如何用LTD文章编辑器“锚点”链接,实现“问答、表单”等交互功能
最近公司的成员在使用官微中心发布文章的时候,提出了一个问题:在官微中心上传文章时,可不可以在文章中插入锚点呢?
这位同事想要在自己的文章中设置一个问题的目录,并将目录的标题与文章后面的解决方案内容进行链接。
这样用户在看到目录的时候只需要根据自己的问题,对症下药,直接点击目录条目就可以直接跳转至相关答案处,避免了文章内容太长而需要一直滑动的麻烦。
其实这一点在官微中心的内容编辑中是可以轻松的做到的!
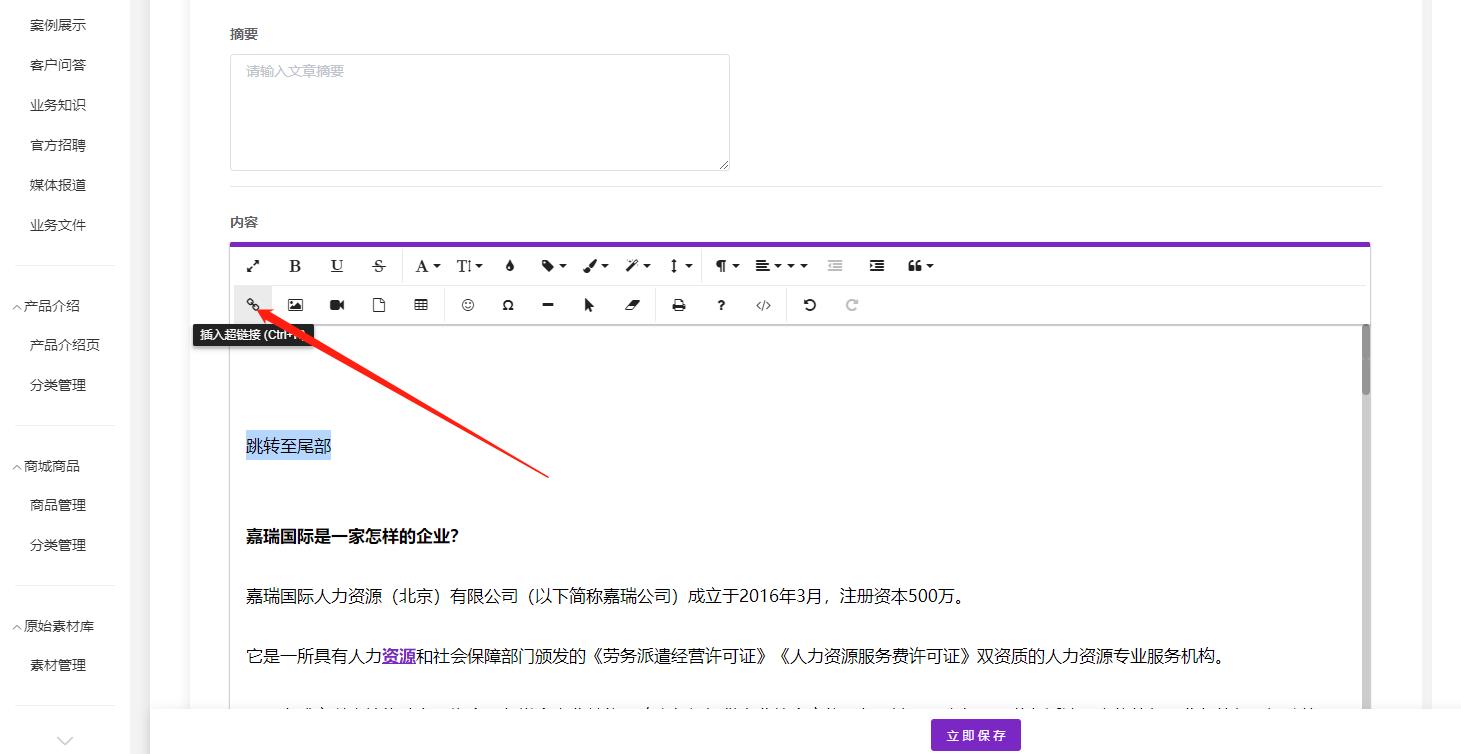
首先,我们找到需要点击的位置,选中文字点击左上角的“插入超链接”。

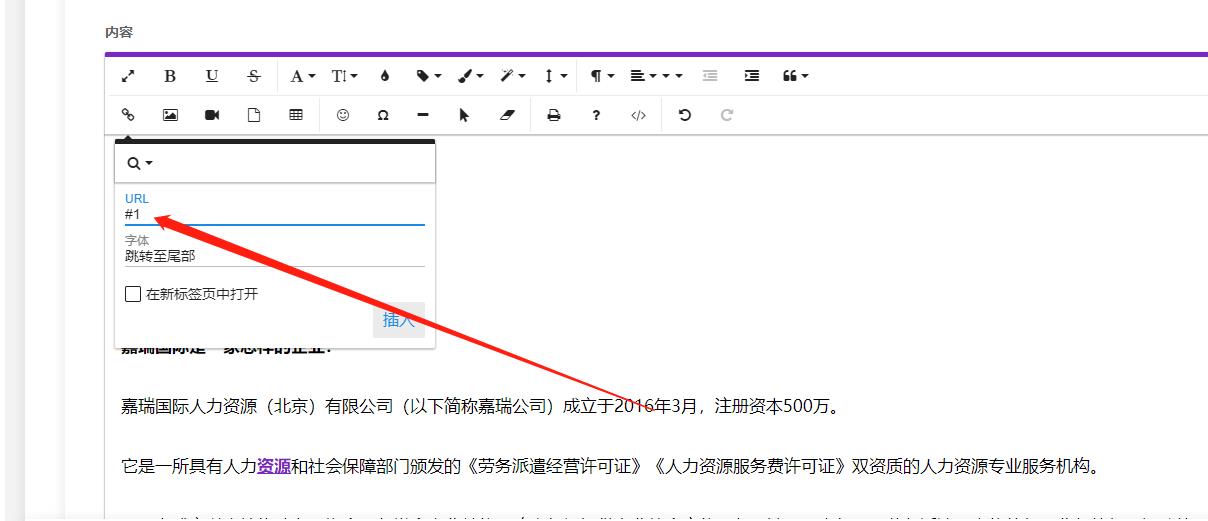
在“URL”栏填上标记,标记格式为“#加上其他数字或英文”如:“#1”,一定要带上井号。

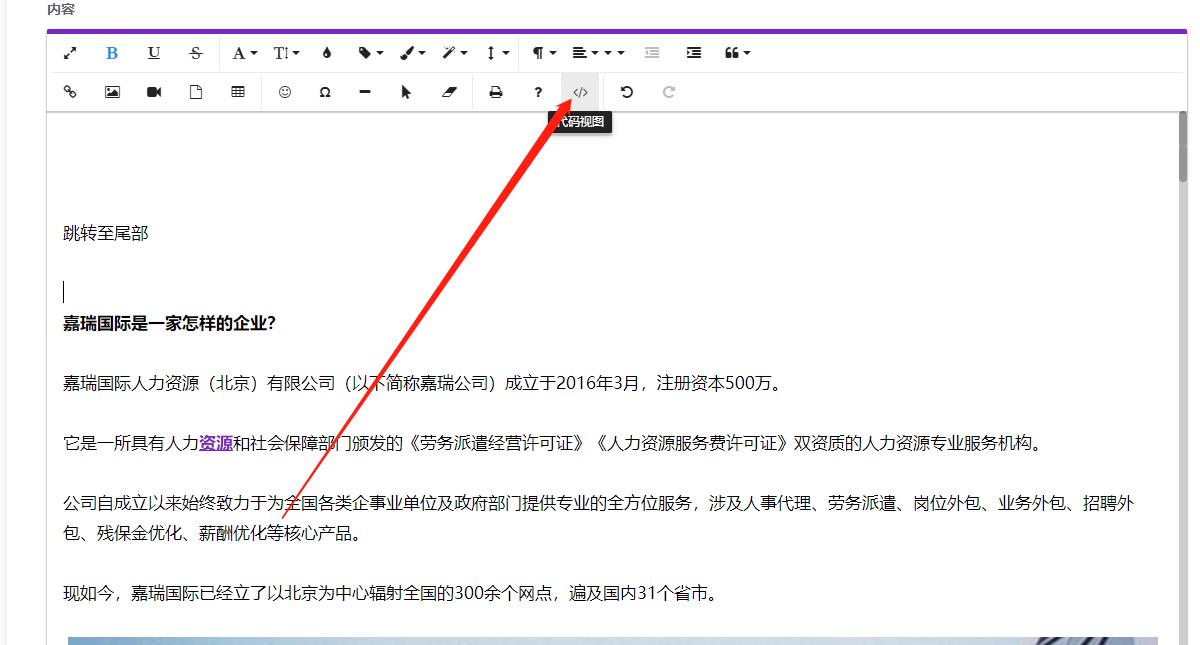
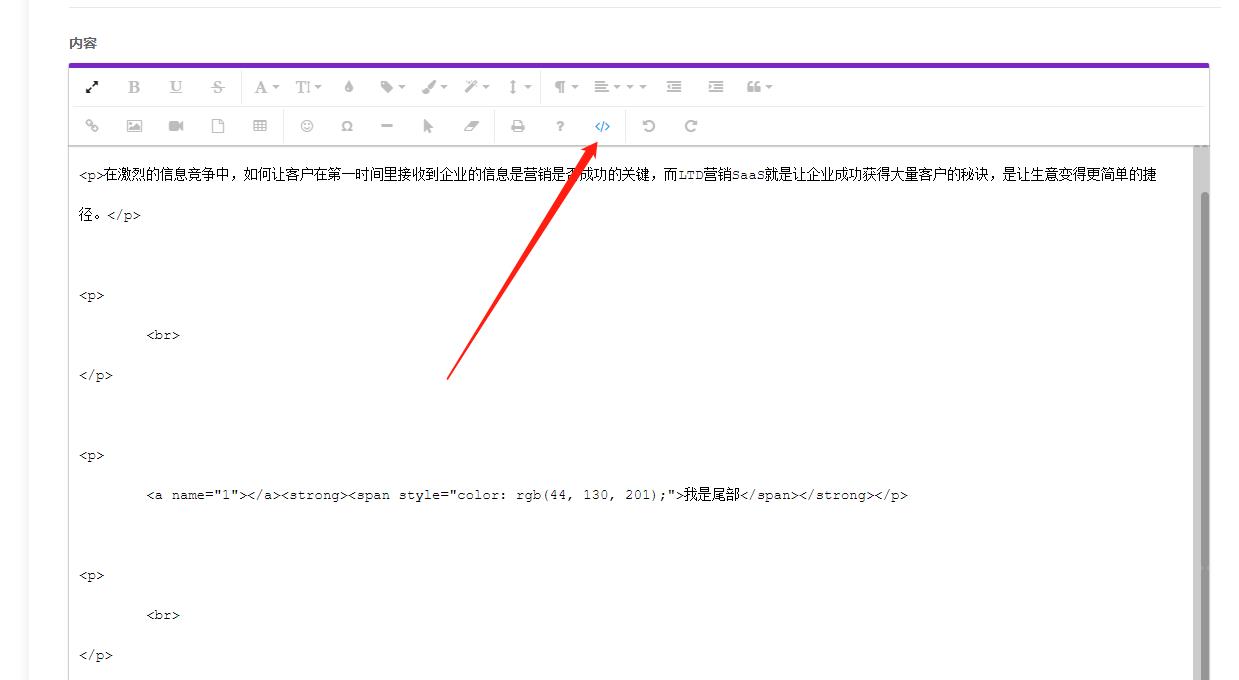
这样就完成了第一步,接下来需要用到内容编辑中的关键——“代码视图”,点击工具栏中的“</>”图标开启。

开启代码视图后,我们就可以看到文章的整体代码了,接着就需要在文章中插入需要的“锚点”了。

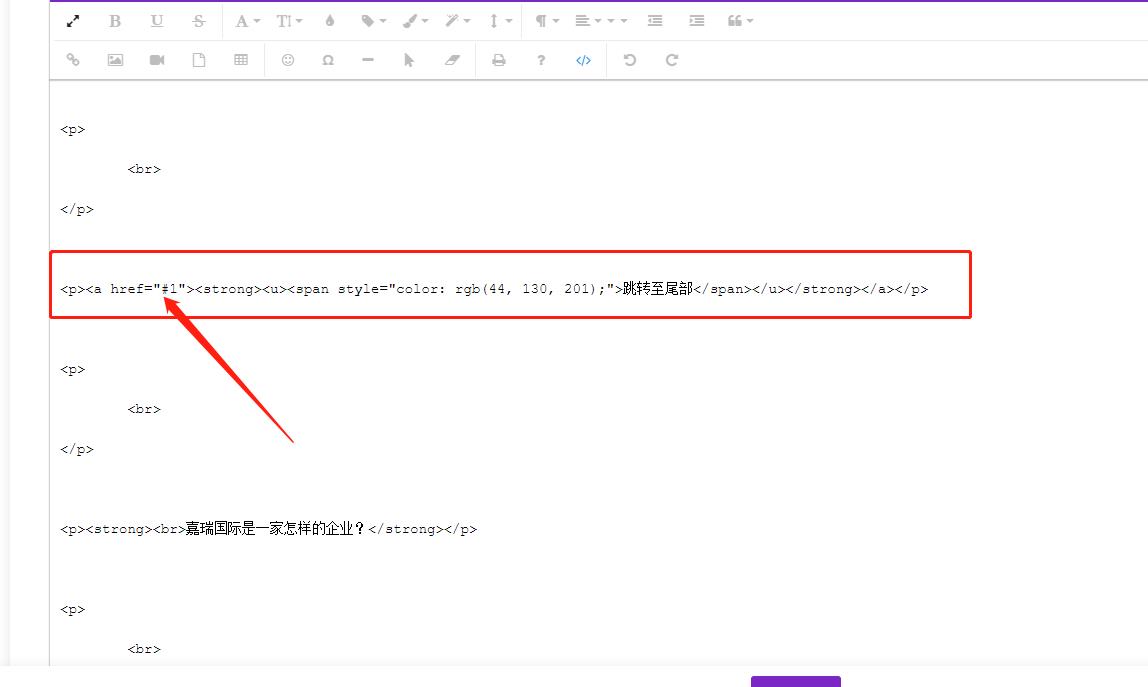
可以看到,我们刚刚插入的超链接的代码也显示在这里,我们为跳转的位置标记了“#1”,接着我们就需要找到要跳转的位置。
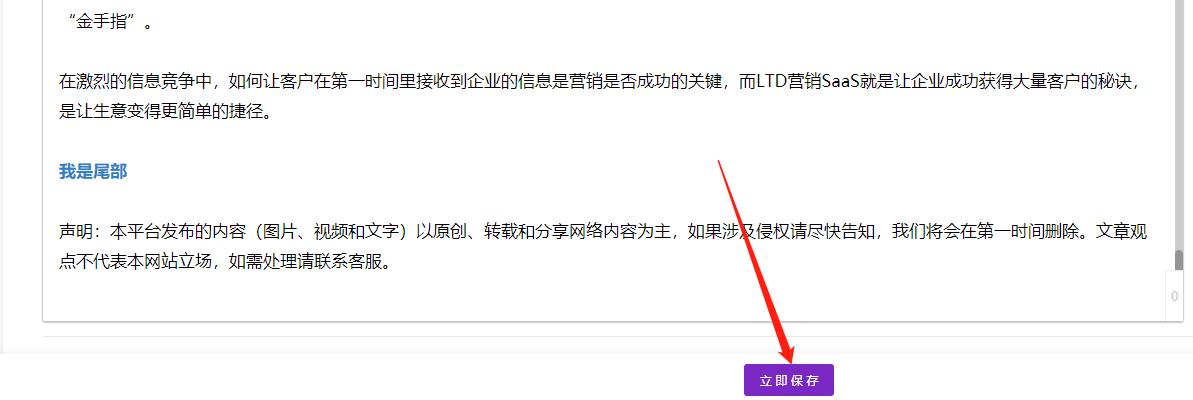
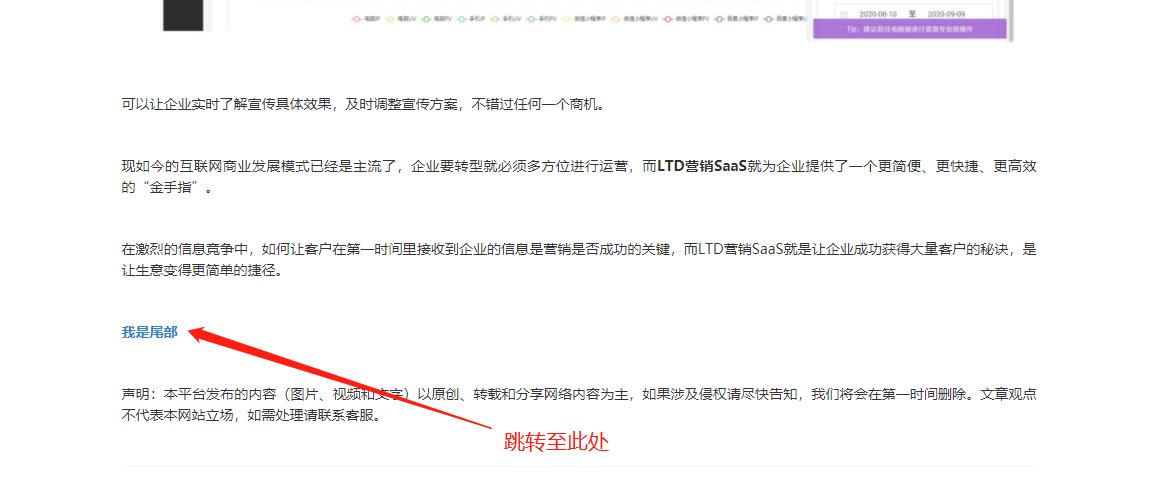
在文章尾部我写了一句话“我是尾部”,这句话就是我们要跳转的目标。

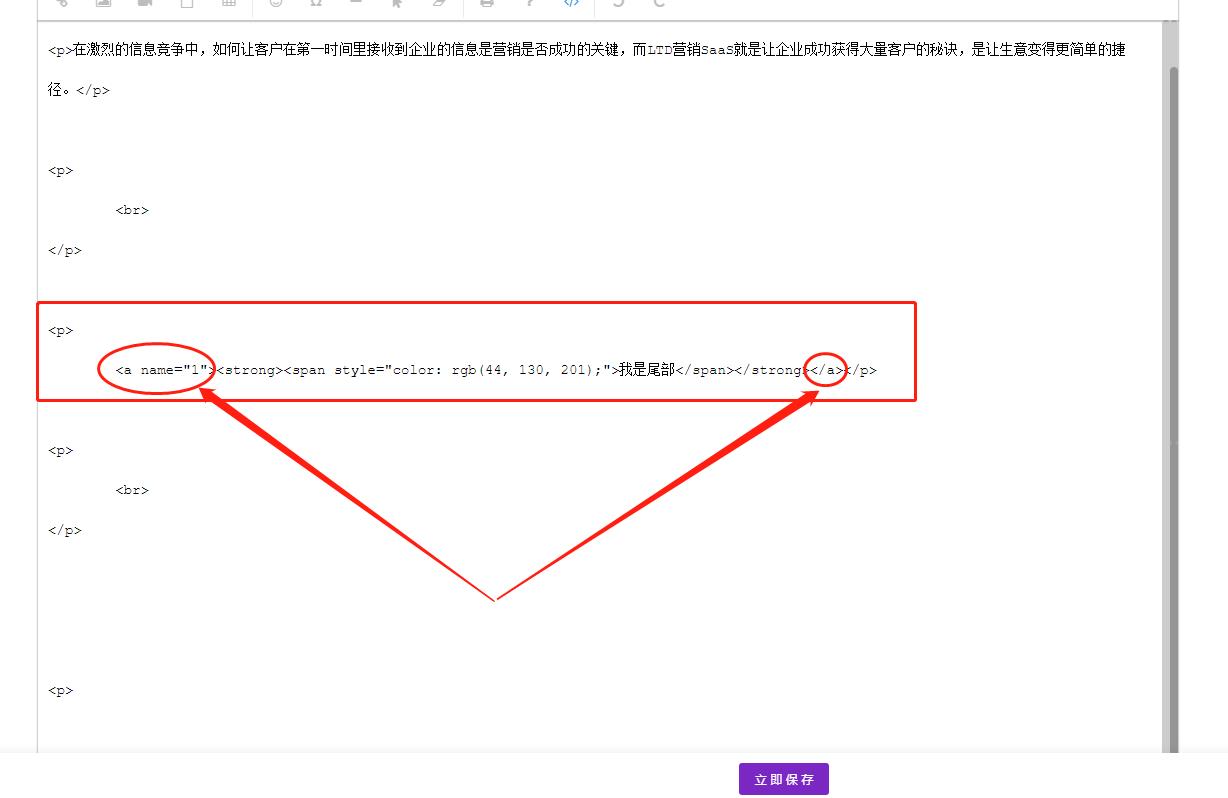
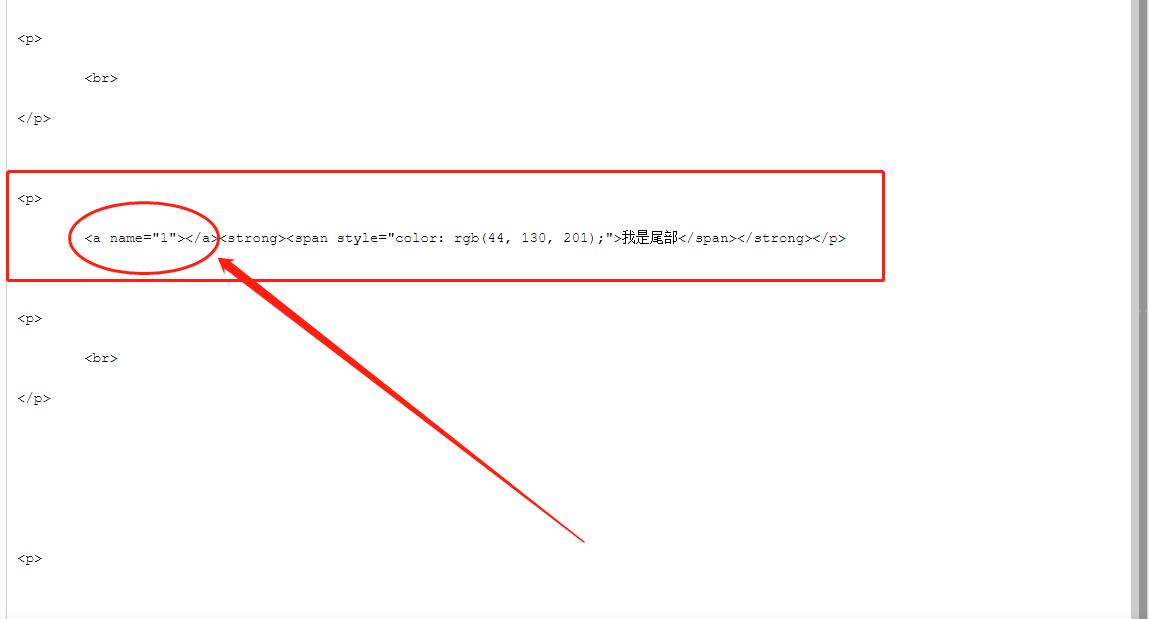
我们要在代码视图中找到这句话的代码,然后在它的<p>标签中加入一段:
<a name="1"></a>
注意:在这个的地方的“1”是不带井号的,用其他的名字时也要去掉井号。


写入代码的位置如图中所示两种都可以,这个时候先不要急着保存,记得先关闭代码视图,再选择保存。


这样一个锚点设置就算是完成了,在用户浏览时的表现就是:当用户点击“跳转至尾部”时,界面就会直接跳转至文章最后的“我是尾部”位置。


而实际应用时,不止可以达到这样简单的效果。比如说我们可以设置多个锚点,将其命名为:问题1、问题2、问题3等,然后在文章中关于不同问题的答案处插入代码。
注意:每一个问题的代码名称都不能重复,不然就无法精准跳转,可以设定为“#1、#2、#3、#4……”,在对应位置的“name”中输入“1、2、3、4……”即可。
这样用户在浏览文章时,只需要直接看目录,找到自己遇到的问题,然后直接点击问题链接就可以跳转至文章内的相应答案。
用这种方法甚至可以只创建一篇文章,就包含解答用户所有疑问的“百科全书”。
不需要再使用多篇文章,让用户找来找去感到麻烦,一篇文章加上锚点即可达成,这样也可以让用户体验到专业性的服务,提升用户对于企业的信心!
声明:本平台发布的内容(图片、视频和文字)以原创、转载和分享网络内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。






















请先 登录后发表评论 ~