LTD296次升级 | 收款表单新增免支付选项 • 文章内容可设置通用头部和底部 • “官微名片制作”小程序上线


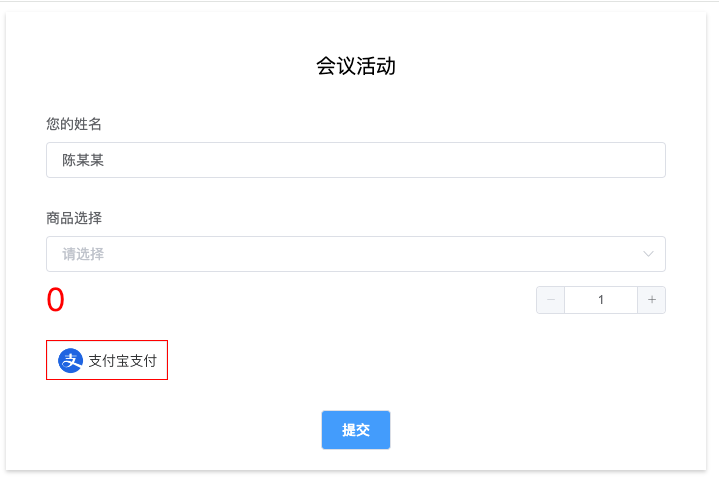
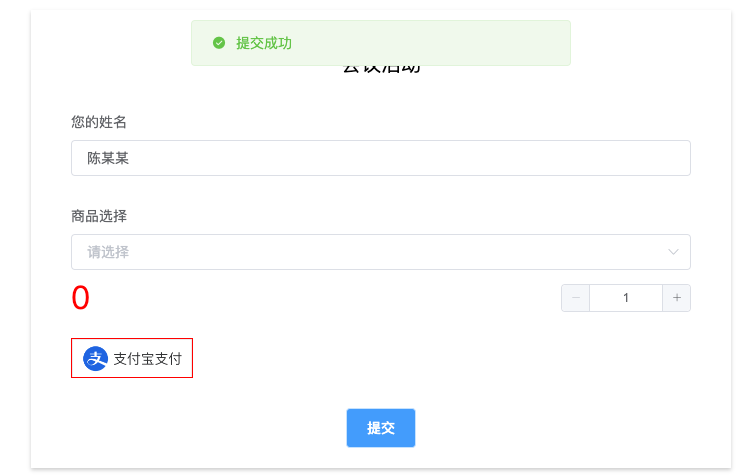
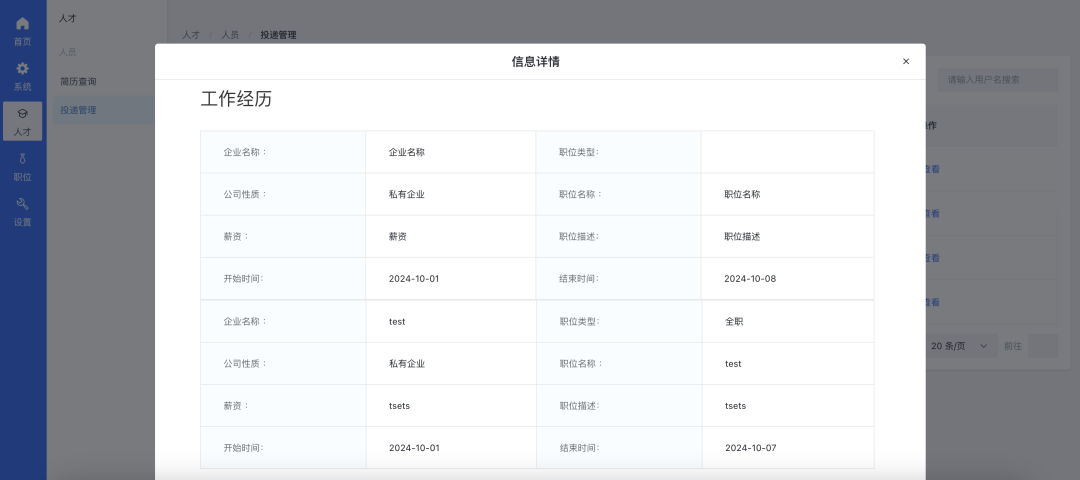
点击提交,可以顺利完成提交动作:


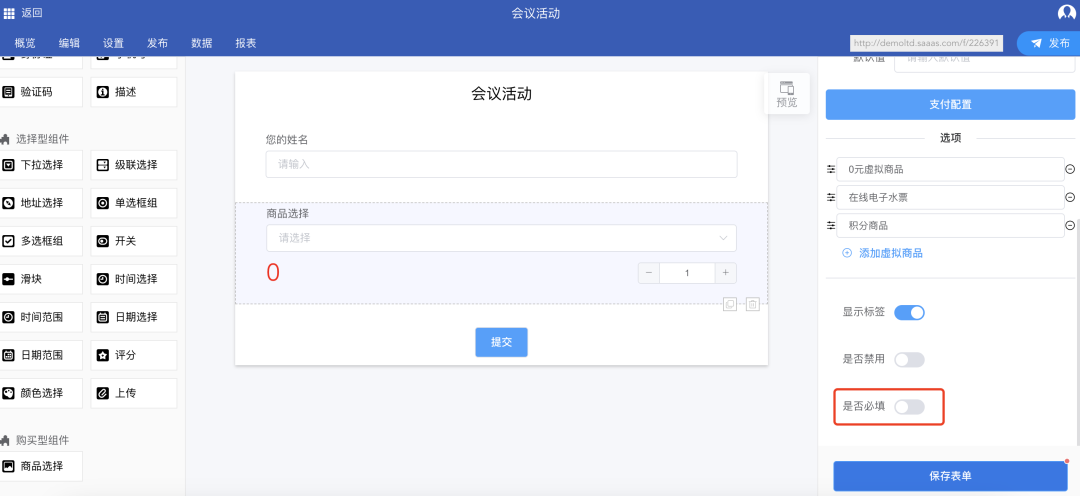
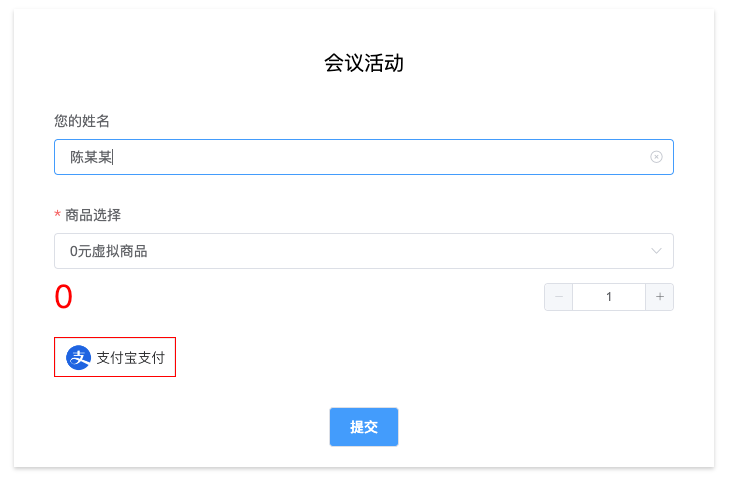
如果表单所设置的某个支付商品价格设置为0,当用户选择这个商品时,也可以直接提交,而不用调起支付流程。
如下图所示:

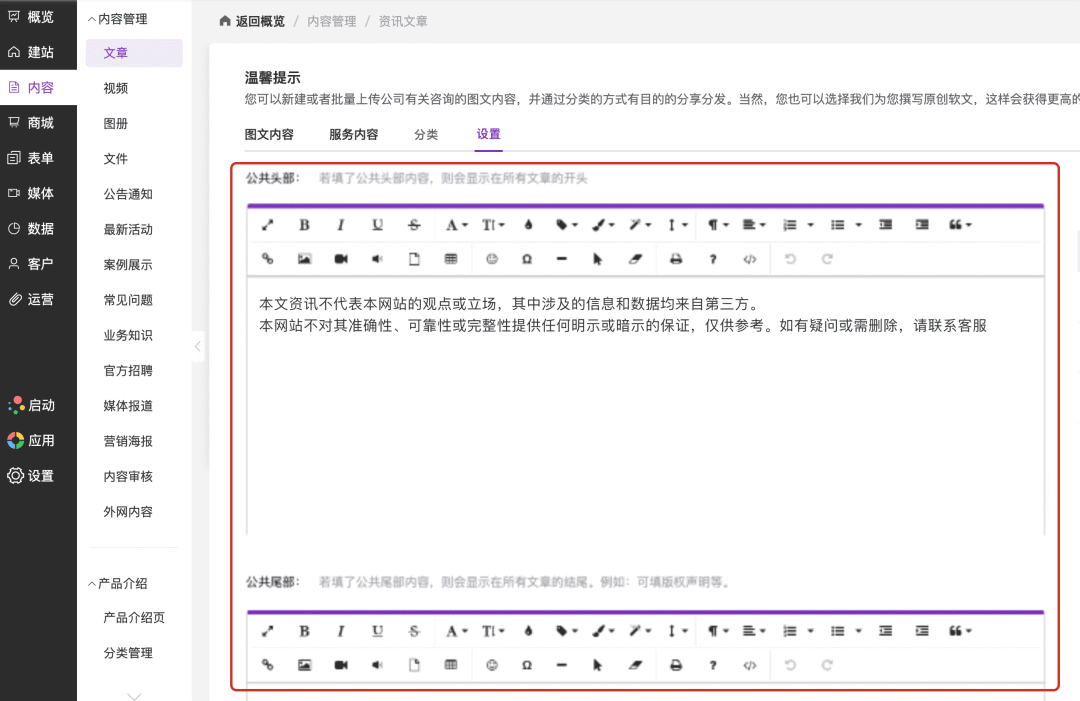
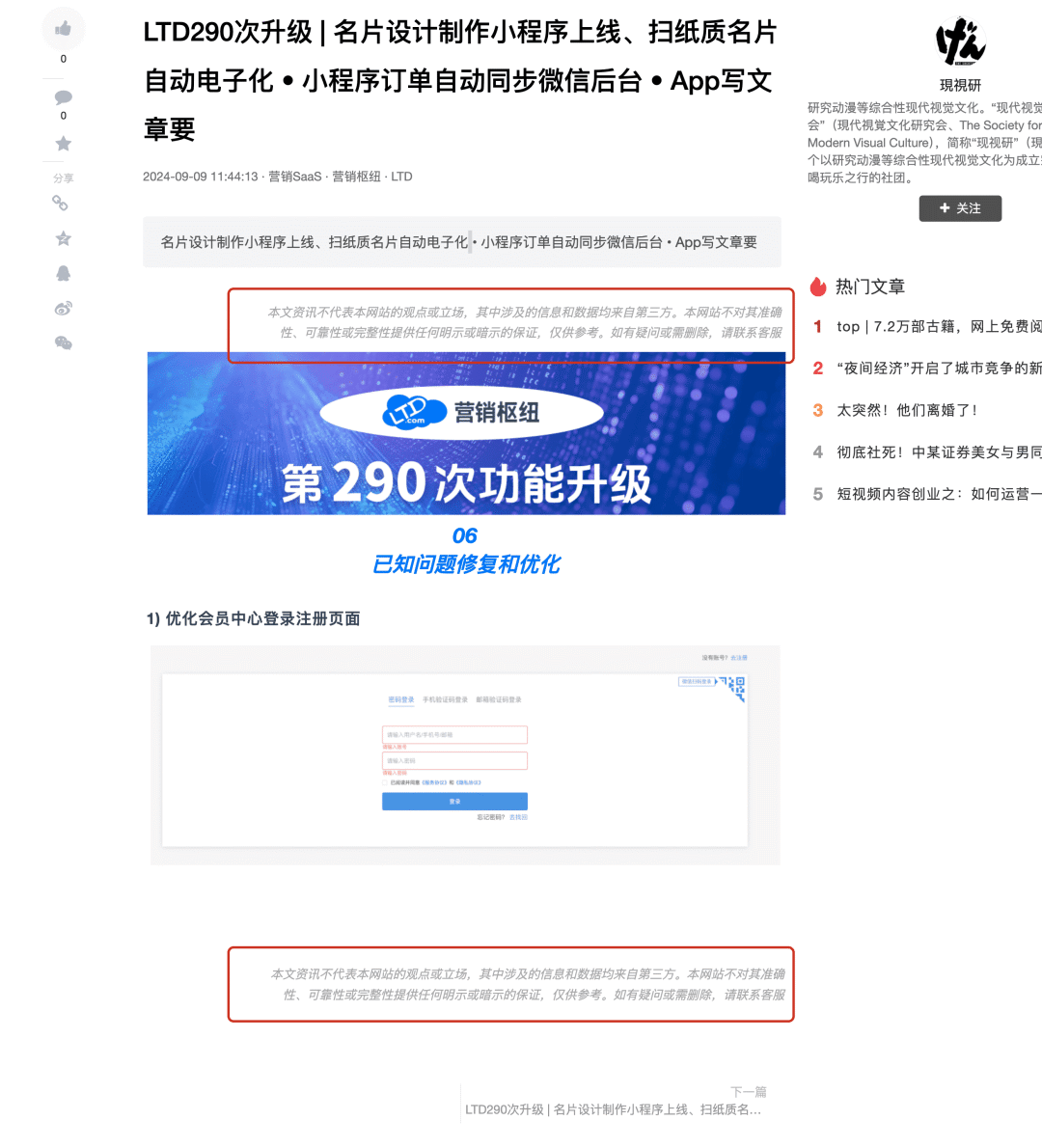
当文章顶部或者底部需要显示版权声明等通用的内容时,可以利用该功能进行全局设置。
操作路径:官微中心 - 内容 - 文章 - 设置
如下图所示,可以设置公共头部和公共尾部


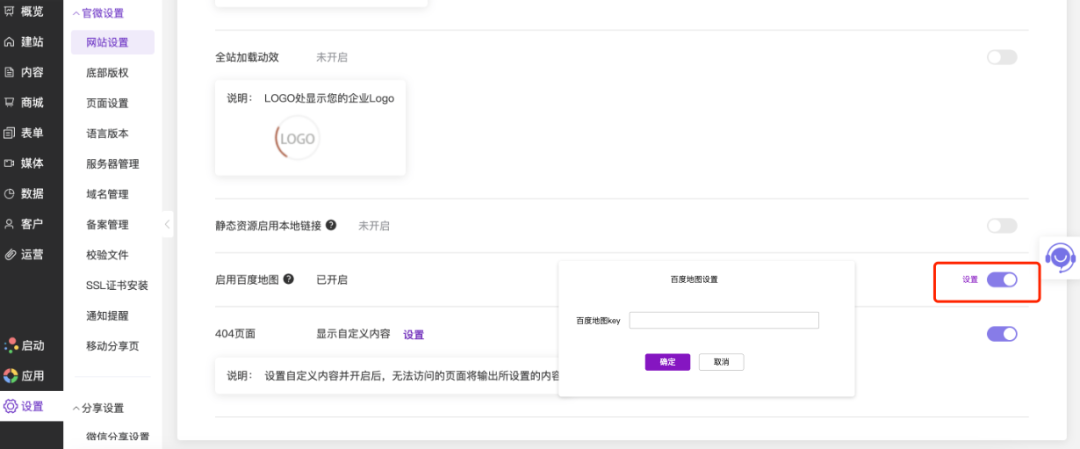
2) 增加百度地图key配置





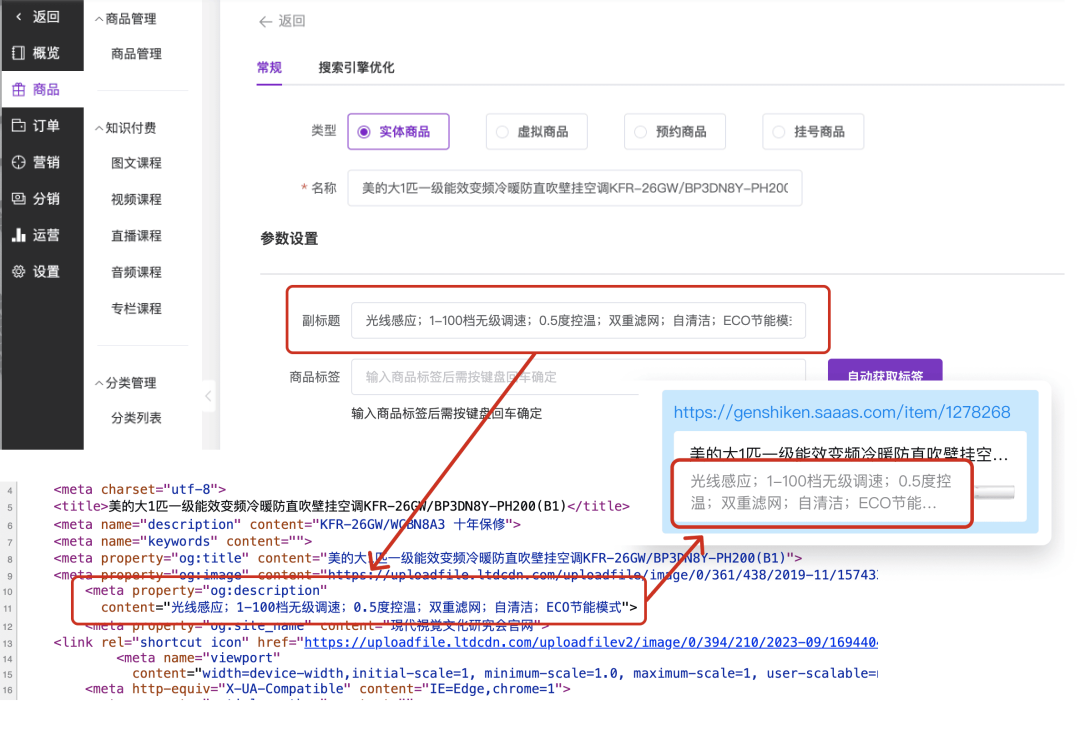
优化后,商品的副标题将会优先被显示在OpenGraph字段(og:description)。
当这个商品详情链接在社交媒体平台上被分享时,平台将优先抓取该字段作为预览的副标题/描述。
设置位置:官微中心 - 商城 - 商品管理 - 编辑详情
如下图可以看到,在商品详情中所设置的副标题,输出到了页面 og:description 字段,并且在企业微信分享时,可以优先显示在摘要里。

往期回顾
LTD295次升级 | 商品代发支持聚水潭ERP • 海外支付可逐个开通 •官微名片永久免费

LTD294次升级 | 新增工业3D模型解析打印业务 • 会员注册字段可排序 • 官网商城用户可免注册直接登录

























请先 登录后发表评论 ~