网站编辑器中,文件下载模块如何设置为单行显示(1行只显示1个文件)?

近期,有用户问,文件下载模块内的文件展示,是否可以单行展示,如下图所示:

答案是:可以!
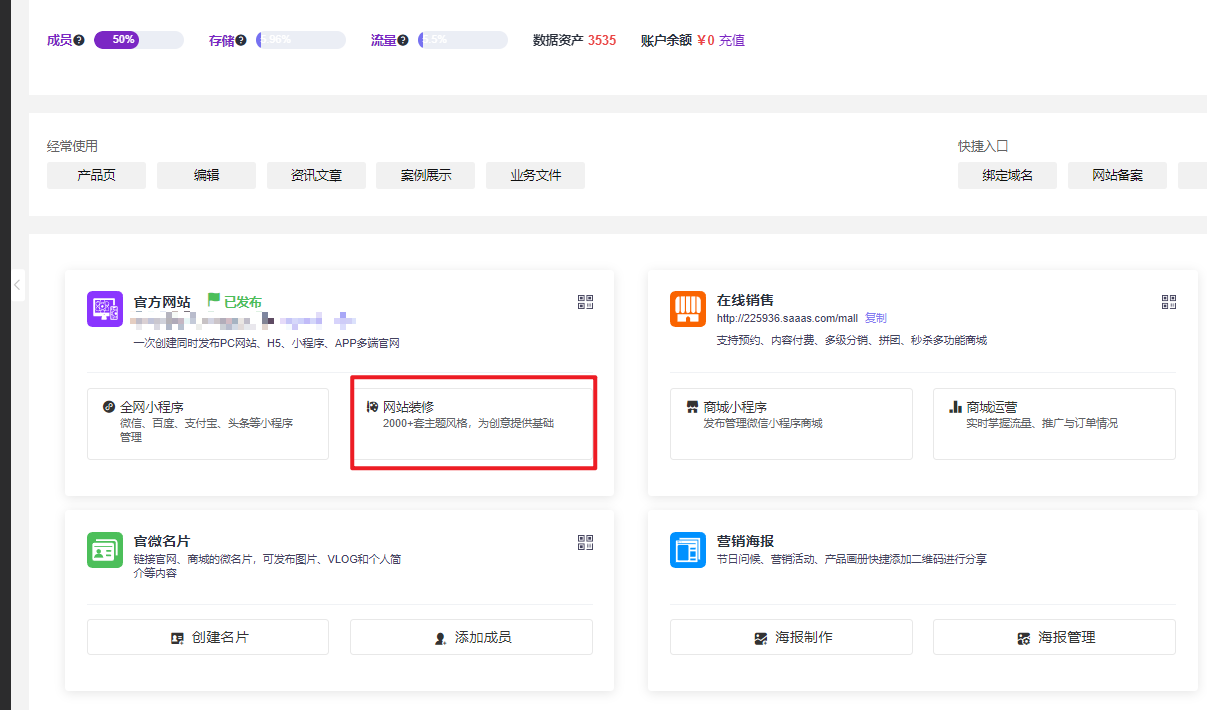
首先进入官微中心后台网站编辑器,点击【网站装修】

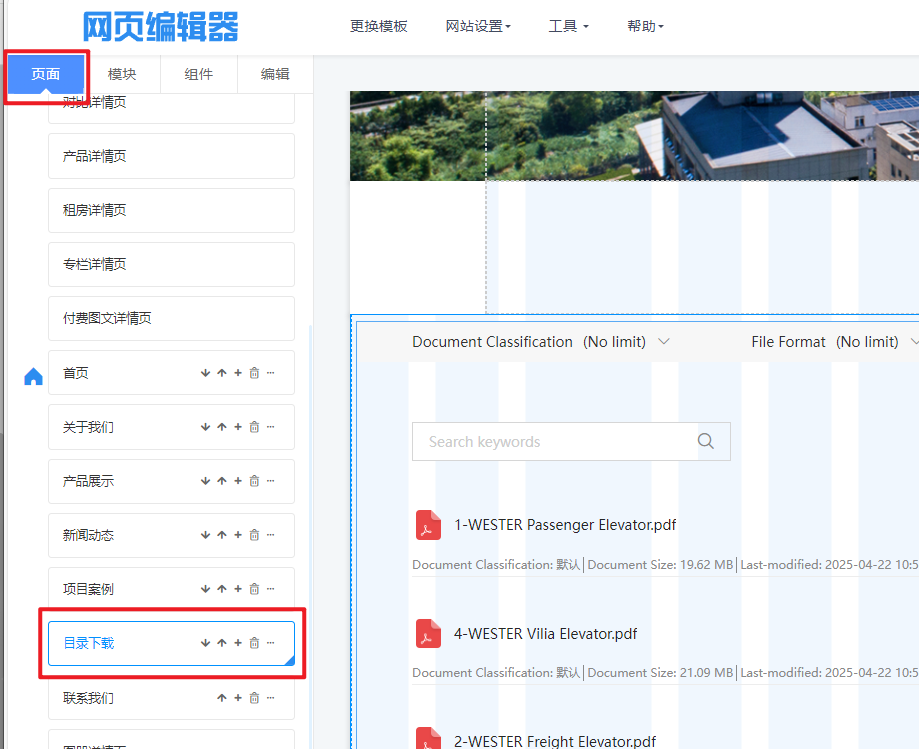
找到使用该模块的页面:

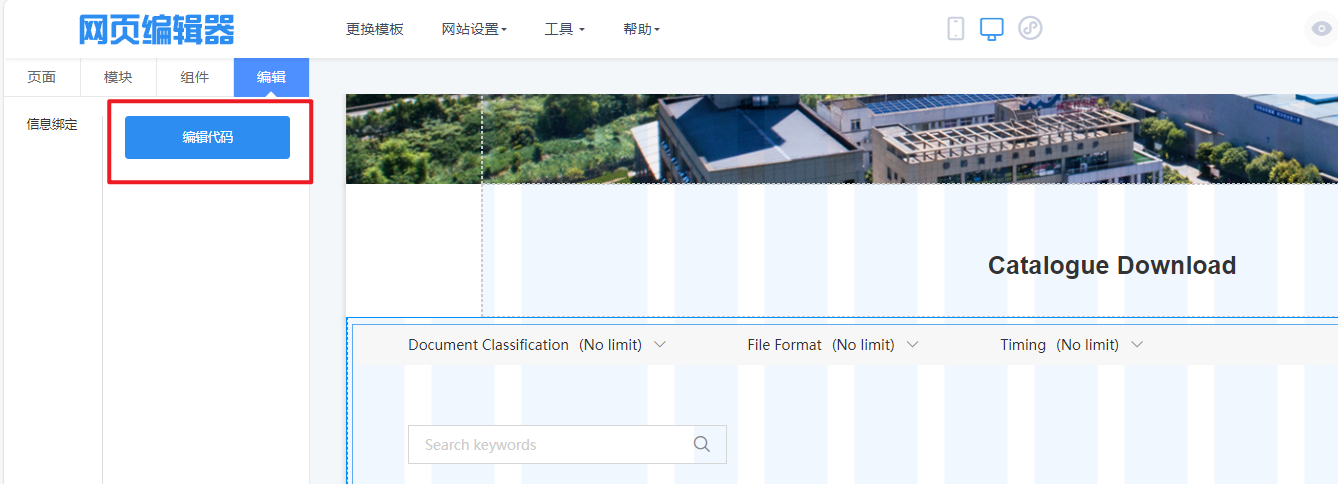
我们可以发现,该功能需要修改代码,我们点击【编辑代码】,如下图所示:

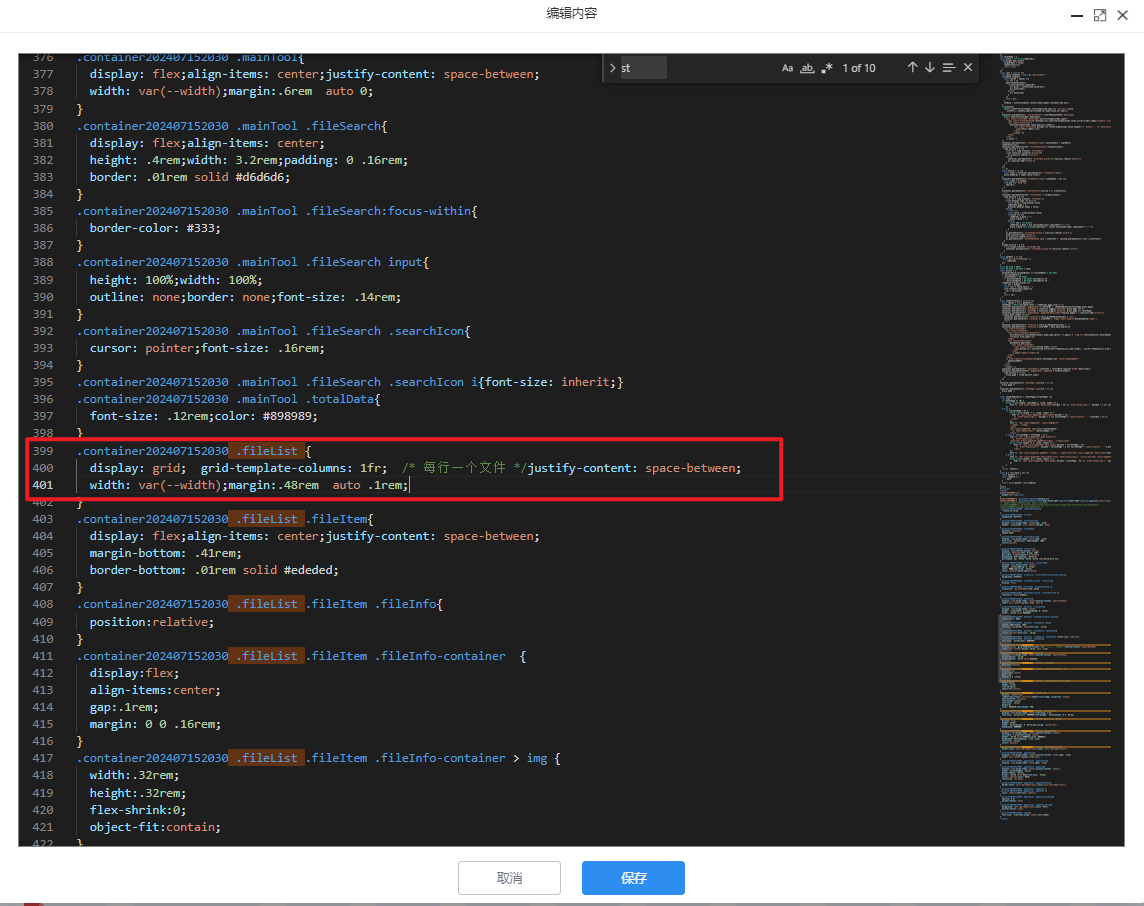
在【代码编辑器】内,搜索关键词:.container202407152030 .fileList ,您只需要对其 CSS 进行修改(大概在代码第399行-402行)。修改后的样式将每个文件项目设置为占据整个行宽。以下是修改后的 CSS 代码:
.container202407152030 .fileList
{
display: grid;
grid-template-columns: 1fr; /* 每行一个文件 */
width: var(--width);
margin: .48rem auto .1rem;
}

修改完成后,保存代码,即可修改成功:

最后,保存、发布即可。






















请先 登录后发表评论 ~