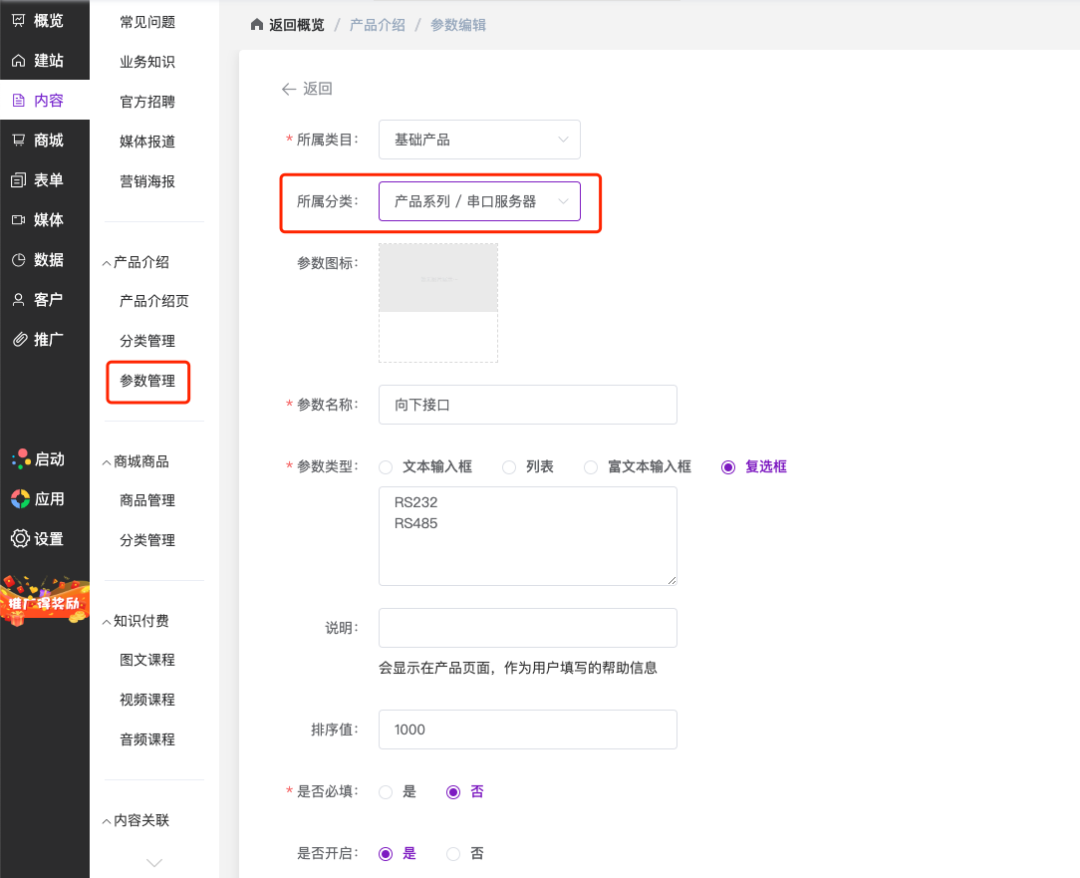
在编辑参数页面,新增了一个 所属分类 的选择,如下图所示。
选择所属分类后,本参数就归属于该分类,只会在该分类下的产品显示了。

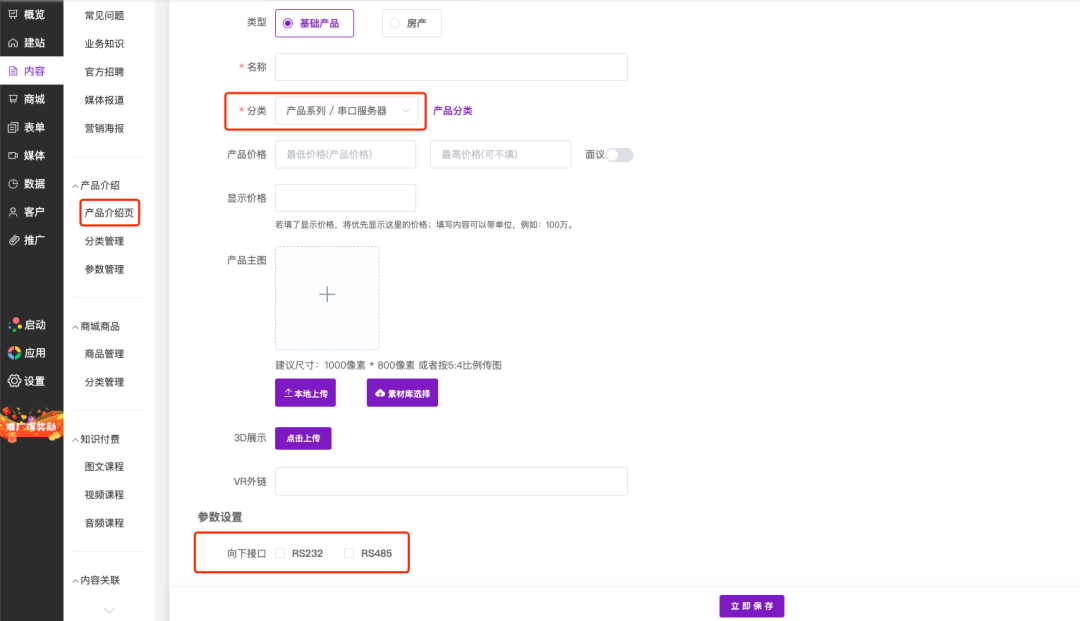
第三步:编辑产品
当我们添加产品或者编辑产品时,选择某个分类后,如果该分类开启了专属参数,产品编辑页下方参数设置页面即显示该分类下的参数。

3) 分类专属参数支持官网展示
通过分类参数API,在官网上展示该分类的产品列表时,可以根据该分类的专属参数,对产品列表进行筛选。
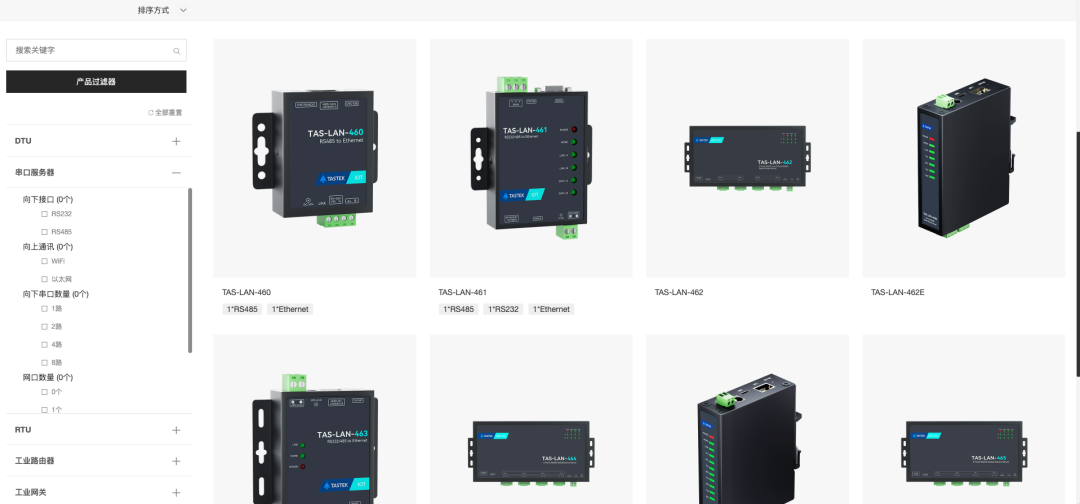
如下图所示,当我们查看 串口服务器 这个分类下面的产品时,在页面左侧即可展示这个分类的专属参数

可筛选参数的类型与参数设置中该分类的专属参数一致:

02
本次升级中,我们对编辑器的操作方便做了一些改进。新增了方向键快速移动、拖拽框选、批量移动等功能。
1) 支持按住Shift后使用方向键快速移动
在使用方向键按一次移动1px的基础上,我们增加了按住Shift键后,一次移动10px的功能。
通过Shift大幅度移动+1px移动的组合,我们可以对组件进行精细化的位置移动操作。

2) 支持同时选中模块内多个组件
新增了选中当前模块内多个组件的功能。
目前可以通过两种方式选择多个组件:
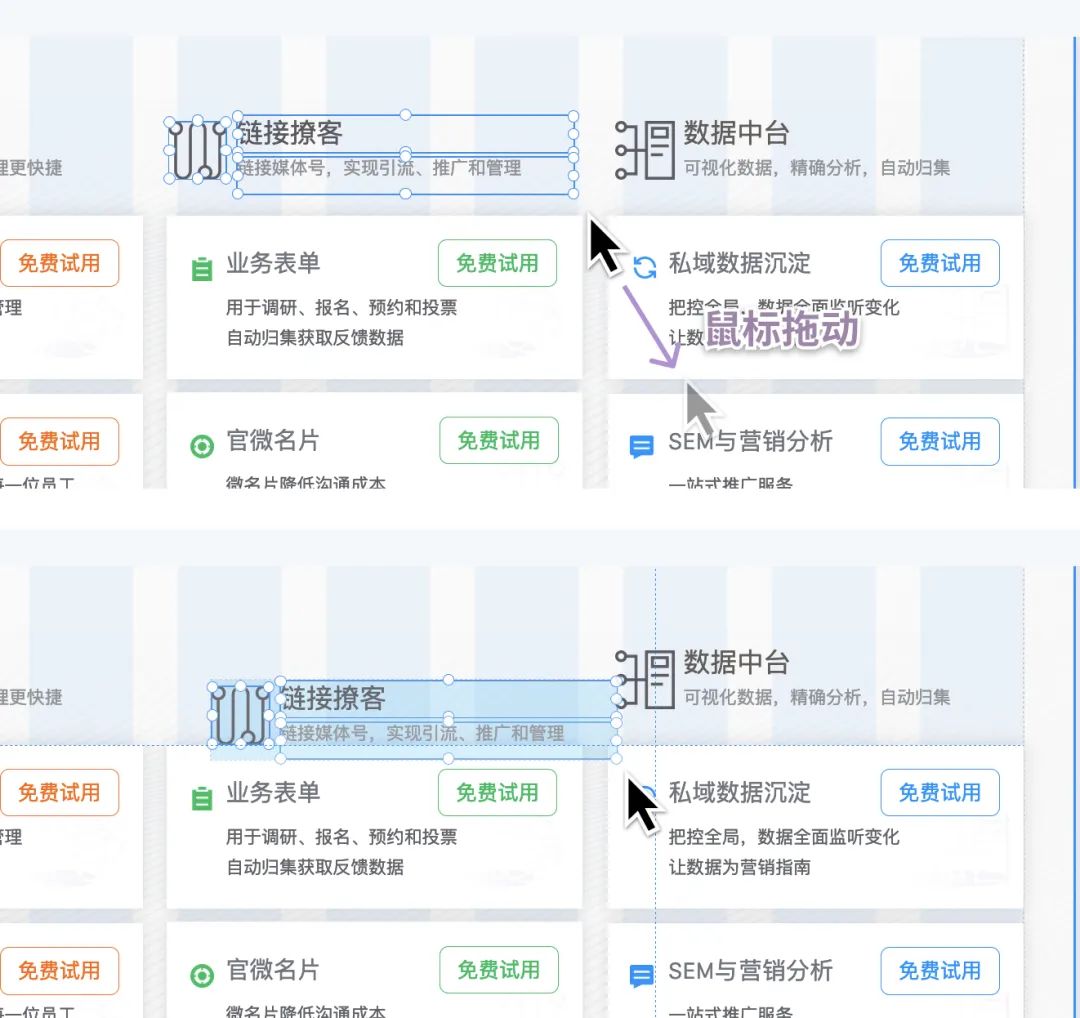
通过鼠标拖拽框选

2. 通过Shift+点击来选中、反选组件
按住Shift键同时用鼠标点击未选中状态的组件,即可将其变为选中状态。可通过按住Shift键点击多个组件,令这些组件都变为选中状态。

而按住Shift键同时用鼠标点击已选中状态的组件,则可将其恢复到未选中状态。

利用这个Shift+鼠标点击,即可灵活地修改被选中的组件集合。
3) 选中的多个组件支持用方向键移动
选中多个组件后,同单个组件一样,可以利用方向键同时对多个组件进行移动。
当然,也可以按住Shift来一次移动10个像素。

4) 选中的多个组件支持用鼠标拖拽快速移动
选中多个组件后,同单个组件一样,支持使用鼠标拖拽的方式,一次性拖动多个组件。

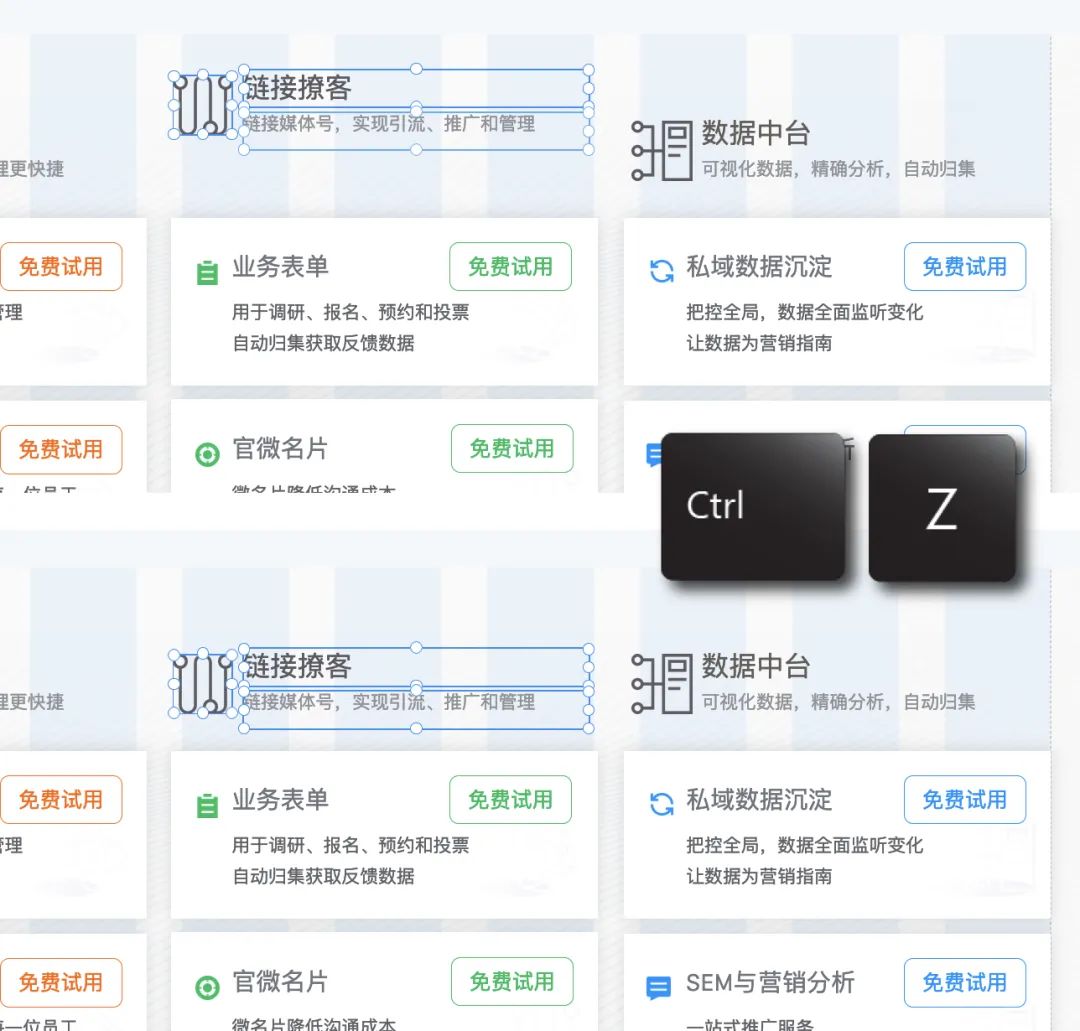
5) 组件移动后,支持撤销回上一个位置
组件移动后,可以通过快捷键 Ctrl+Z (Windows)或者 Cmd+Z(macOS)来恢复到上一次移动的位置。(目前仅限撤销一次移动)

03
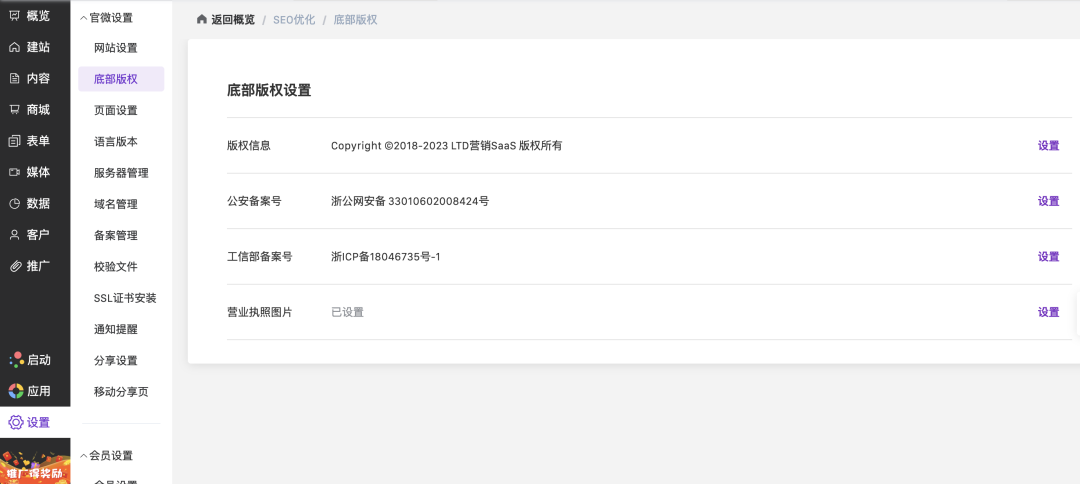
新增底部版权设置
在官微中心后台,新增了底部版权信息内容的设置页面。
操作路径:官微中心 - 设置 - 底部版权设置,如下图所示进行设置即可:

应用场景
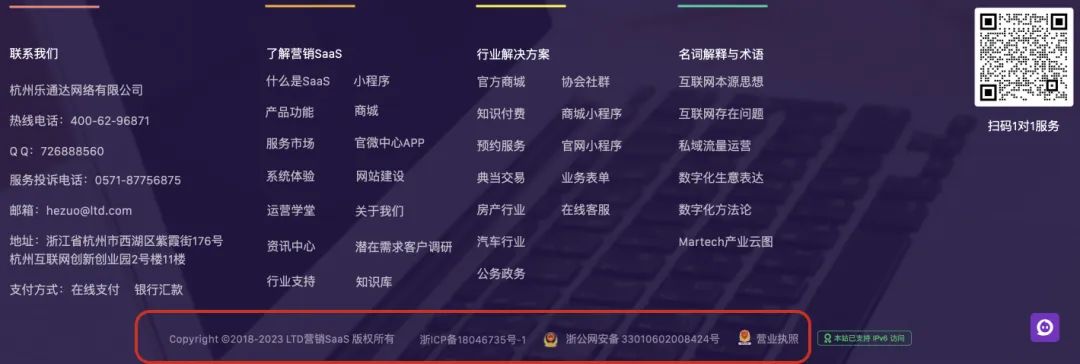
当使用动态调取版权信息的底部模块时,用户可以在此处对版权信息、备案号、营业执照等信息进行维护,而不需要进入编辑器进行更改。

04
在名片中访问资讯/文章详情页时,支持点击页面开启图片轮播
当用户通过名片夹打开查看企业资讯,或者通过名片详情查看业务介绍内容时,可以通过点击文章页面任意部分,开启文内图片的轮播查看功能。
通过轮播查看方式,用户可以左右滑动切换文内出现的所有图片,或者双指捏合对图片进行缩放,来查看图片中的细节内容。
* 目前该功能仅支持独立发布的名片小程序

05
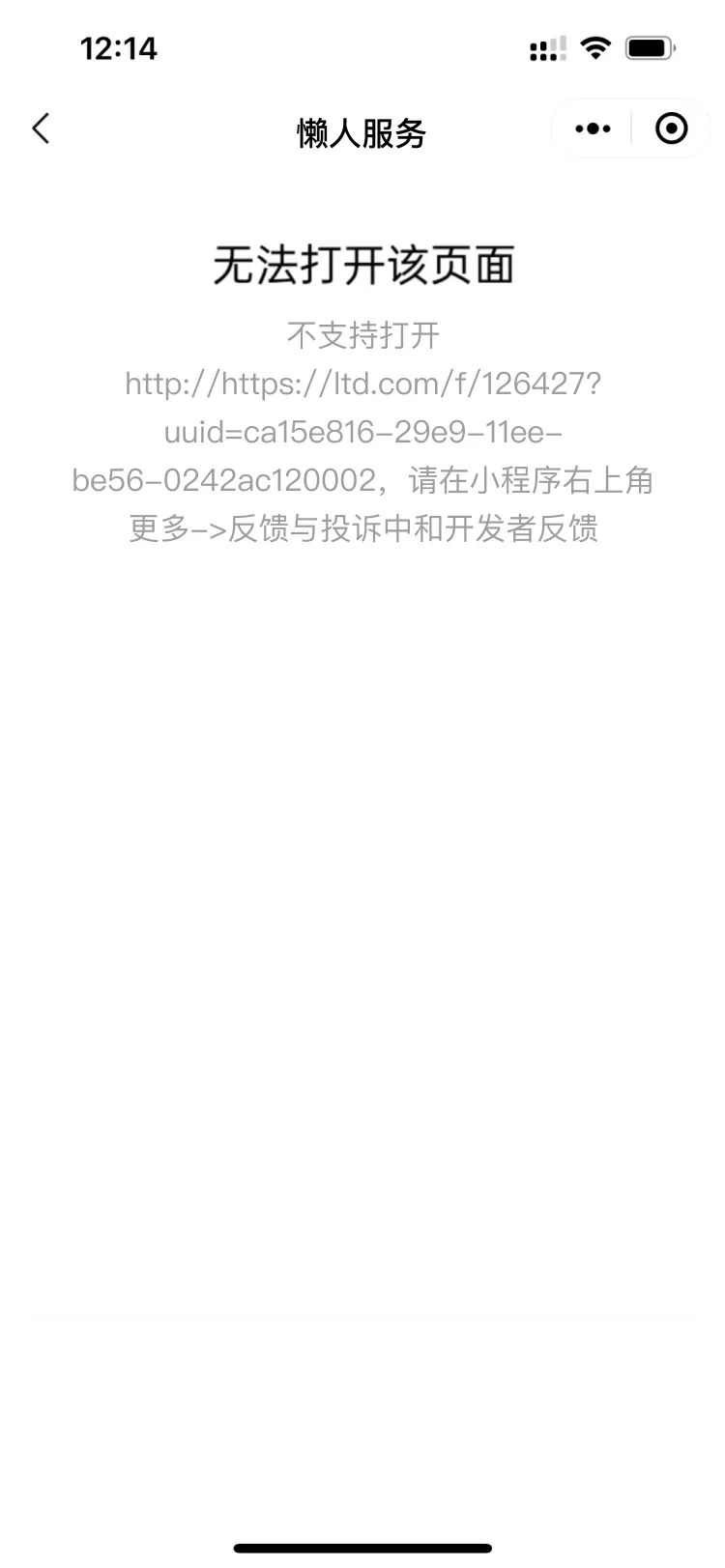
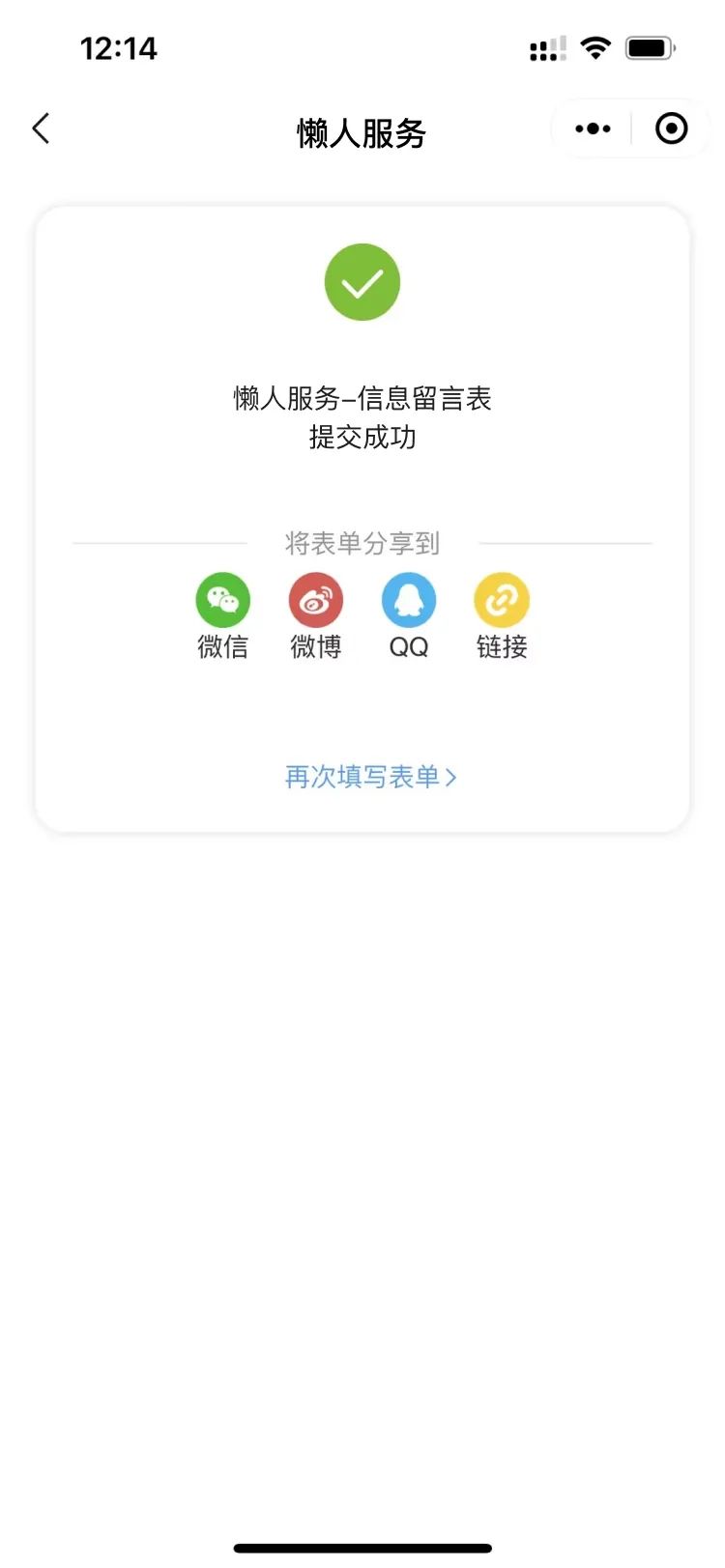
修正小程序中无法打开提交成功结果页的问题
修正了当在小程序中内嵌表单时,当表单提交成功时有时候会打不开成功页面的问题。
修复前:部分设备上页面提示无法打开该页面

修复后:能正常打开提交成功页面

06

往期回顾

LTD235次升级 | 导航管理可设置多语言 • 订单退款入口可关闭• 搜索结果页标题显示关键字


LTD234次升级 | 会员中心可支持会员图片素材库 • 电子名片可展示企业简介、业务介绍



















































请先 登录后发表评论 ~